
Senior Product Designer
Timeline: 5 Months
- Frictionless start
- Continuous support
- More flexibility
- Seamless customer experience
- Customer knowledge (metrics)
- Brand Shop Builder refresh
- Applied data-driven UX design
- Userflows
- Initial platform designs
- Interactive prototype
As part of the AdOps team at Walmart via Apex Systems, I designed a new version of the Brand Shop Builder. This platform is for first party (1P) and third party (3P) sellers seeking to compete with Amazon Seller Central. Due to suboptimal user experience design and inefficiencies, building a brand page was difficult for users. Therefore, it limited Walmart’s growth in the third-party seller market.
The transformation

Before (May 2023)

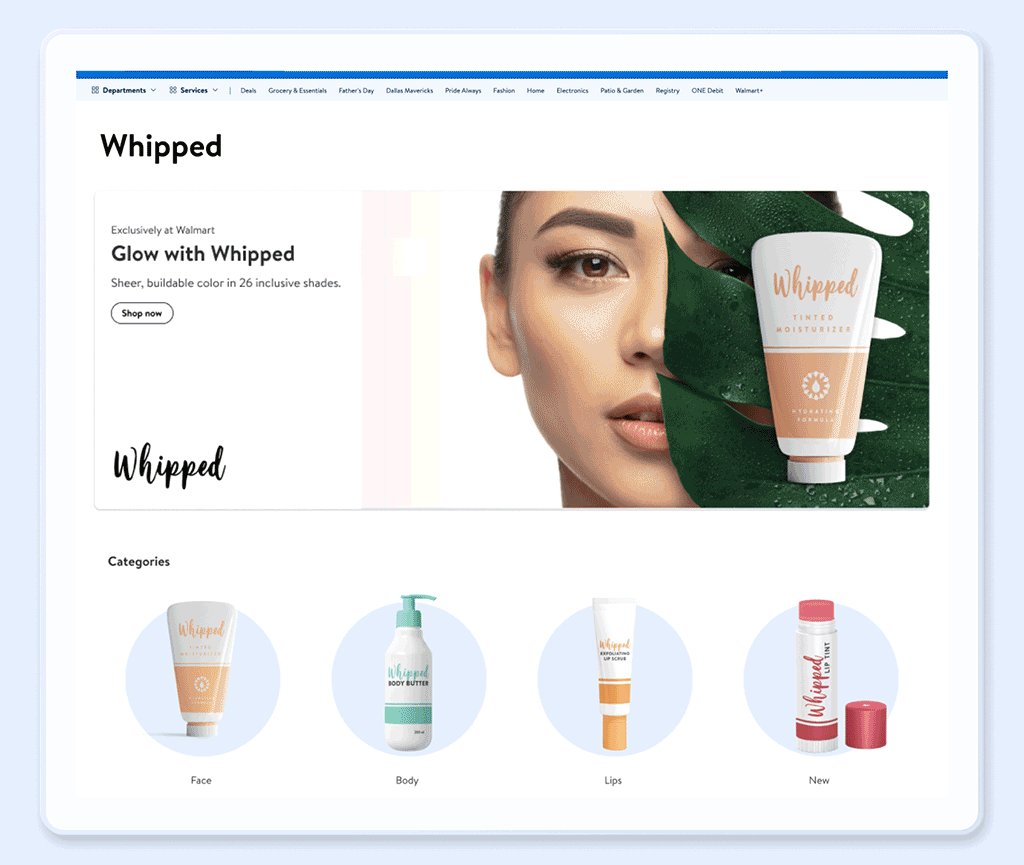
After (January 2024)
Context
In late May 2023, Shop Builder Beta was launched. It was important to understand people’s first time experience using Shop Builder.
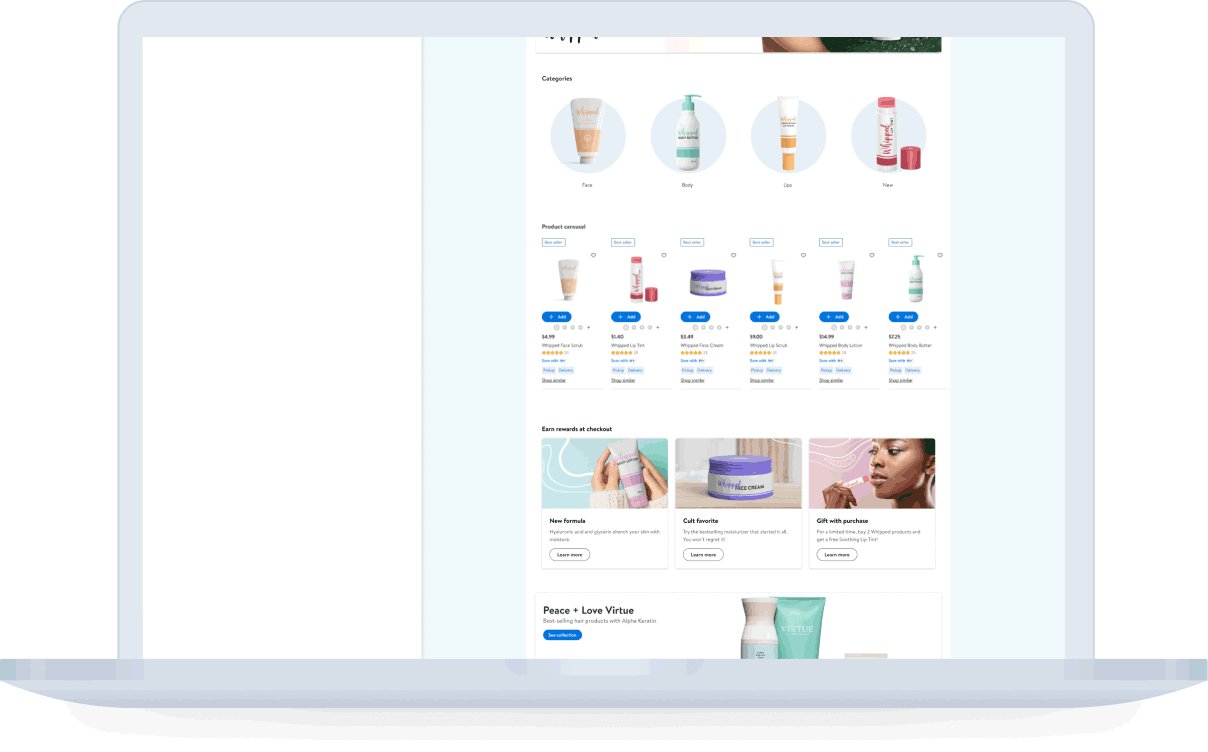
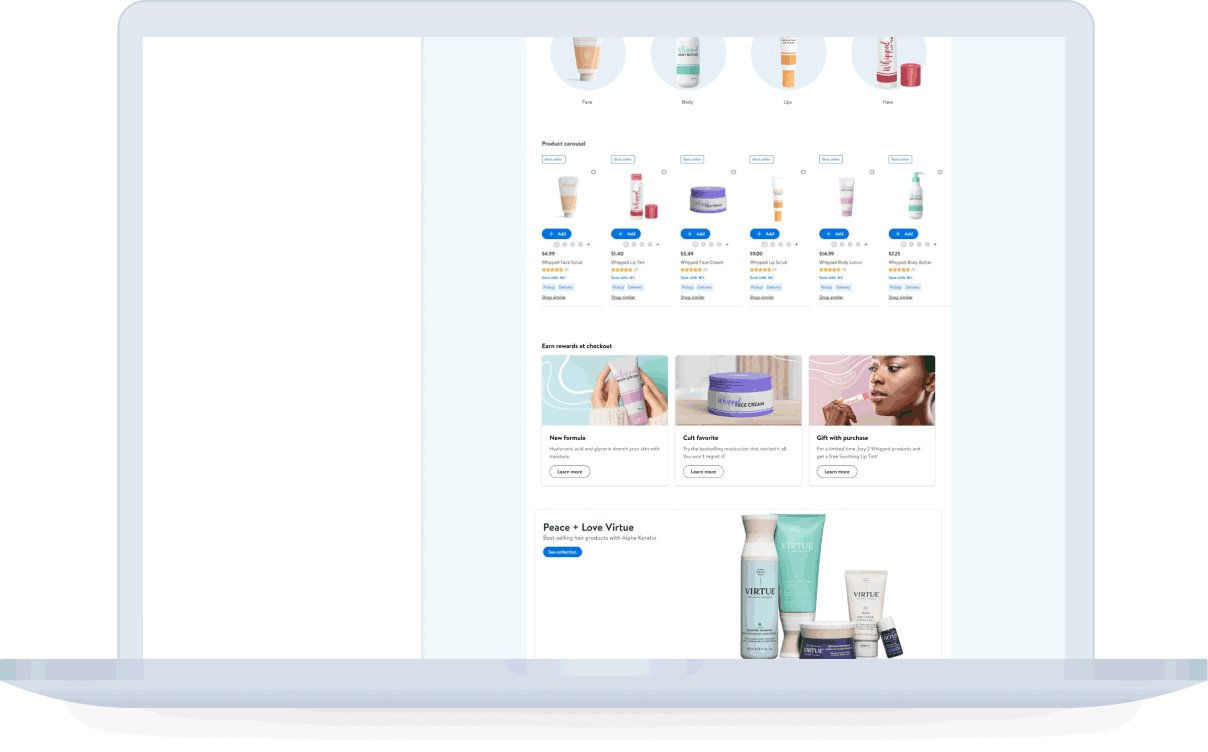
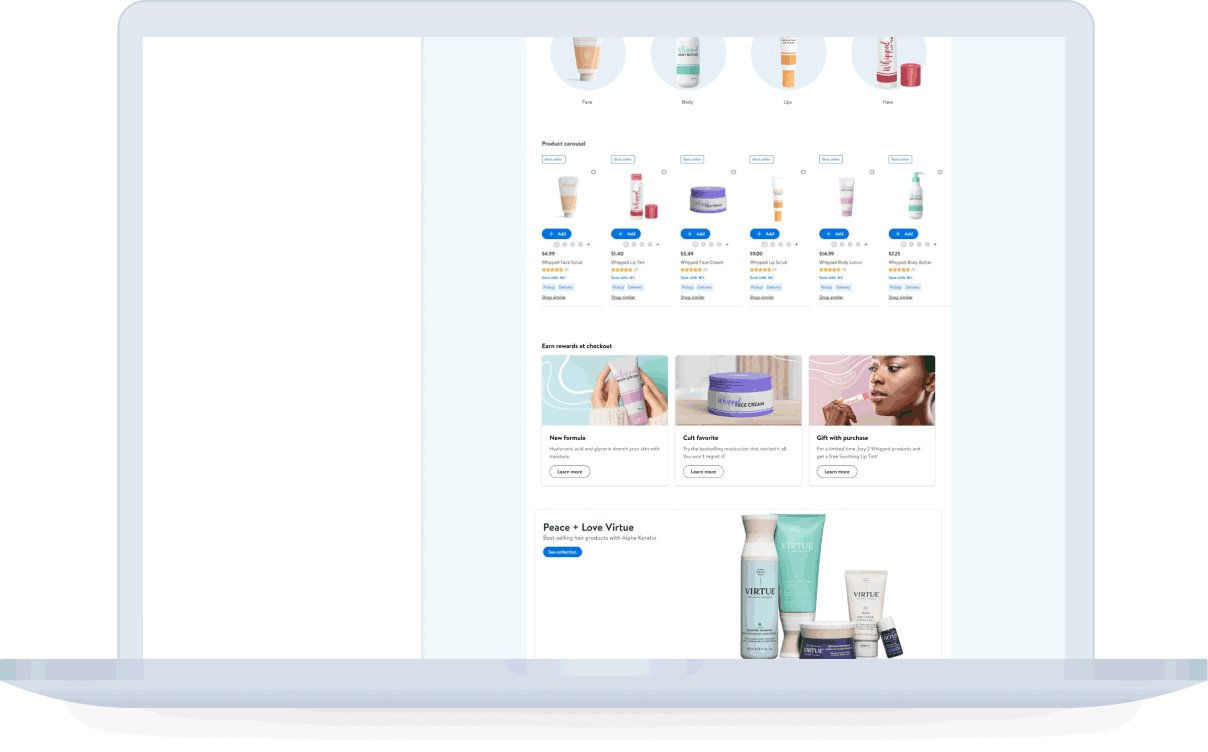
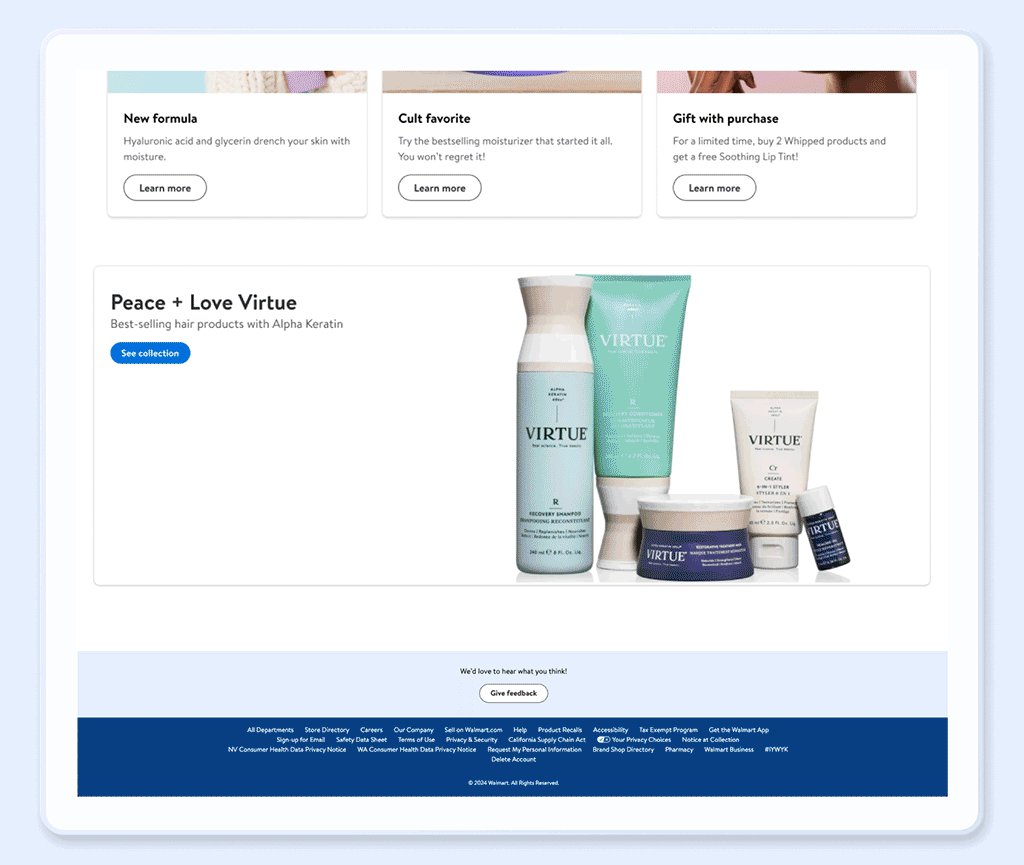
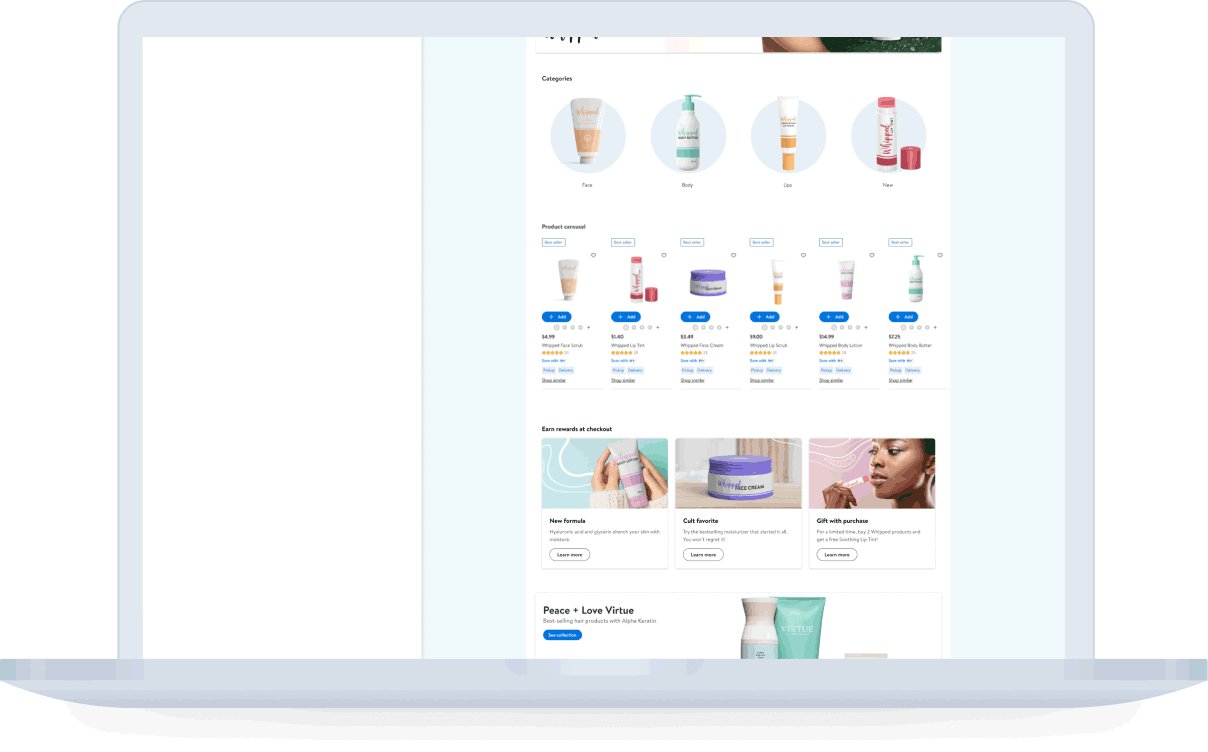
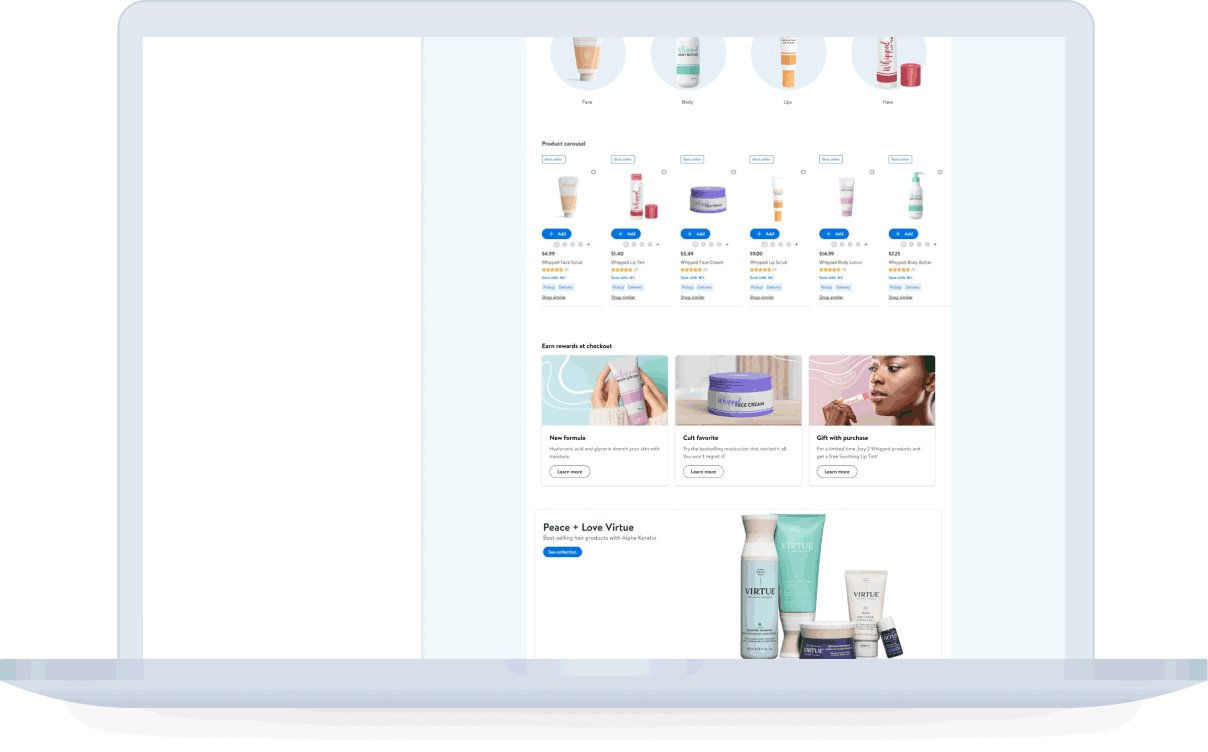
A Brand Shop page is a digital storefront that showcases a brand and its products.
A Shelf page contains a curated assortment of items from a brand designed with a specific theme, or promotion in mind.
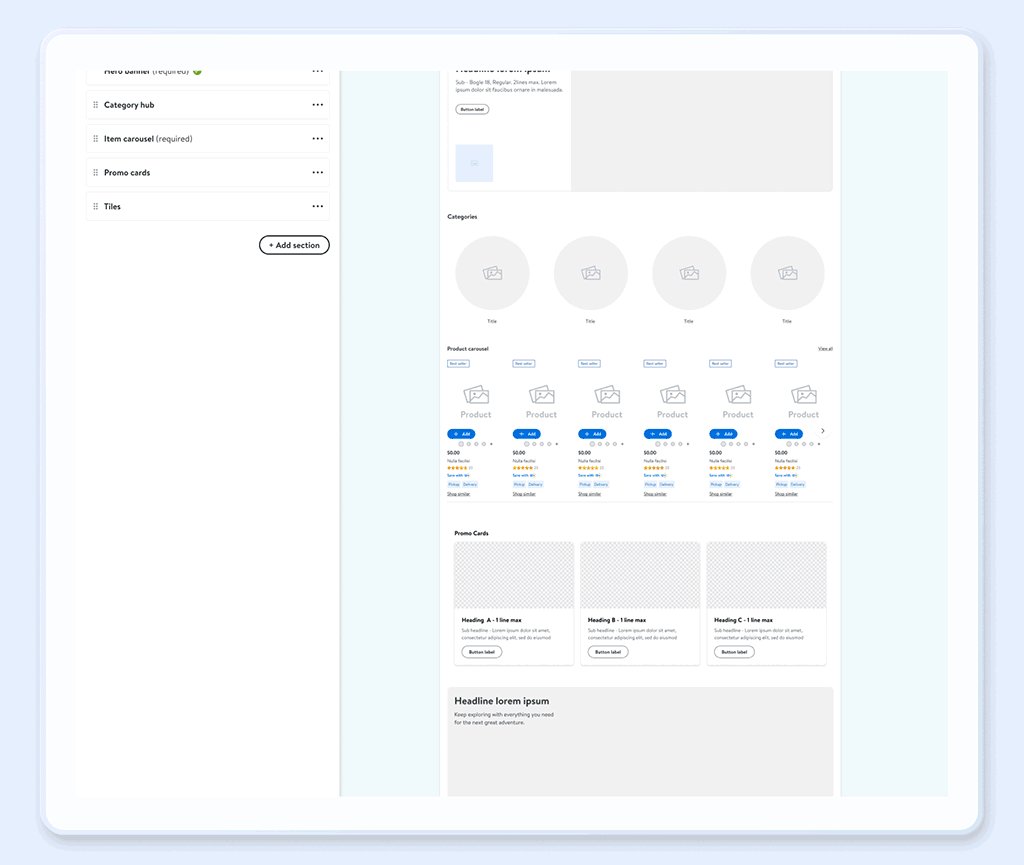
However, the design of the beta version of the Brand Shop Builder was arduous for the user because there were too many steps involved and there was no way to see any changes or new content being added to be seen in real-time.
- Create a shop
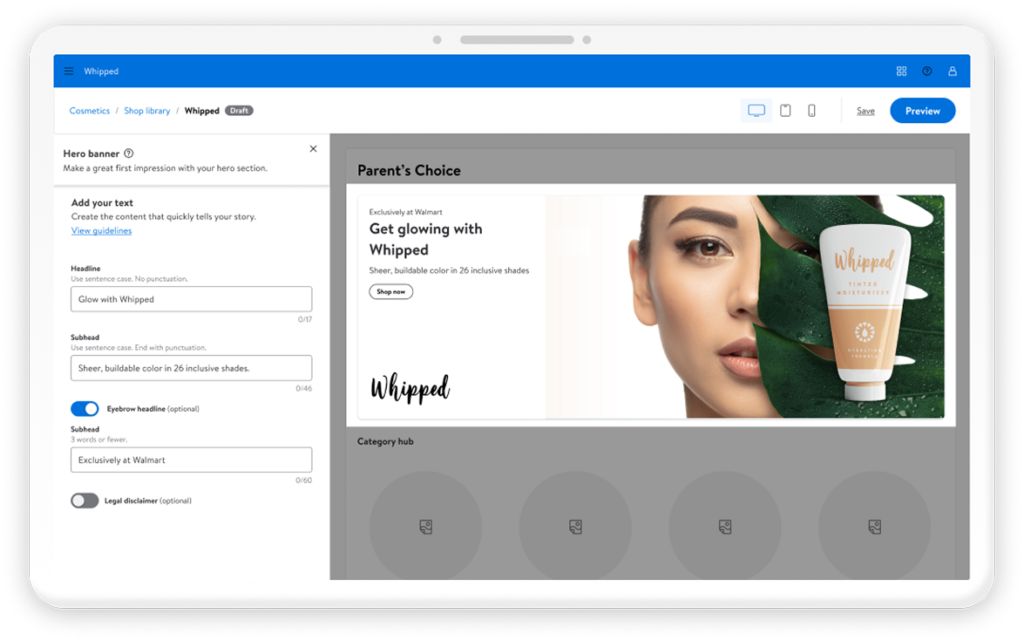
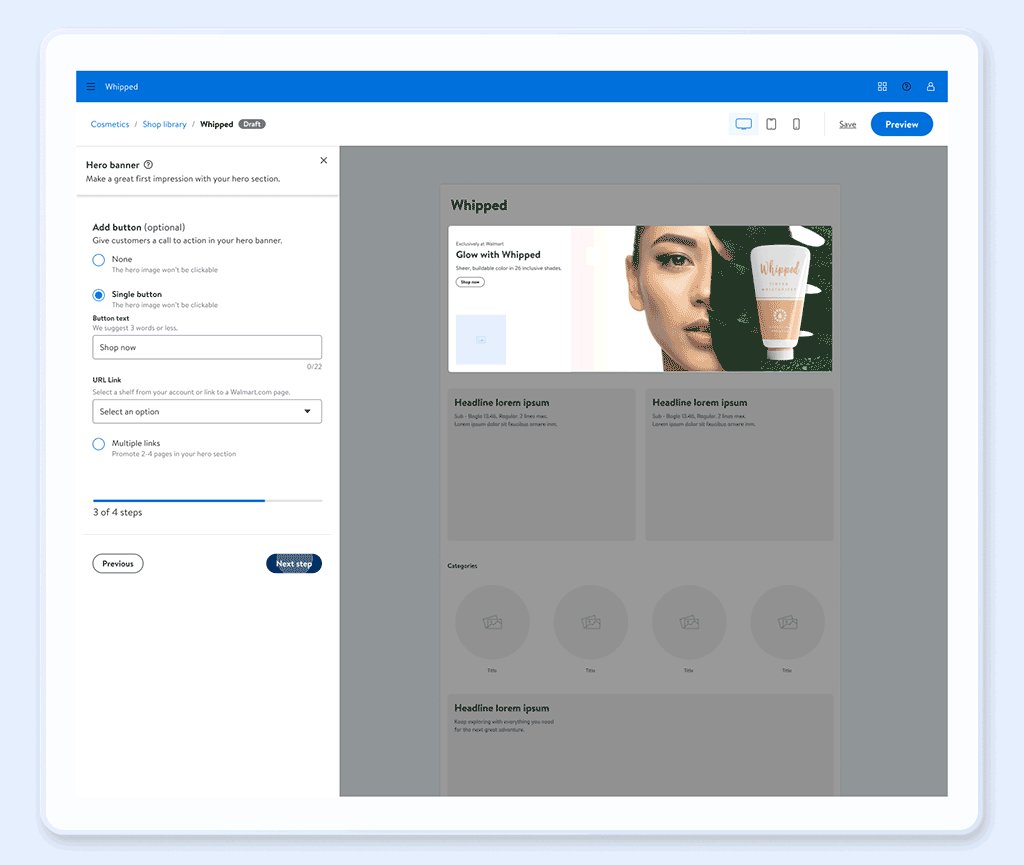
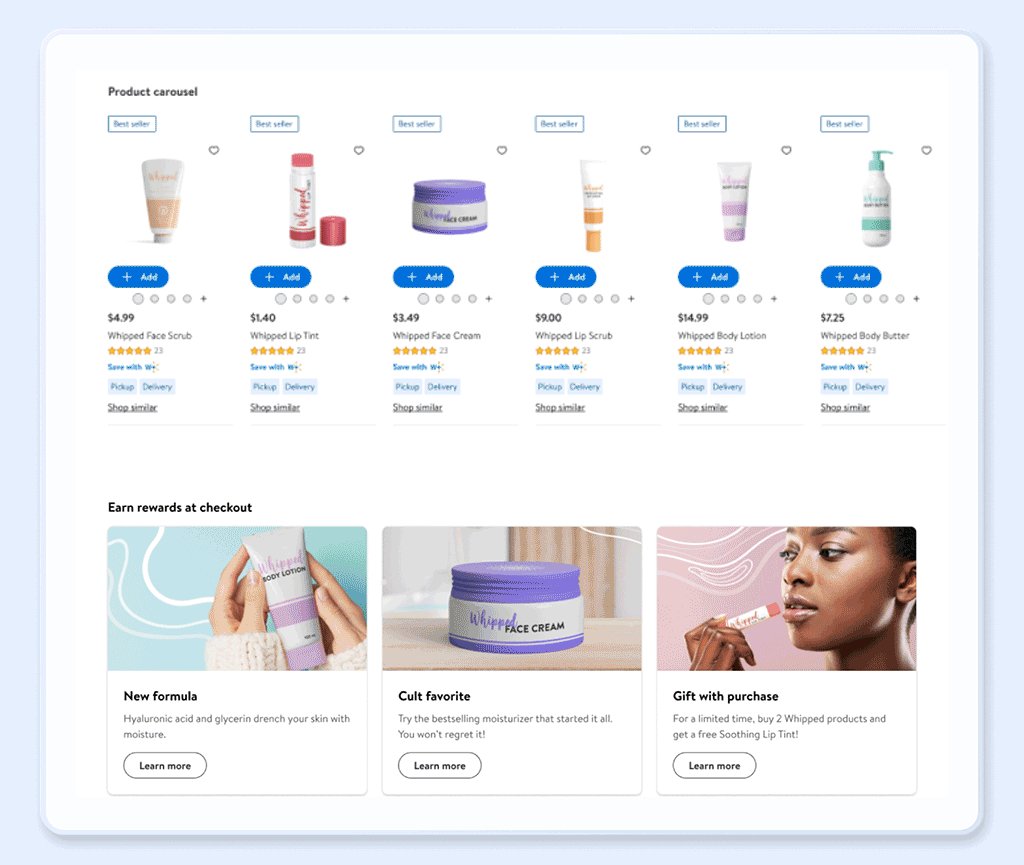
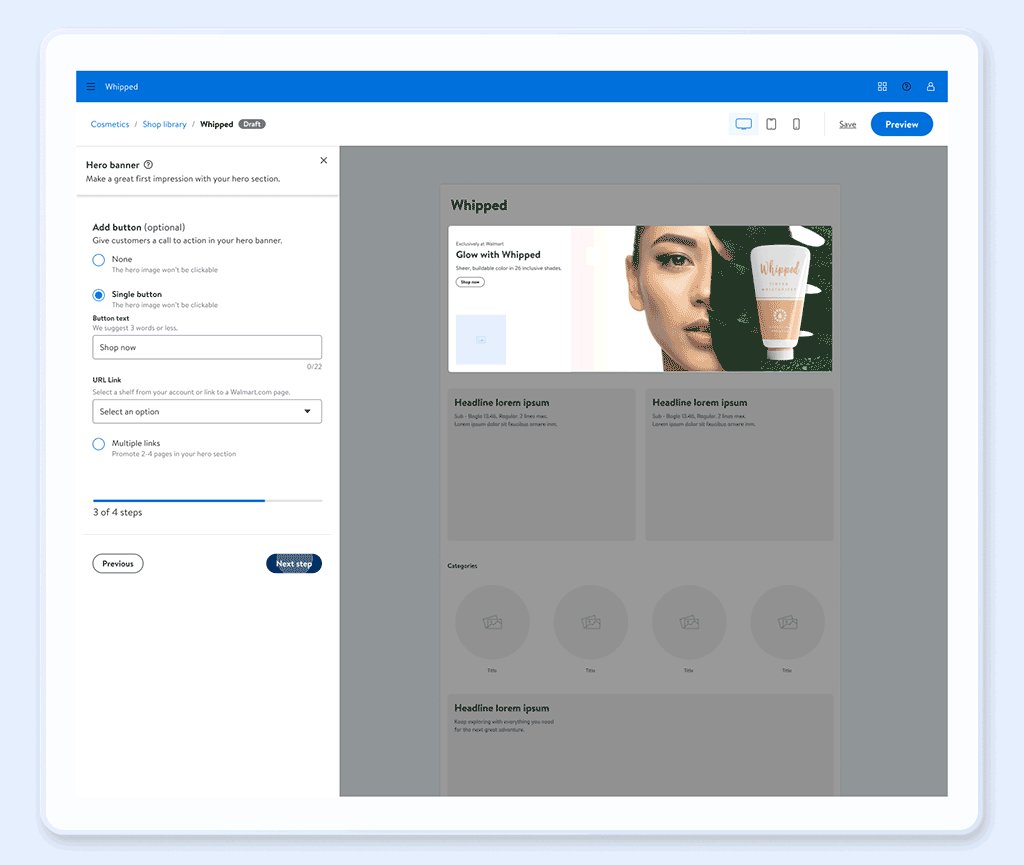
- Add hero banner
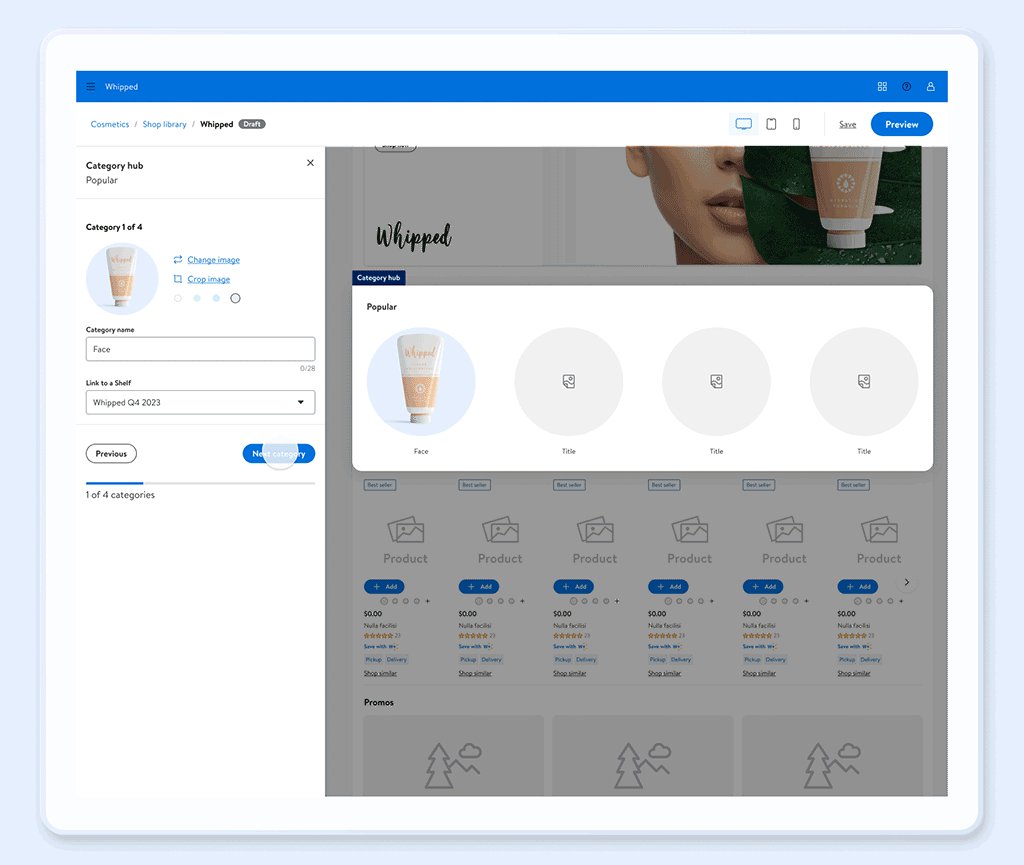
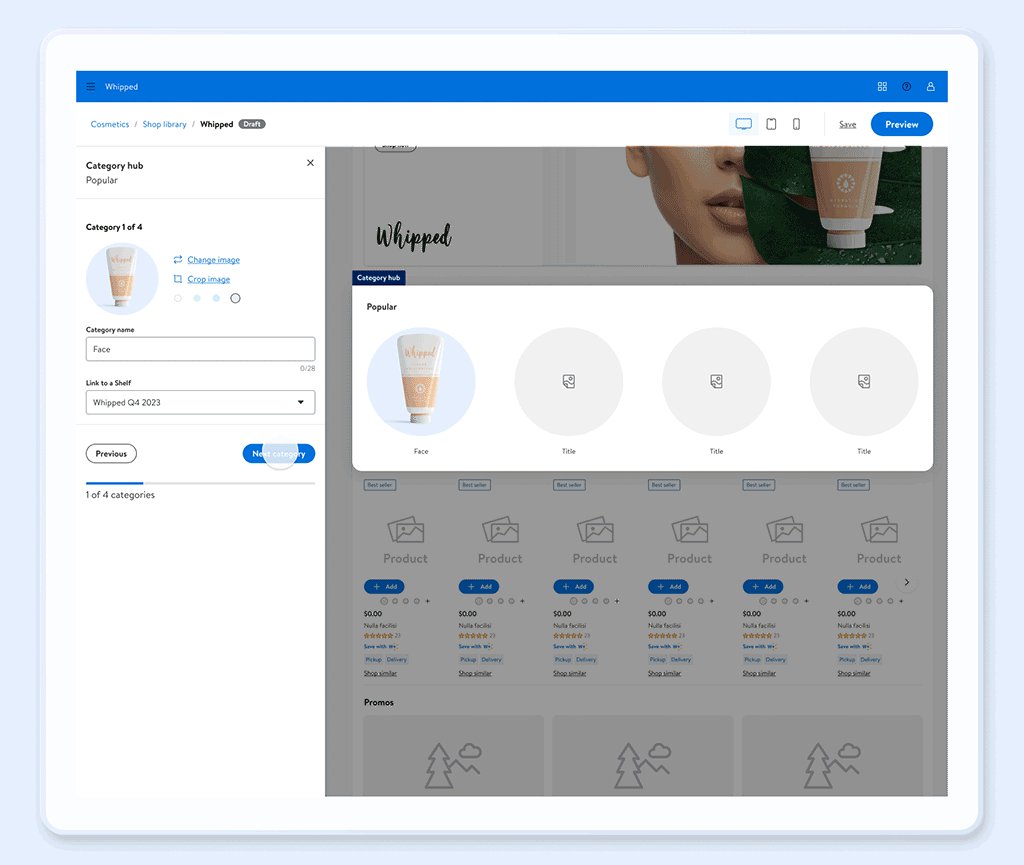
- Add category hub
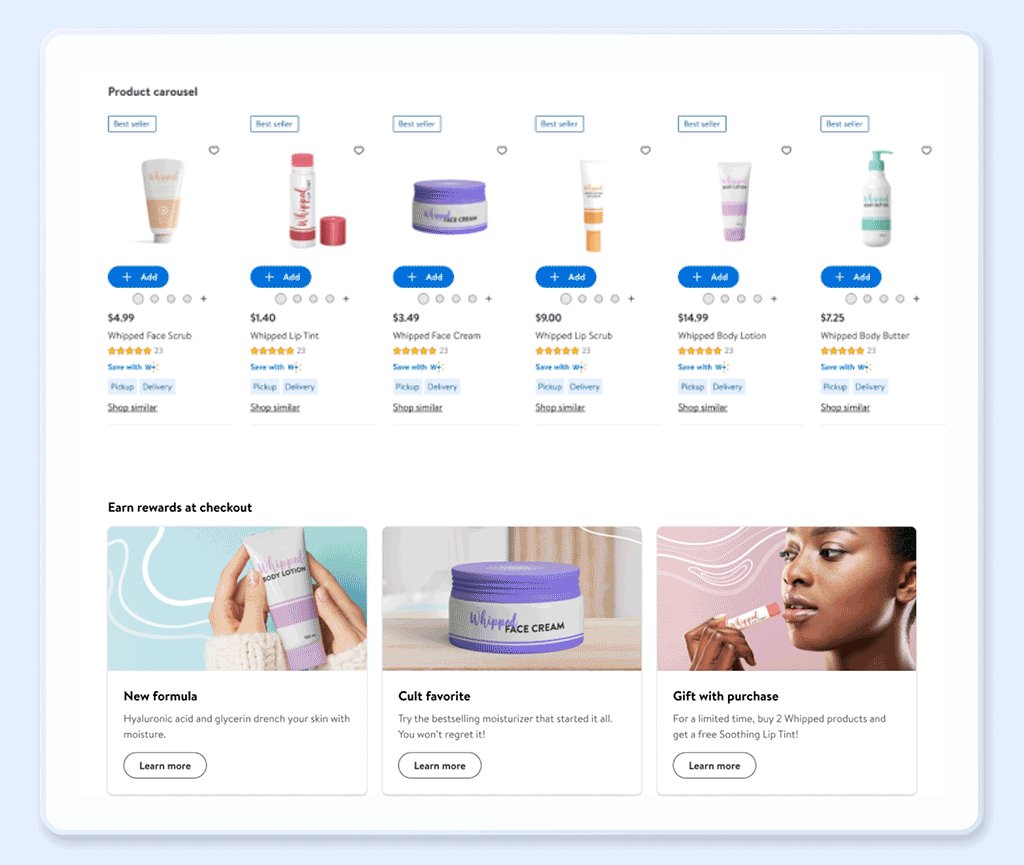
- Add item carousel
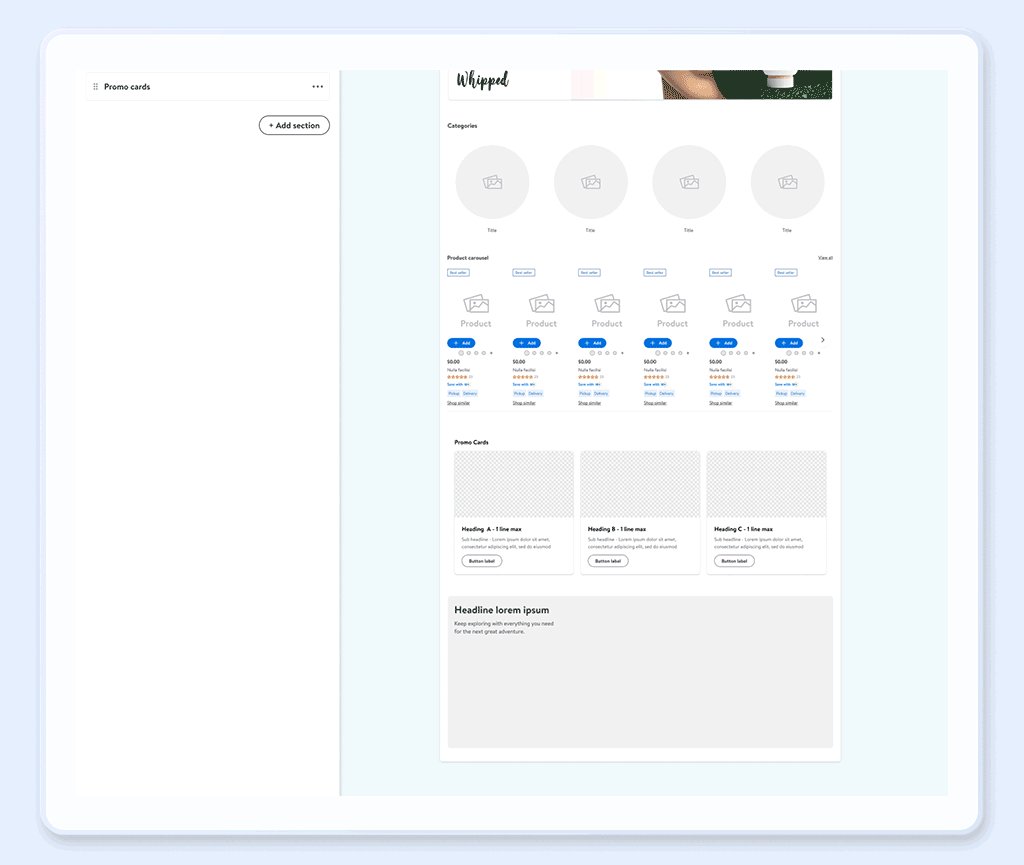
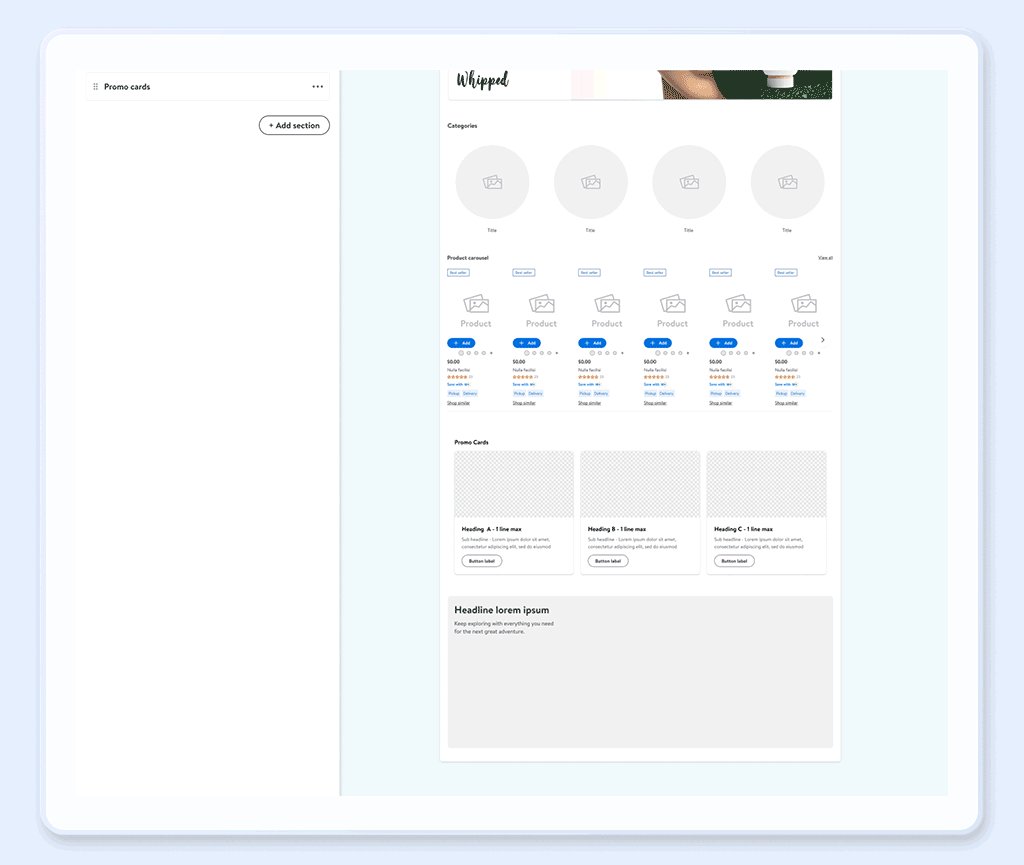
- Add promo cards
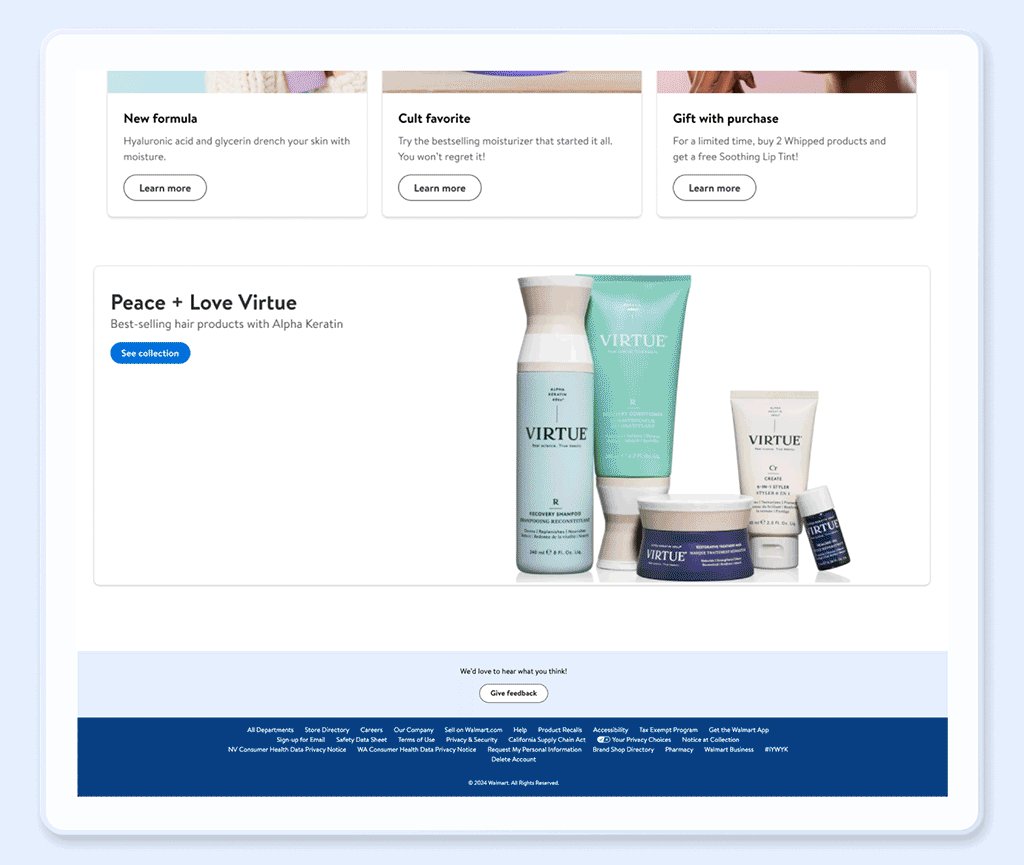
- Add tiles
- Preview page
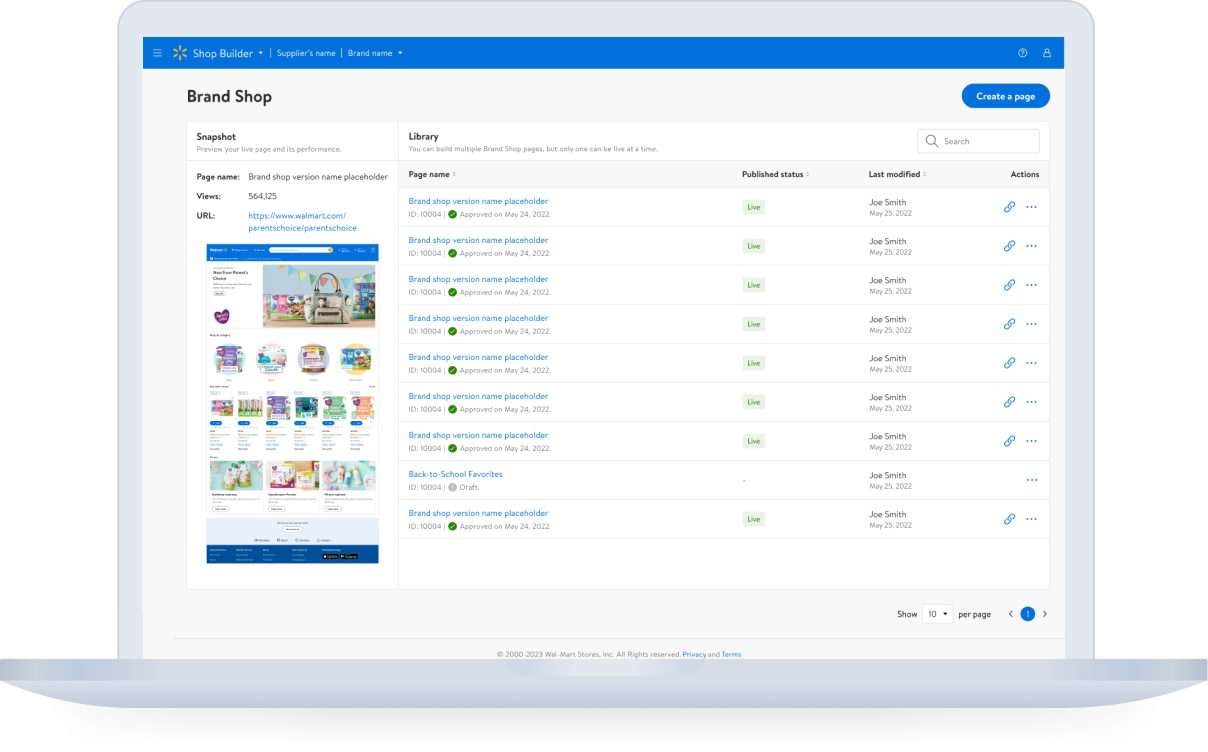
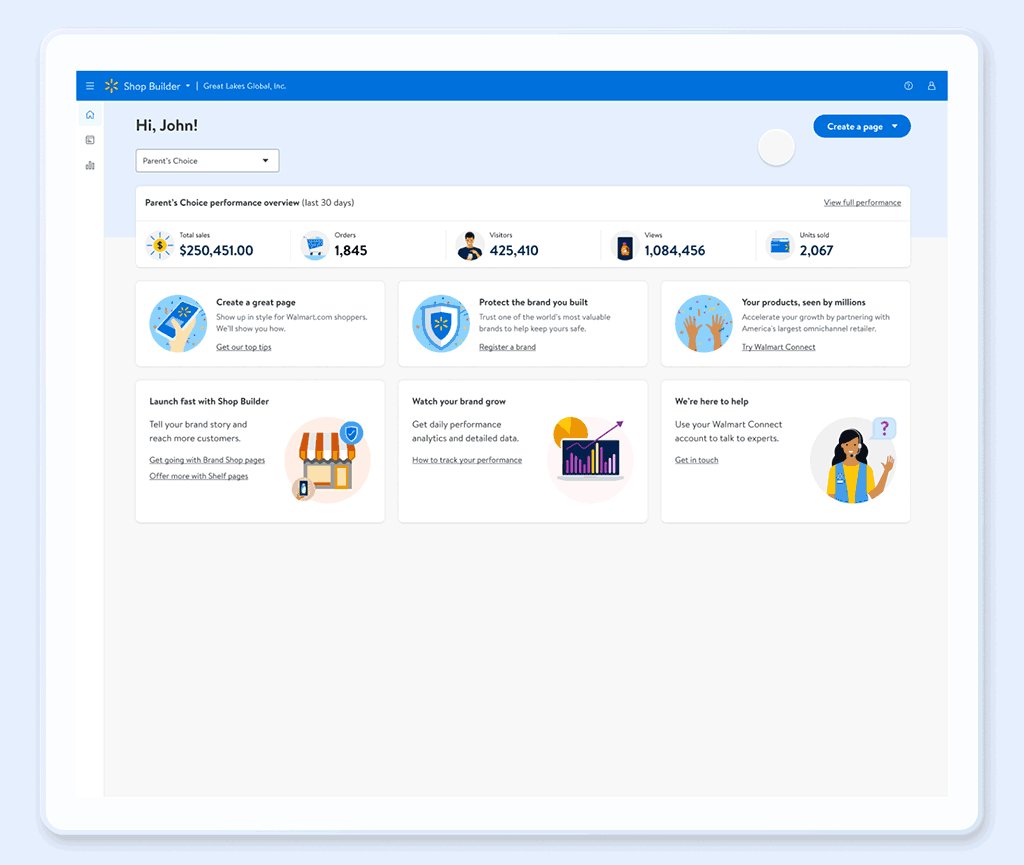
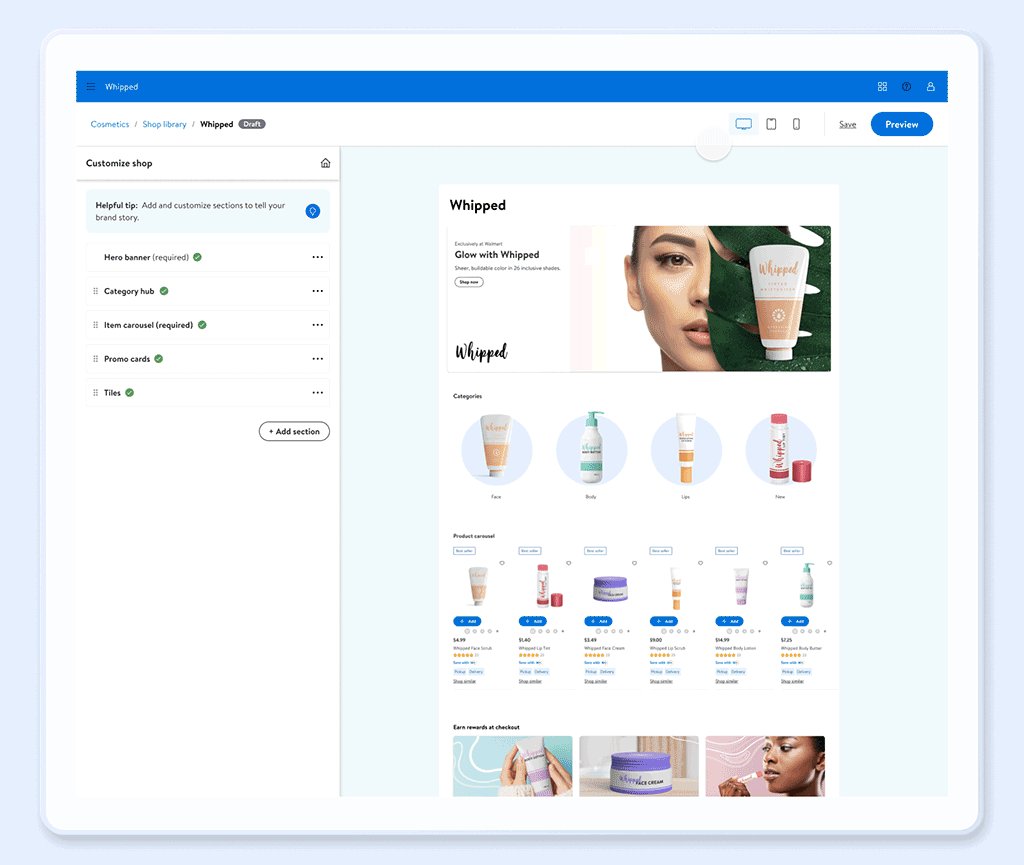
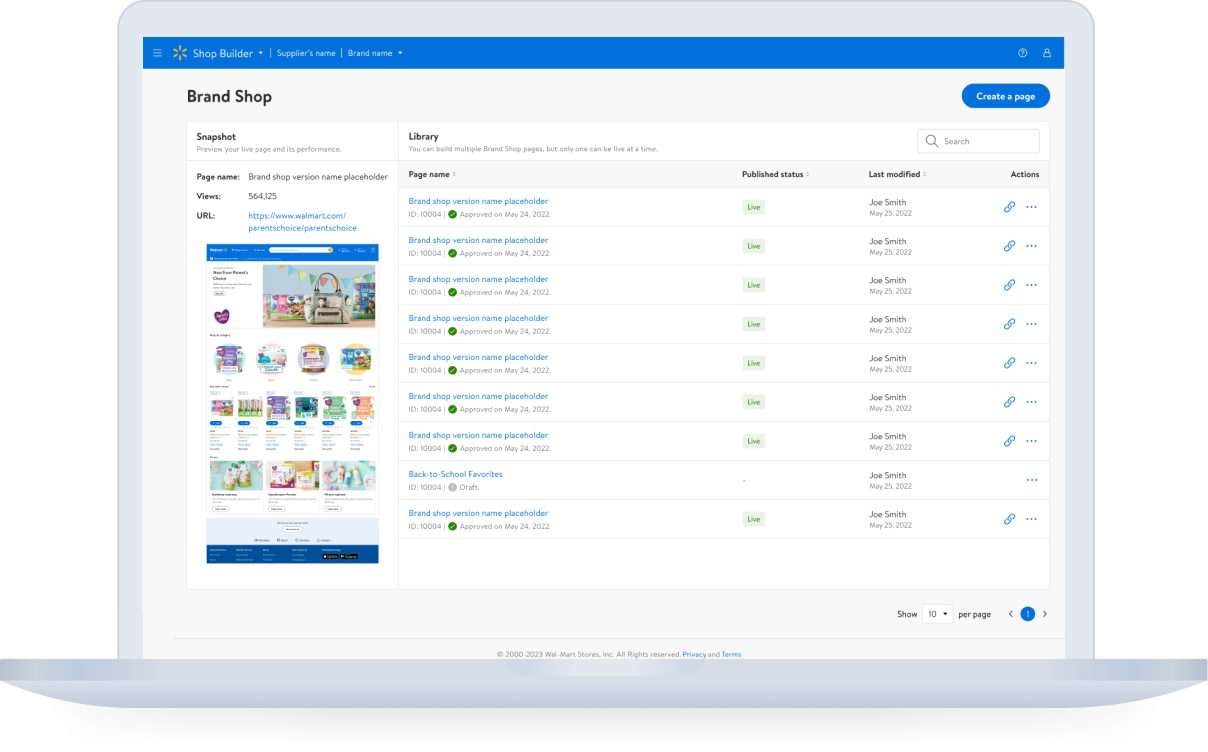
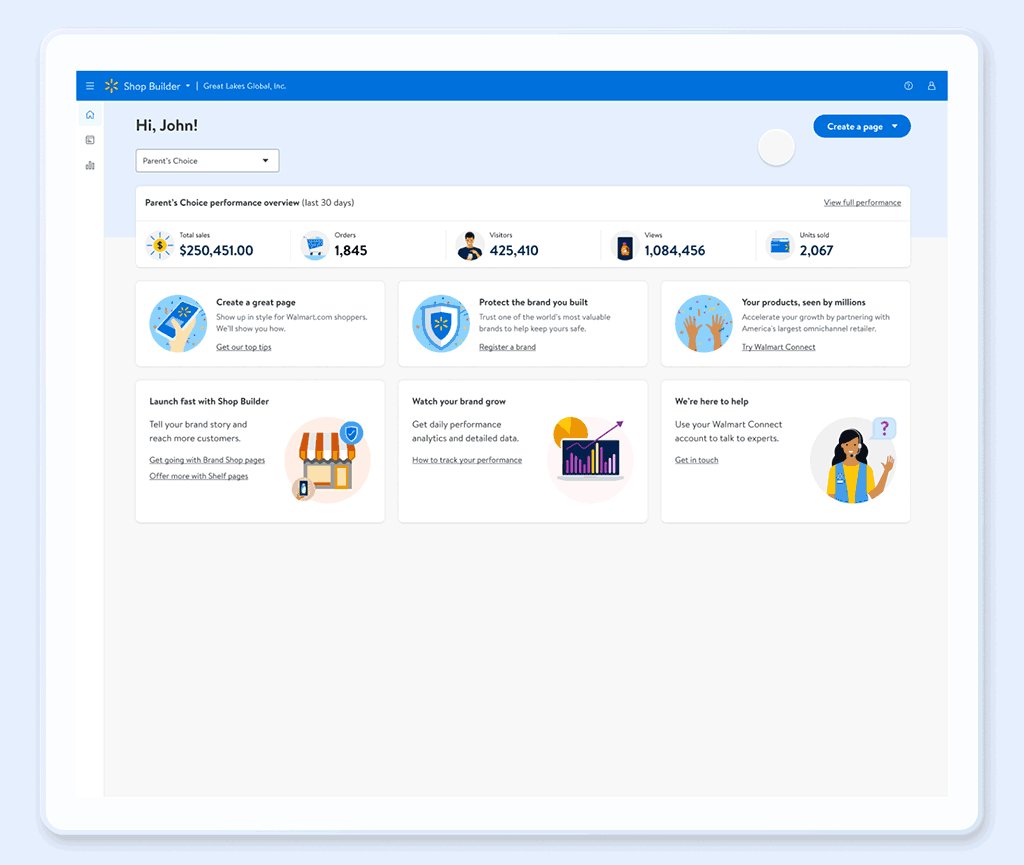
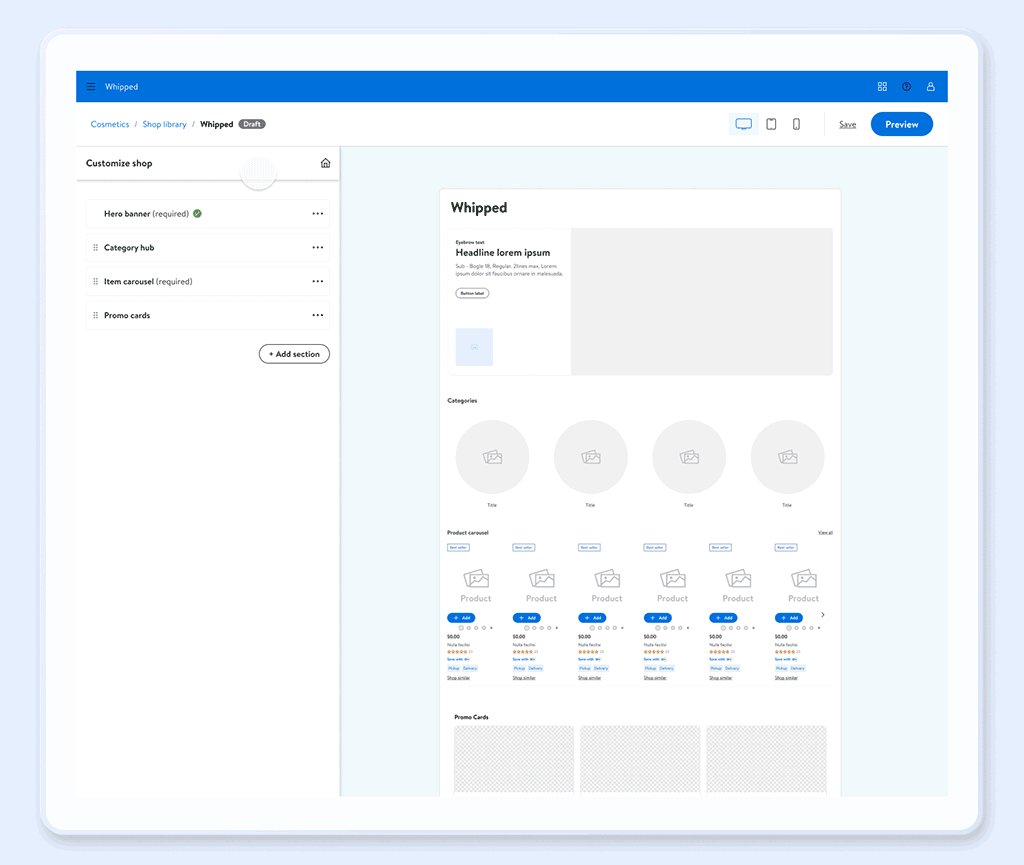
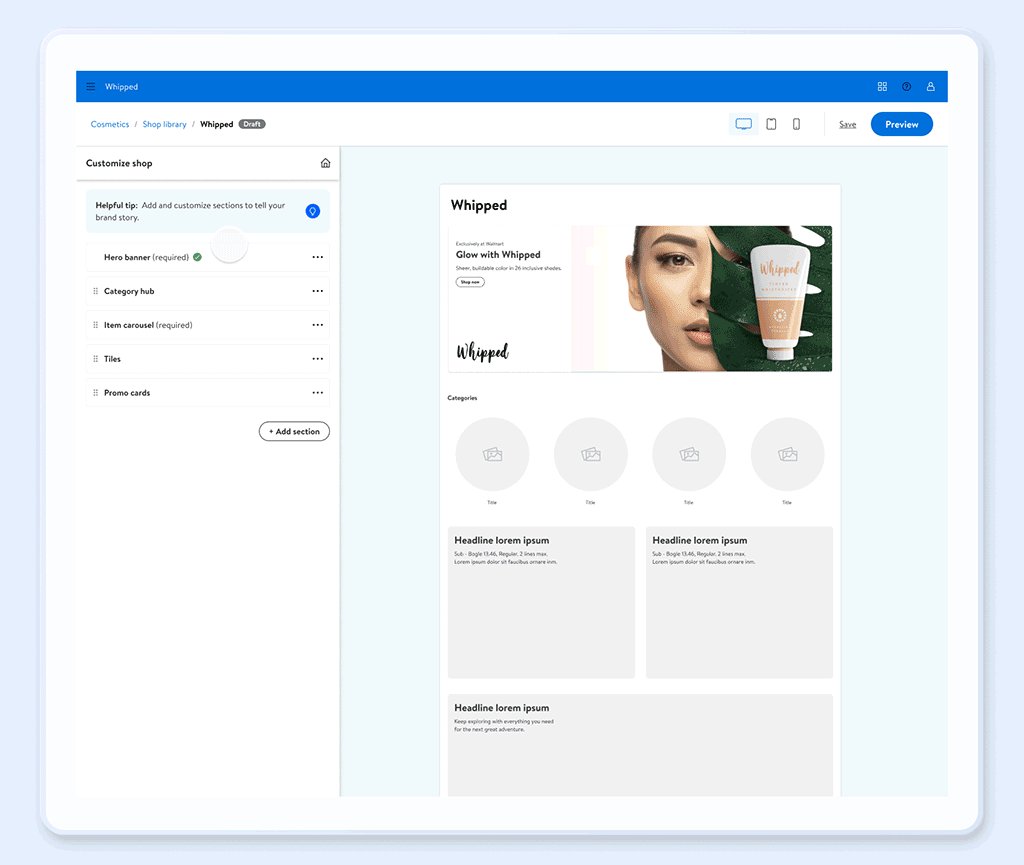
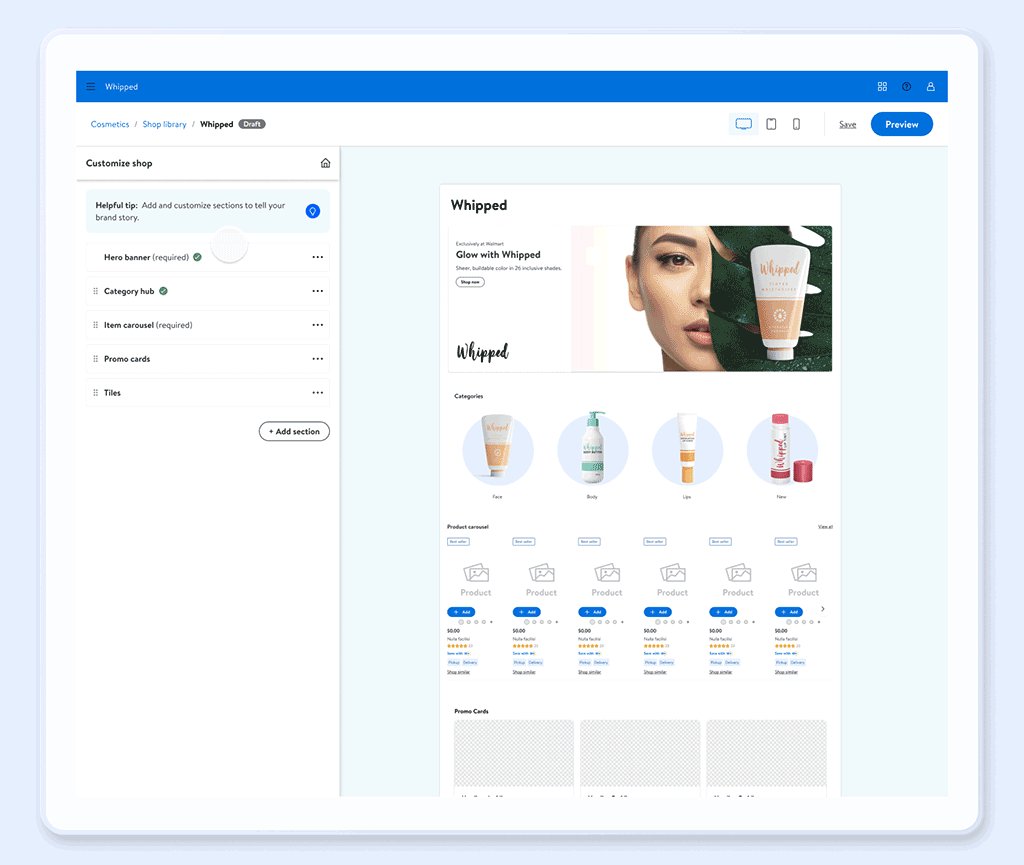
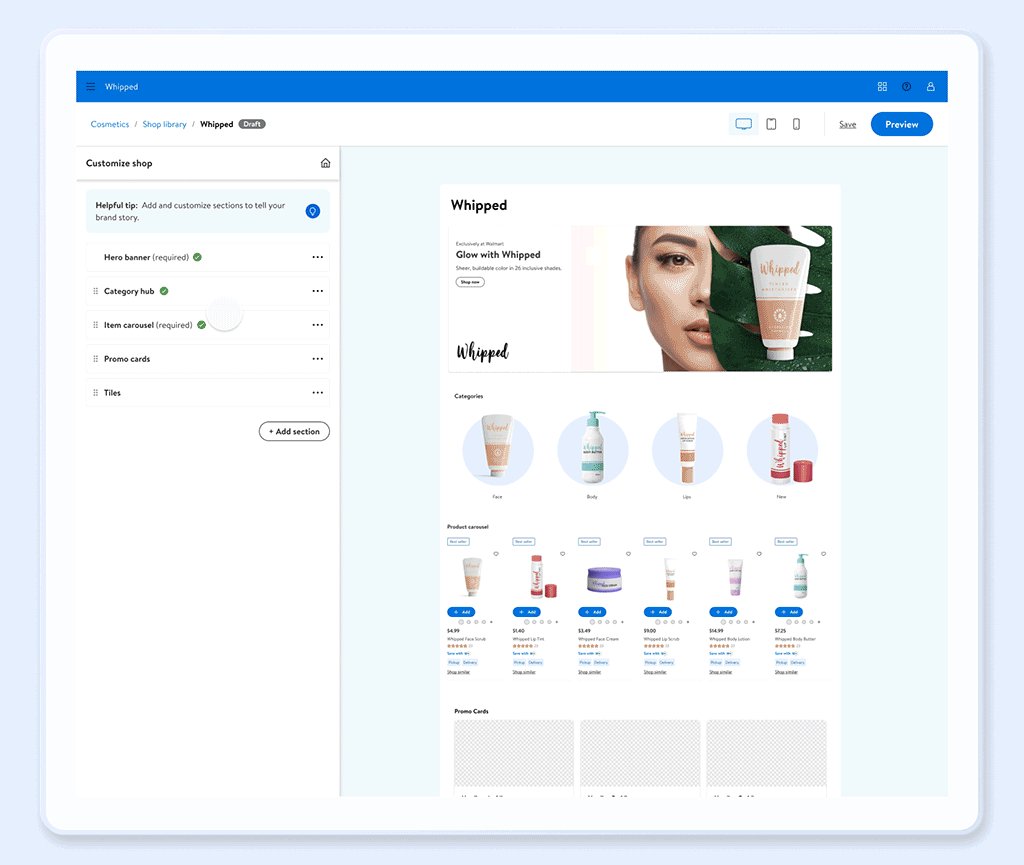
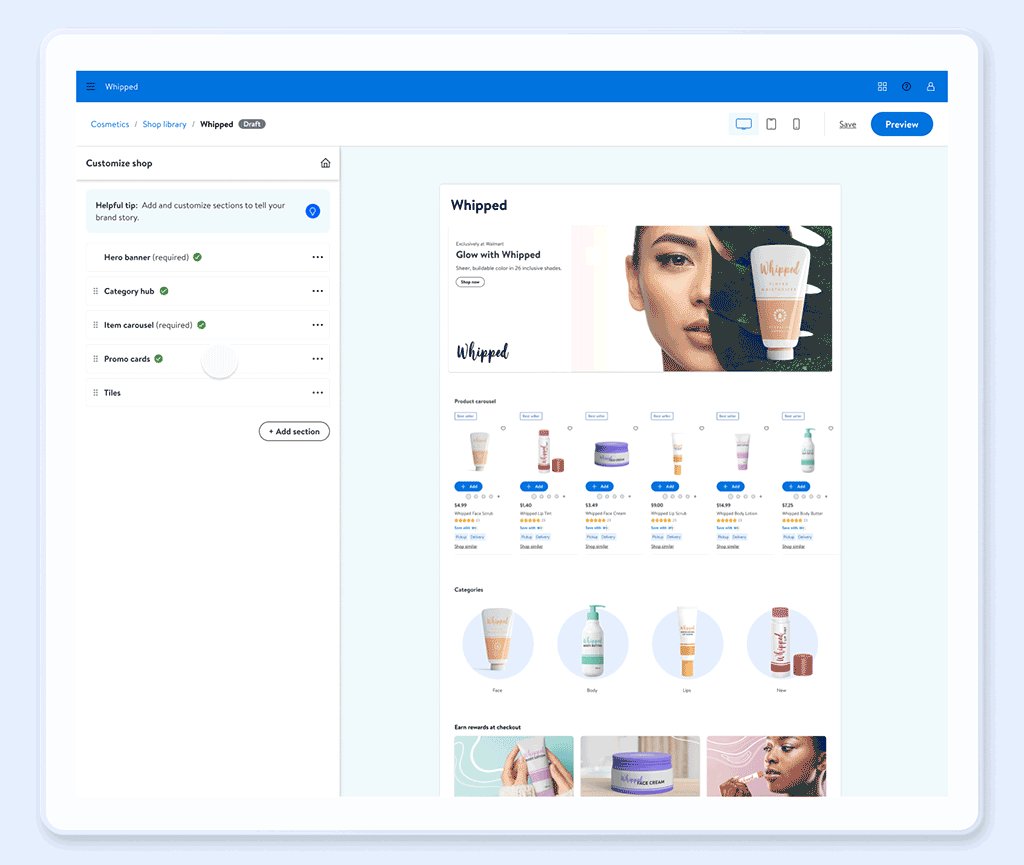
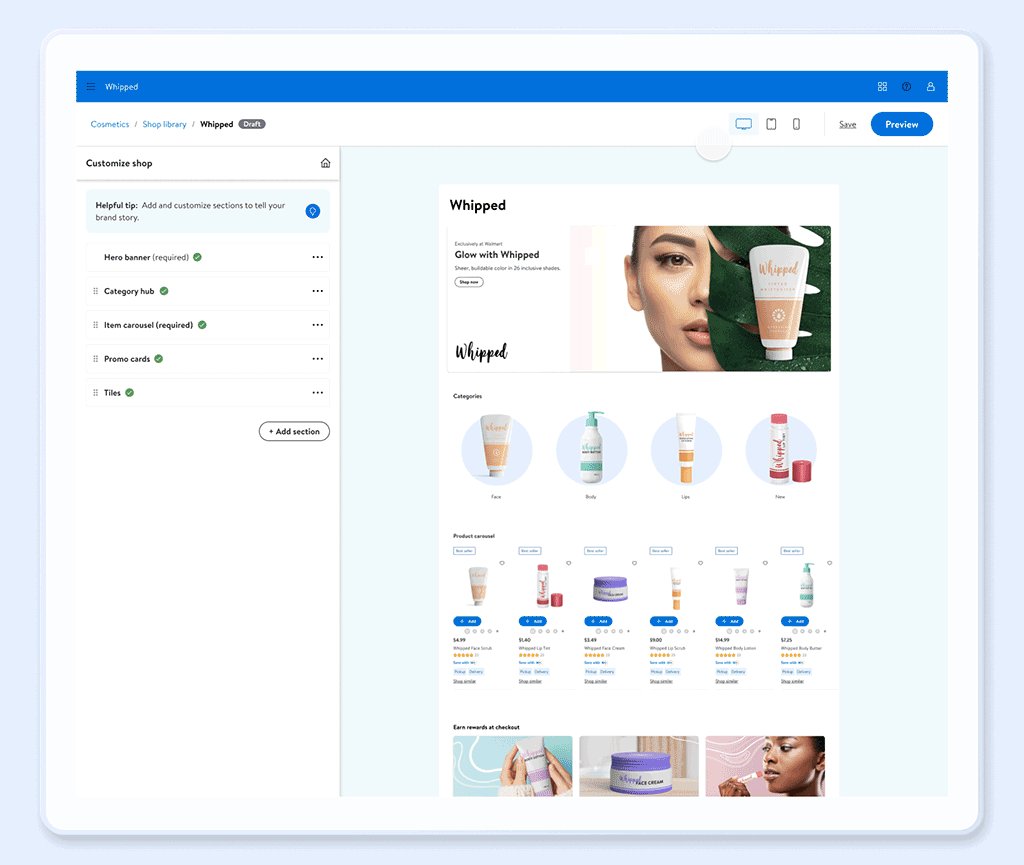
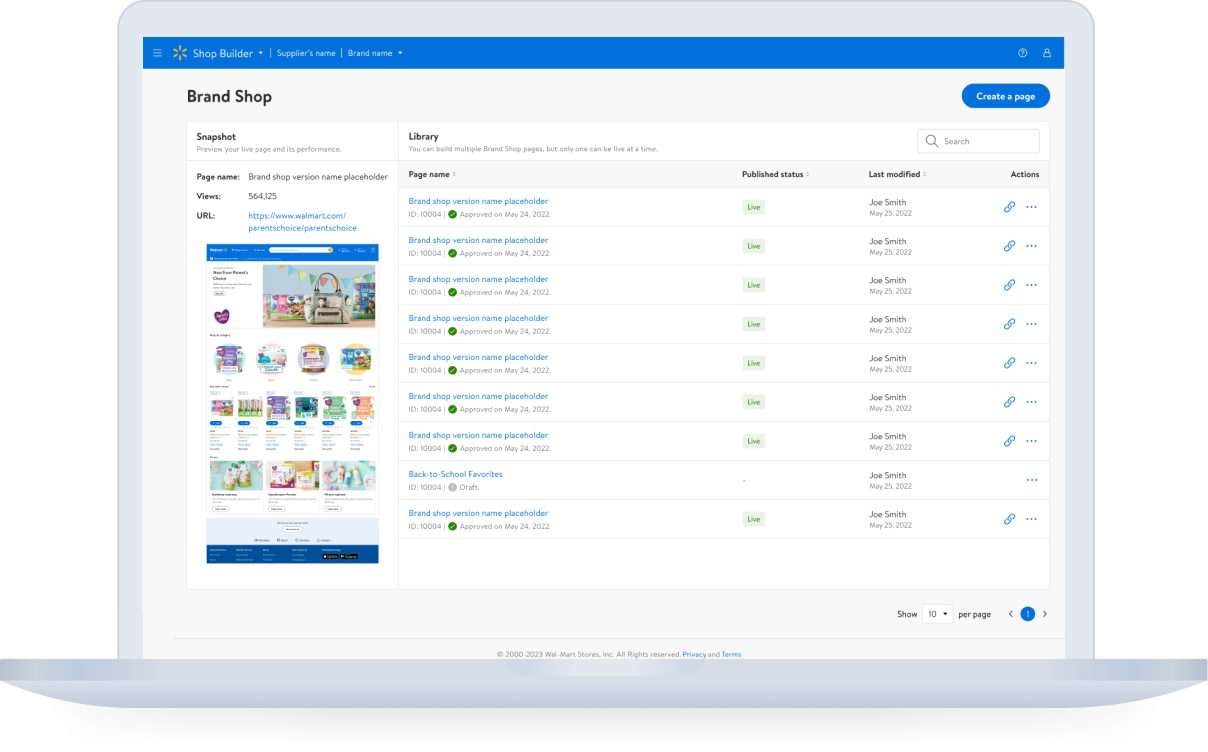
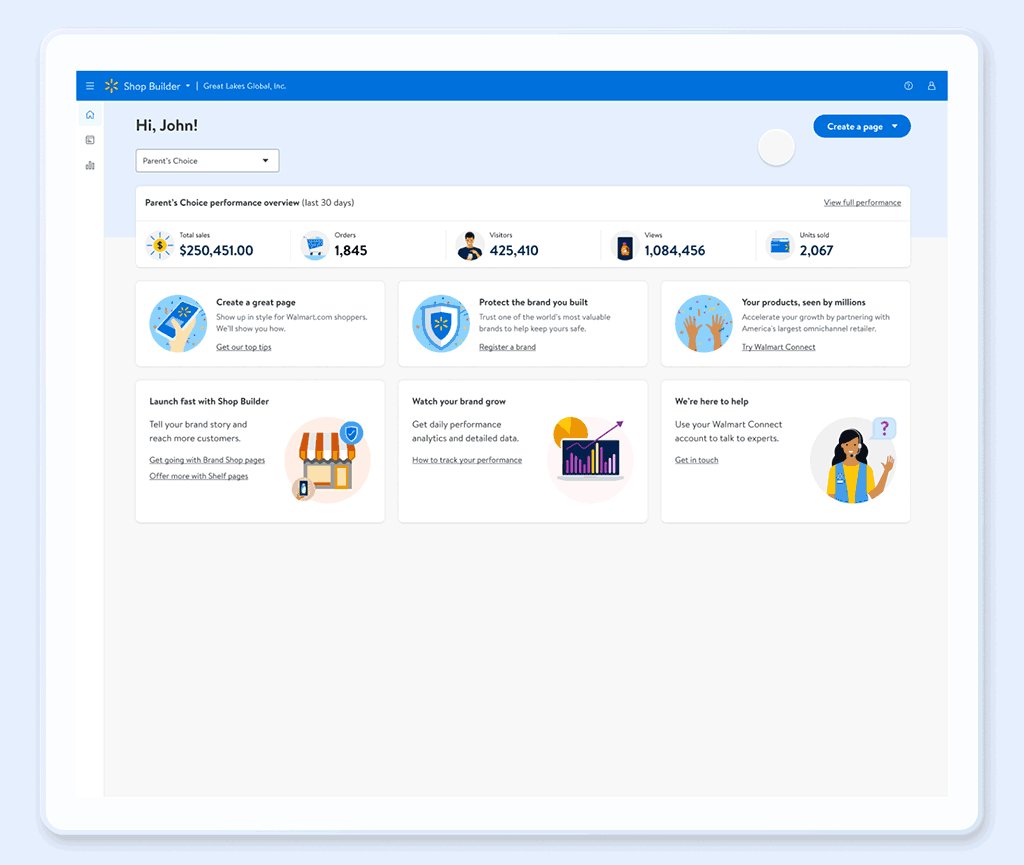
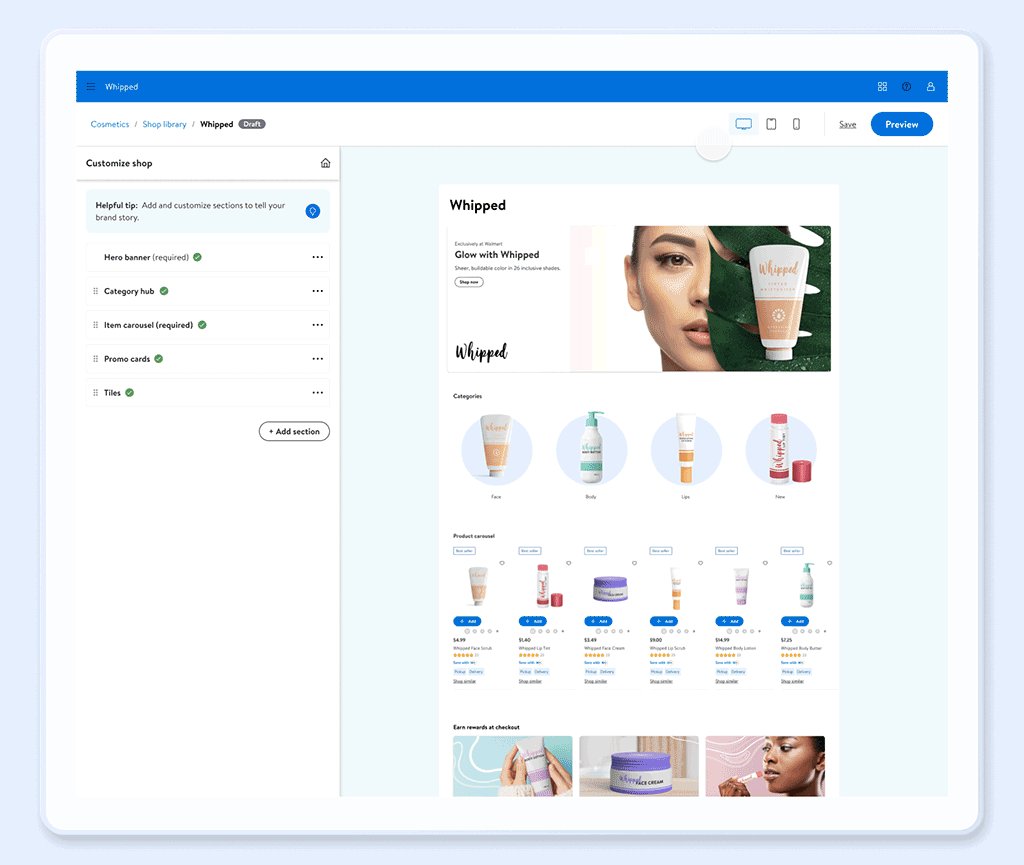
First, the user (1p or 3p seller) sees their homepage dashboard with metrics and begins the process of creating a new brand shop following these steps:
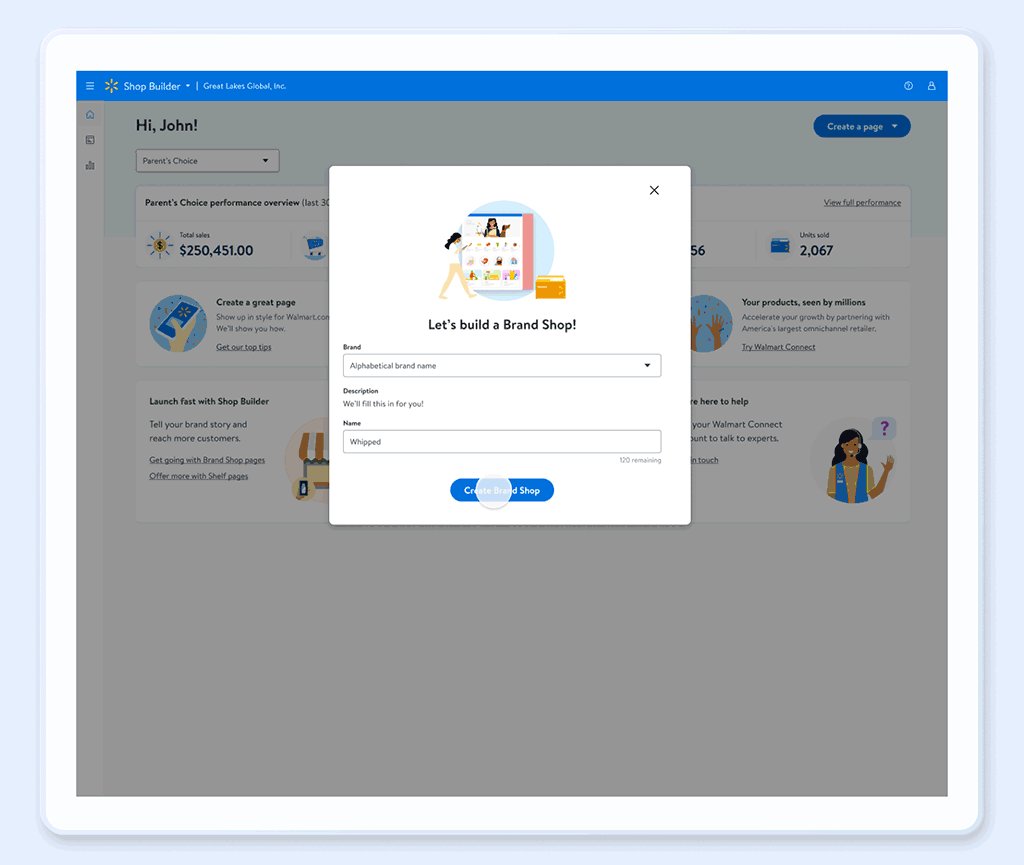
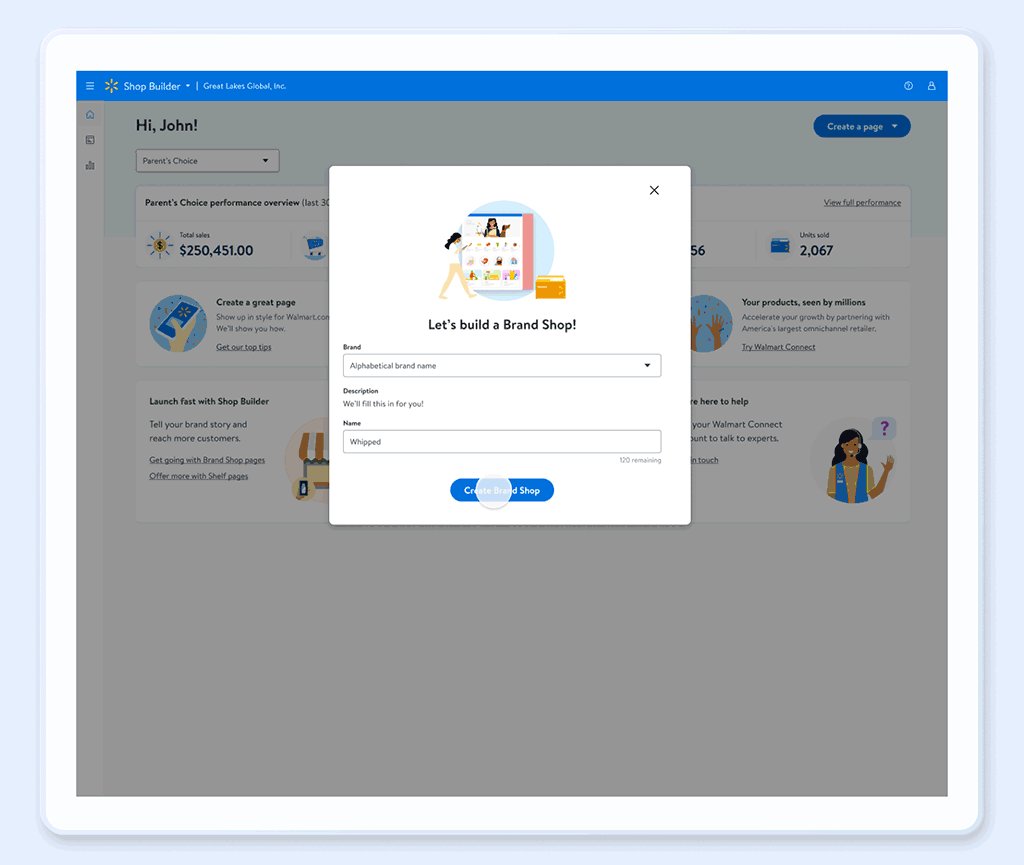
- Clicks “Create a page”
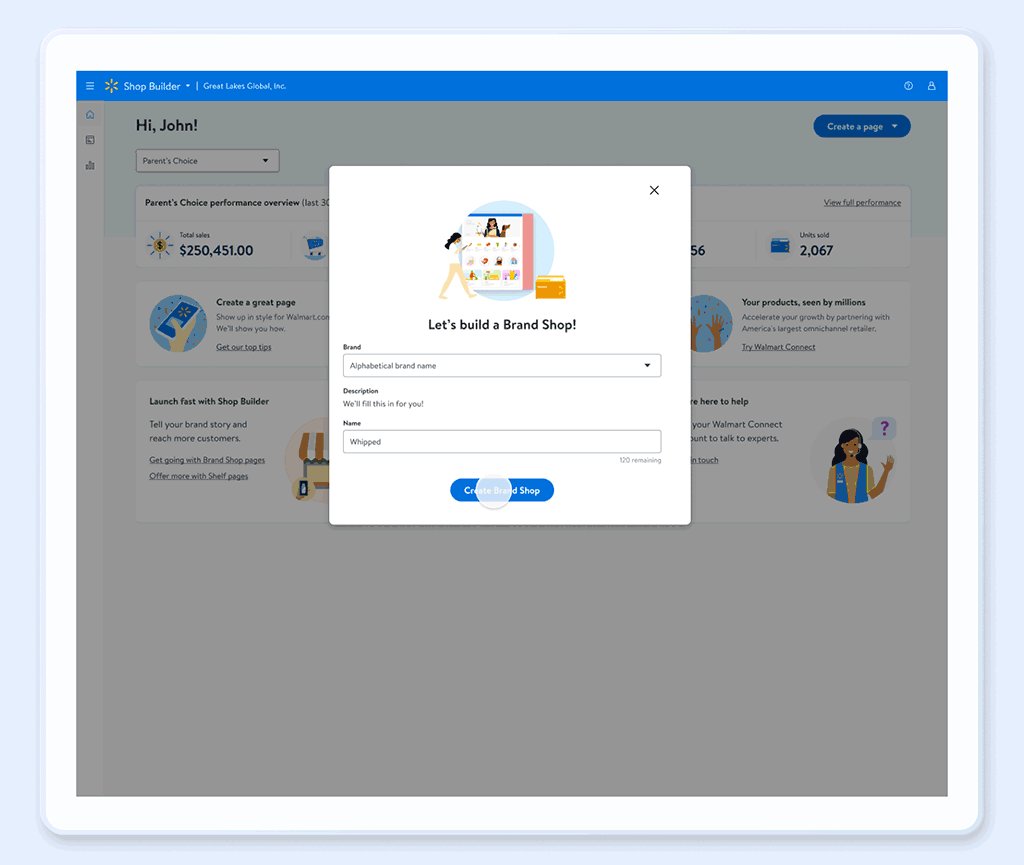
- Confirms the brand name
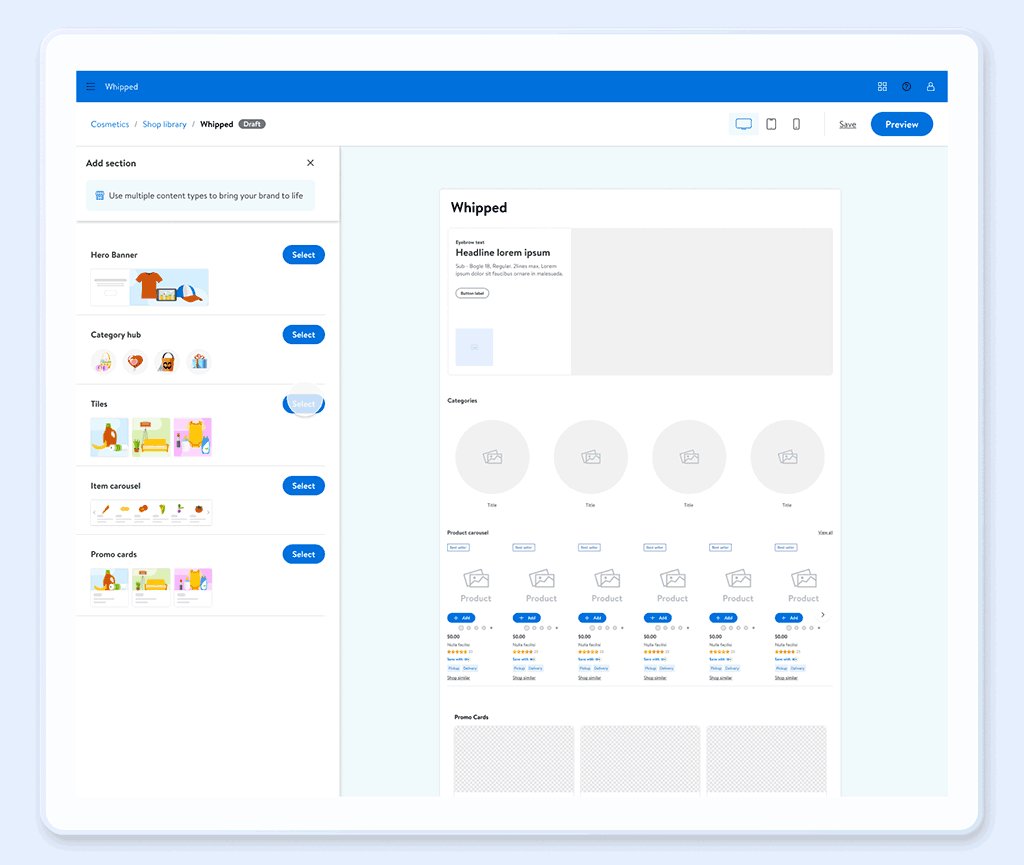
- Selects a template for brand page
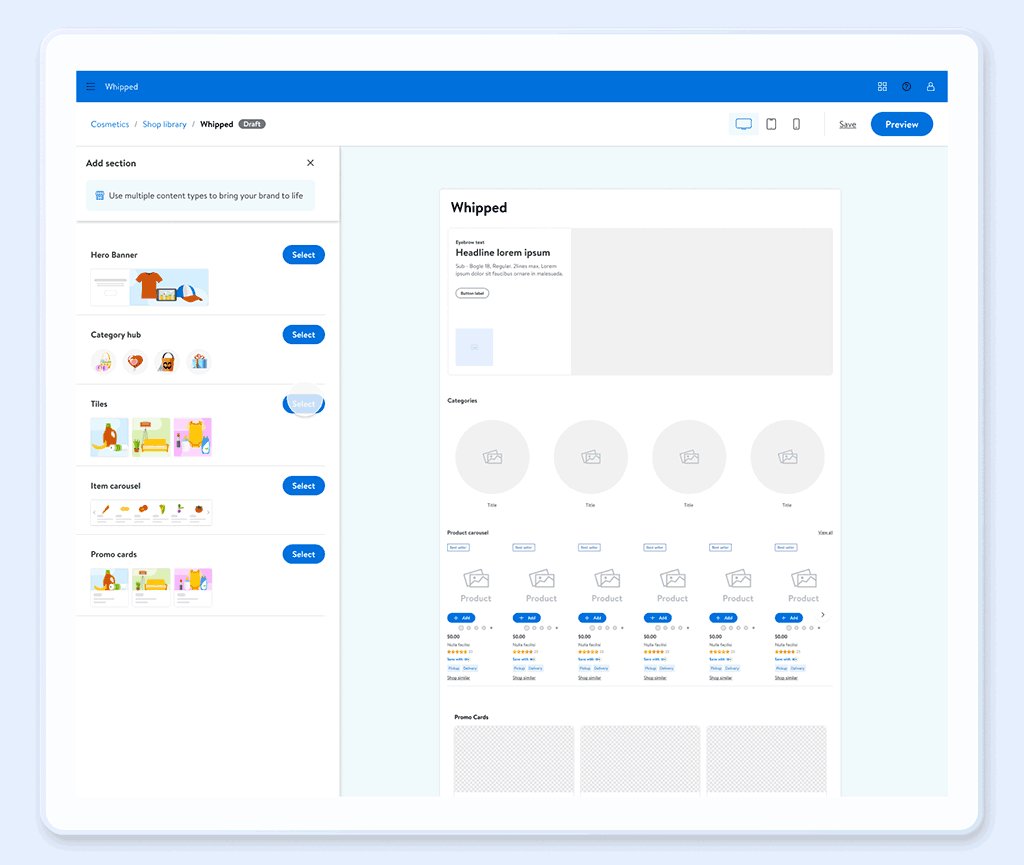
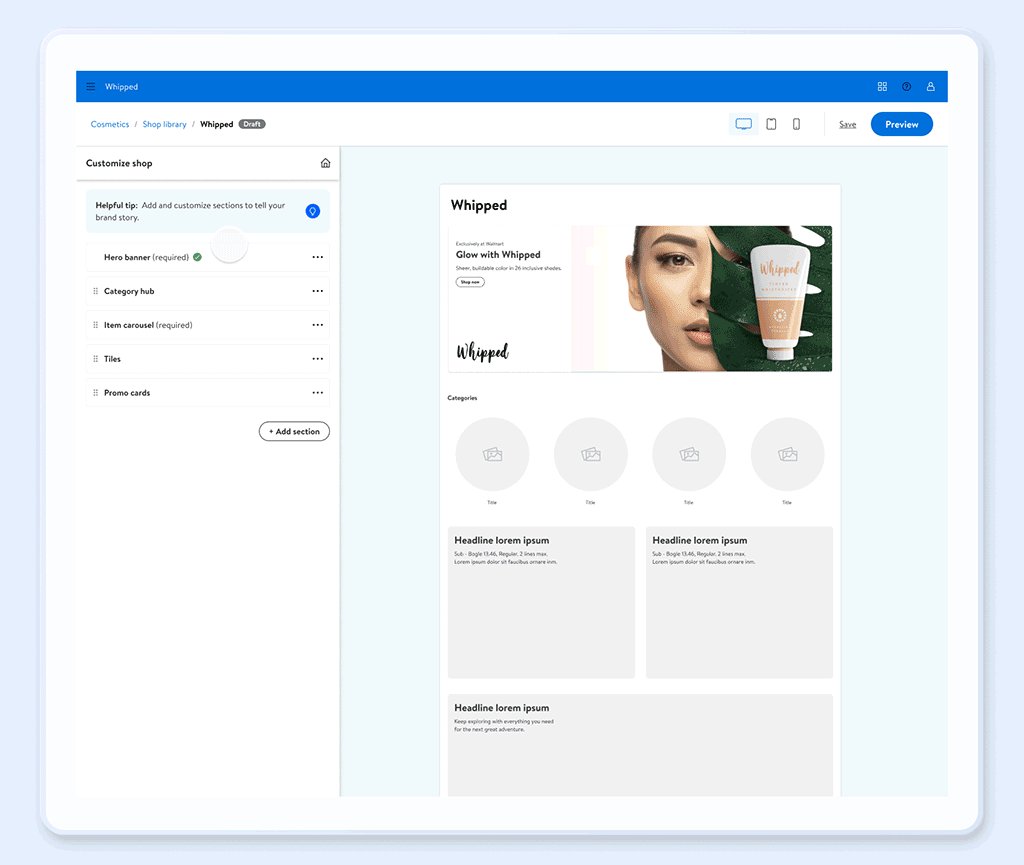
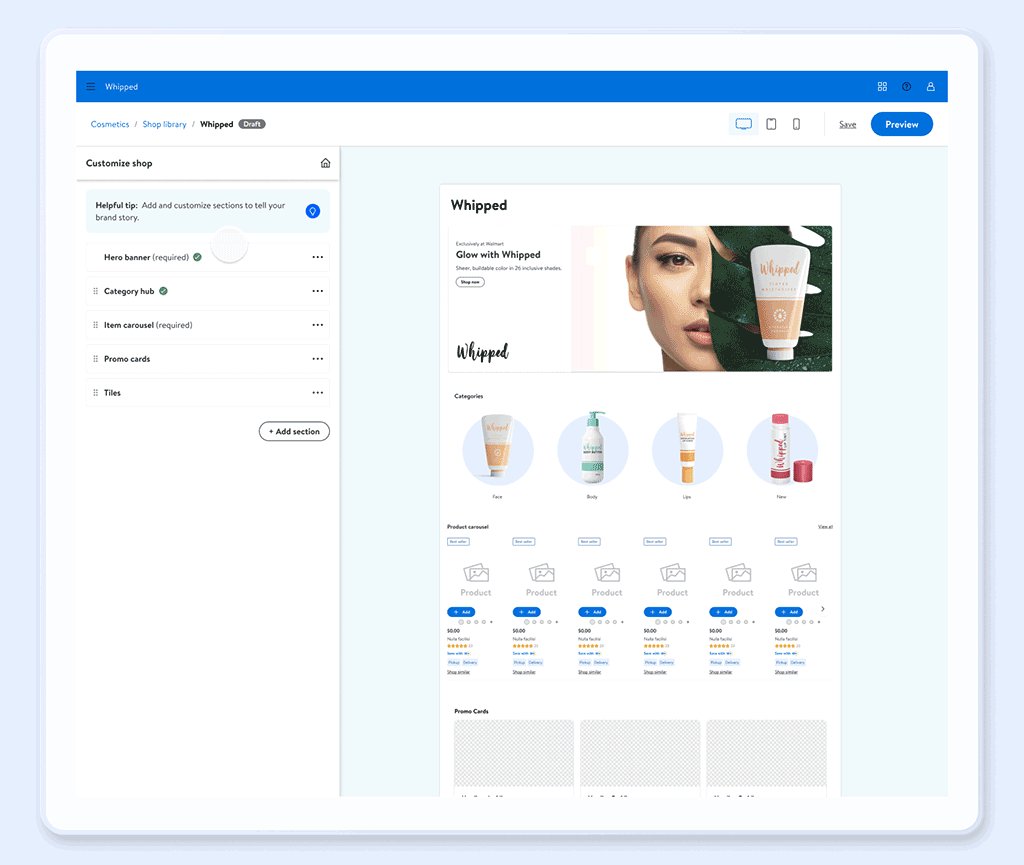
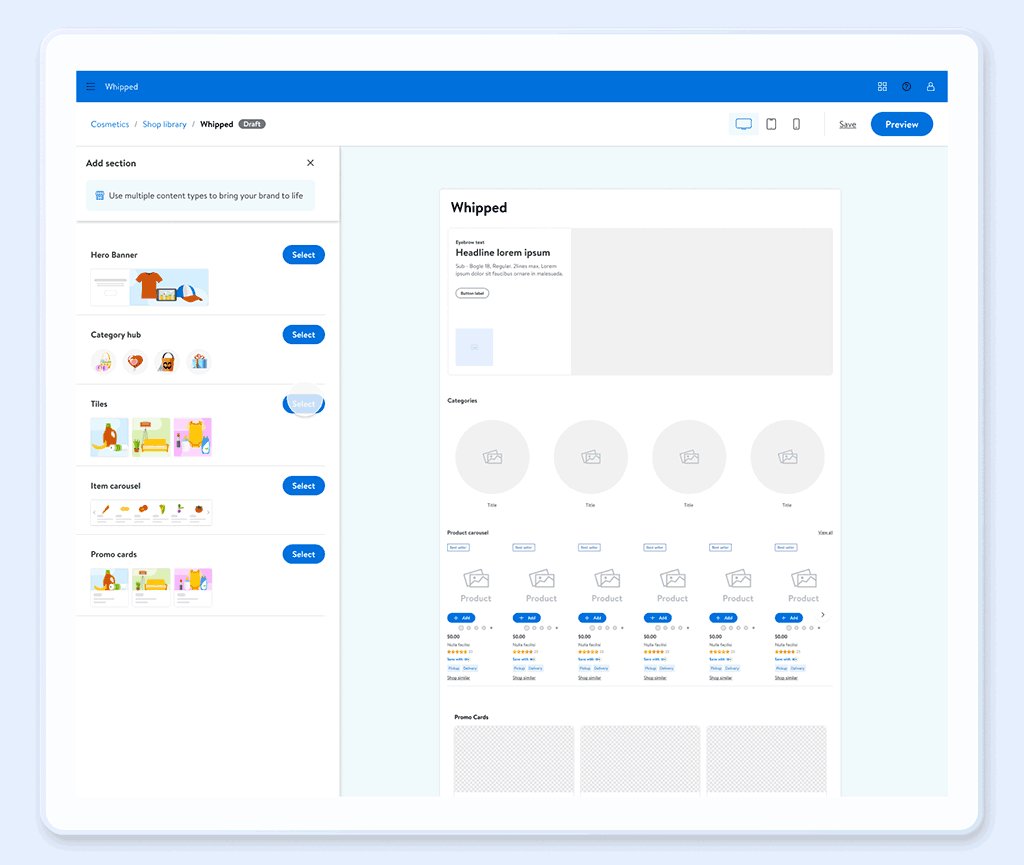
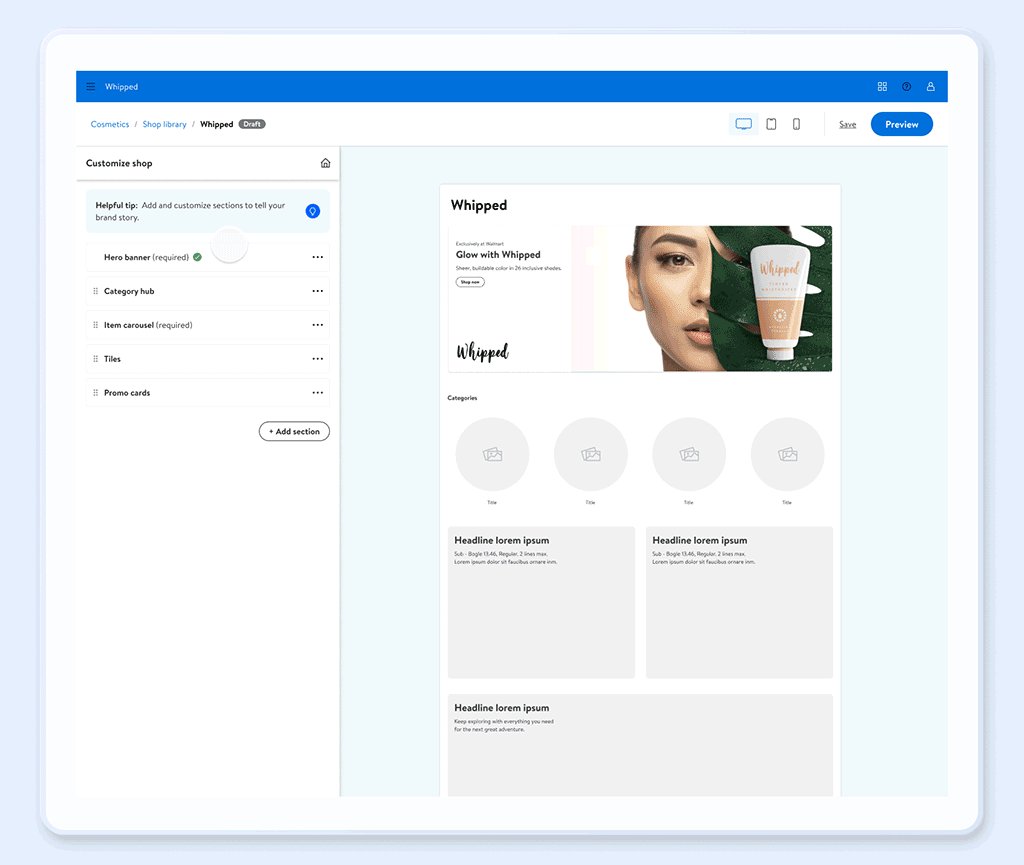
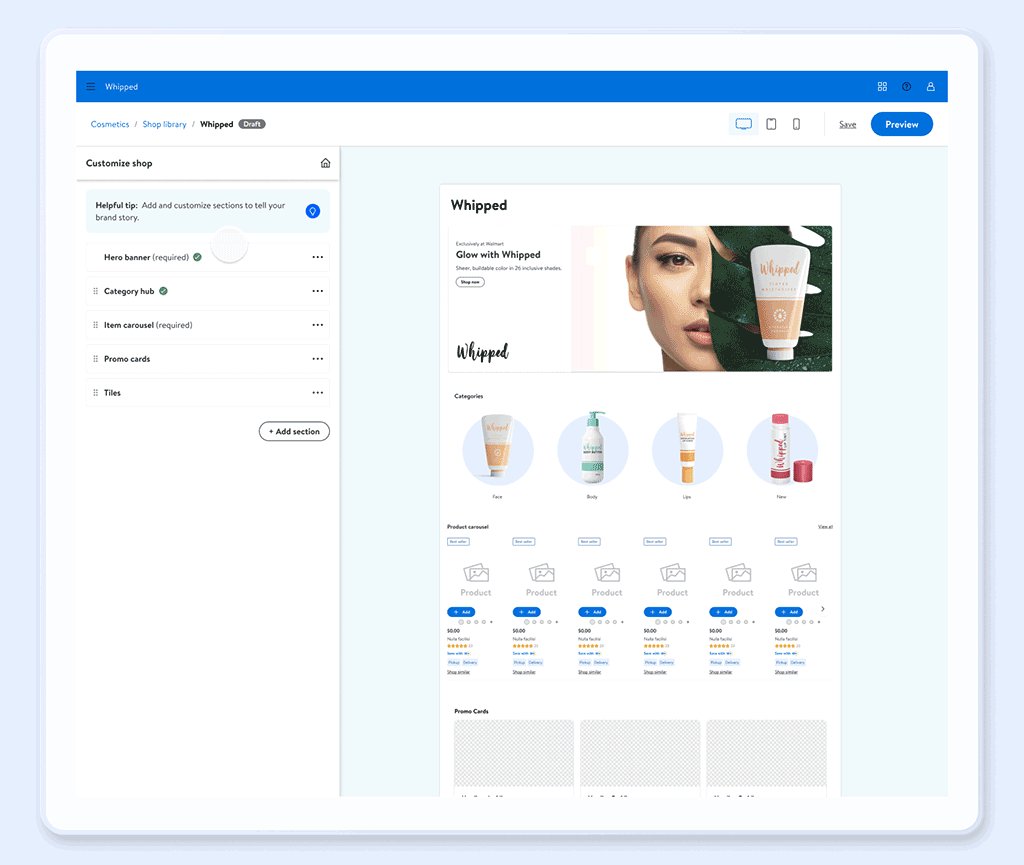
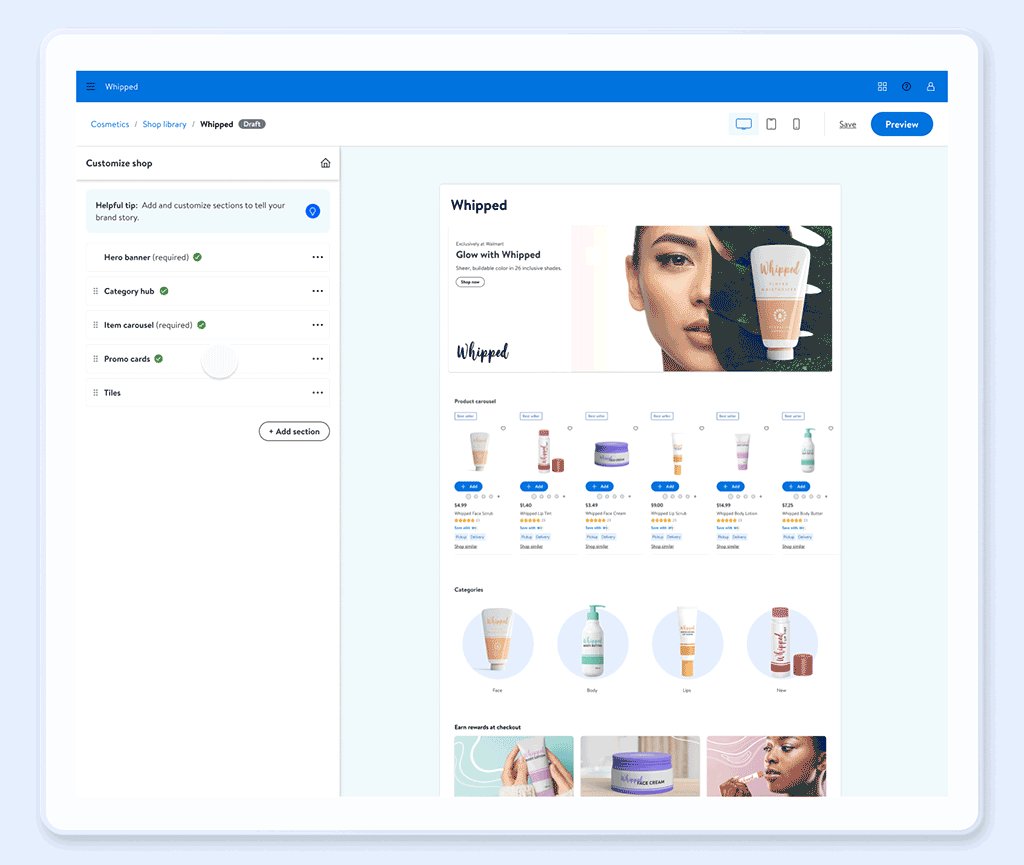
- Adds a section to template (optional)
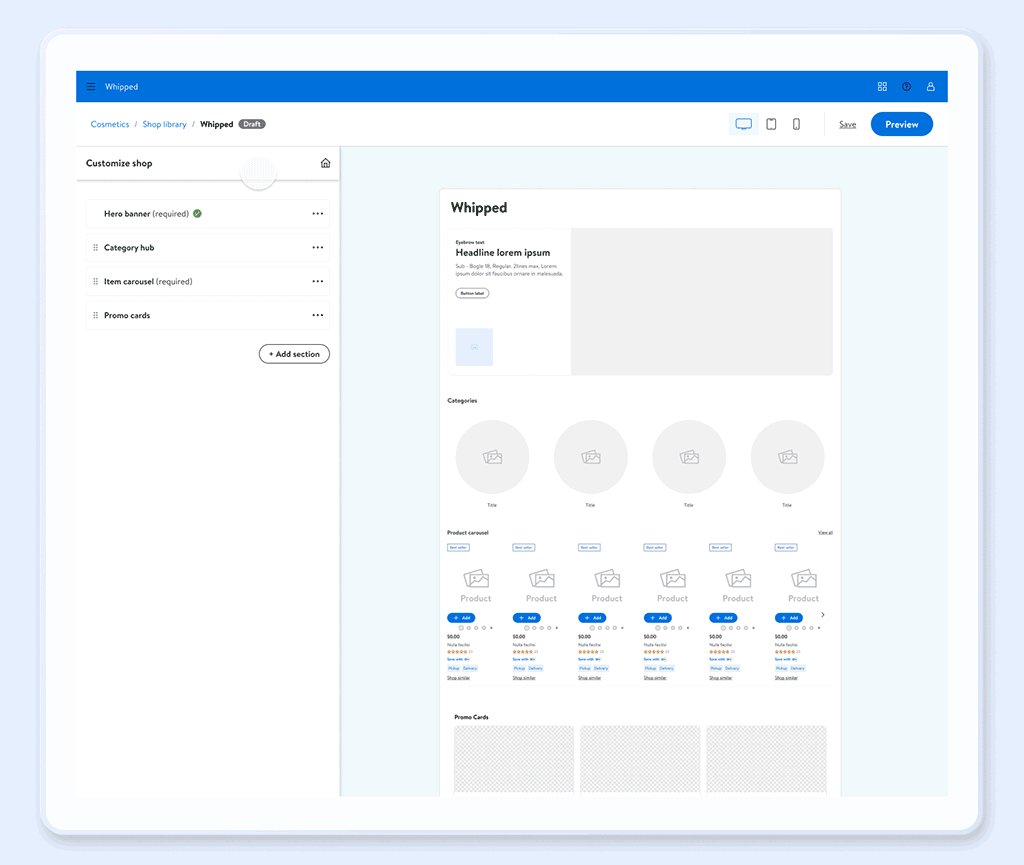
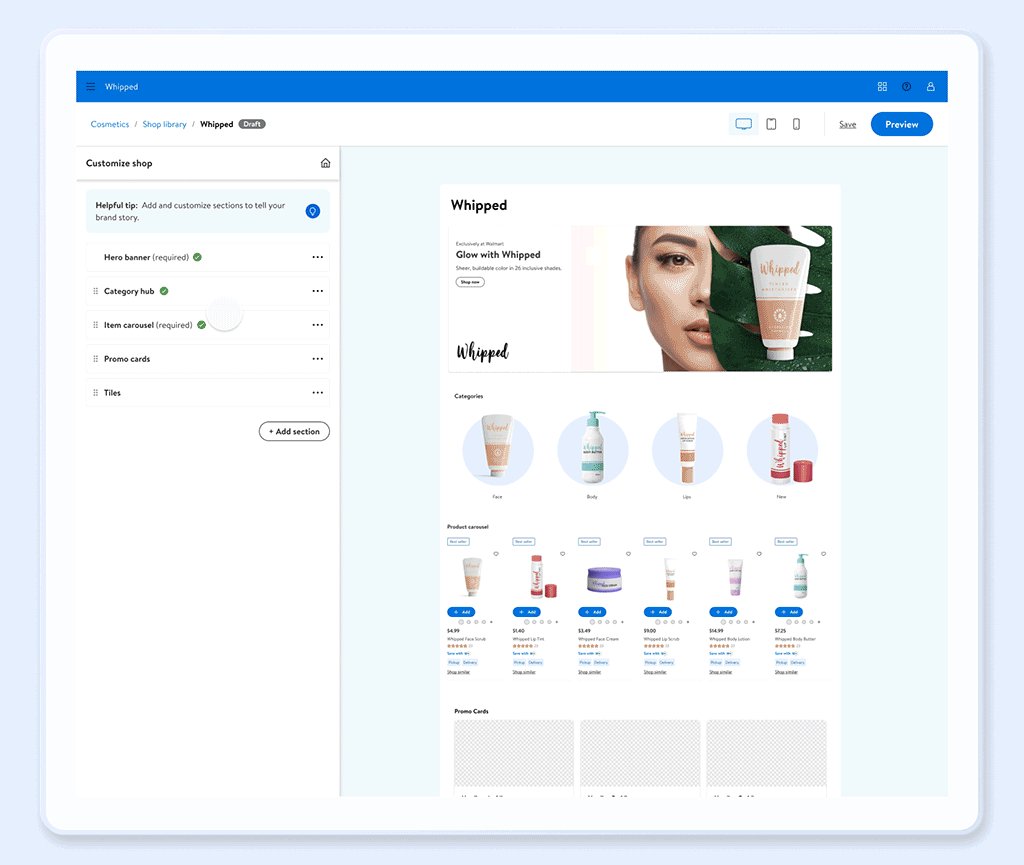
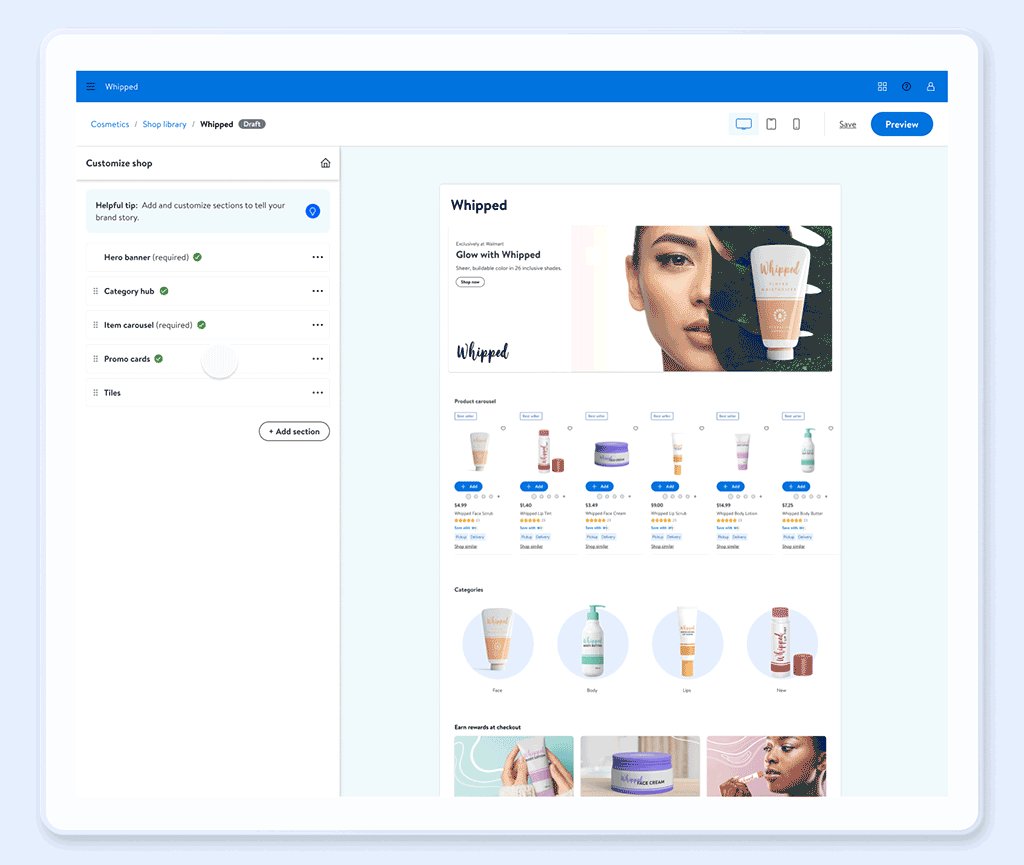
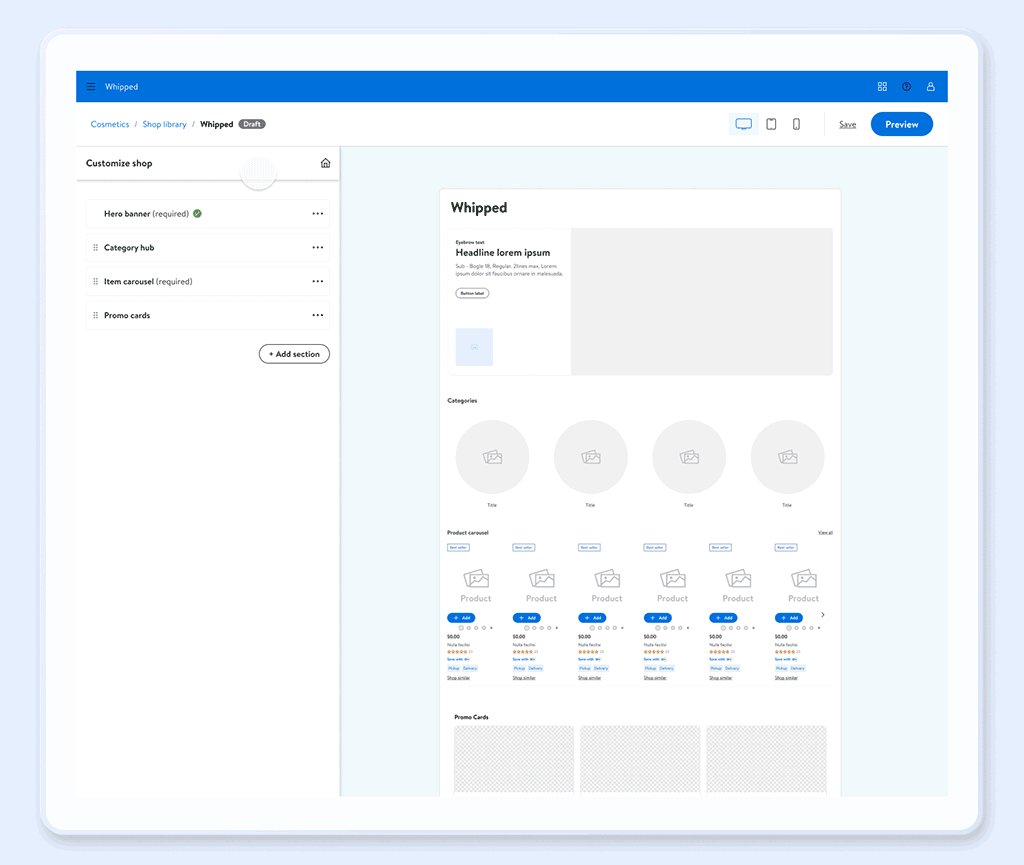
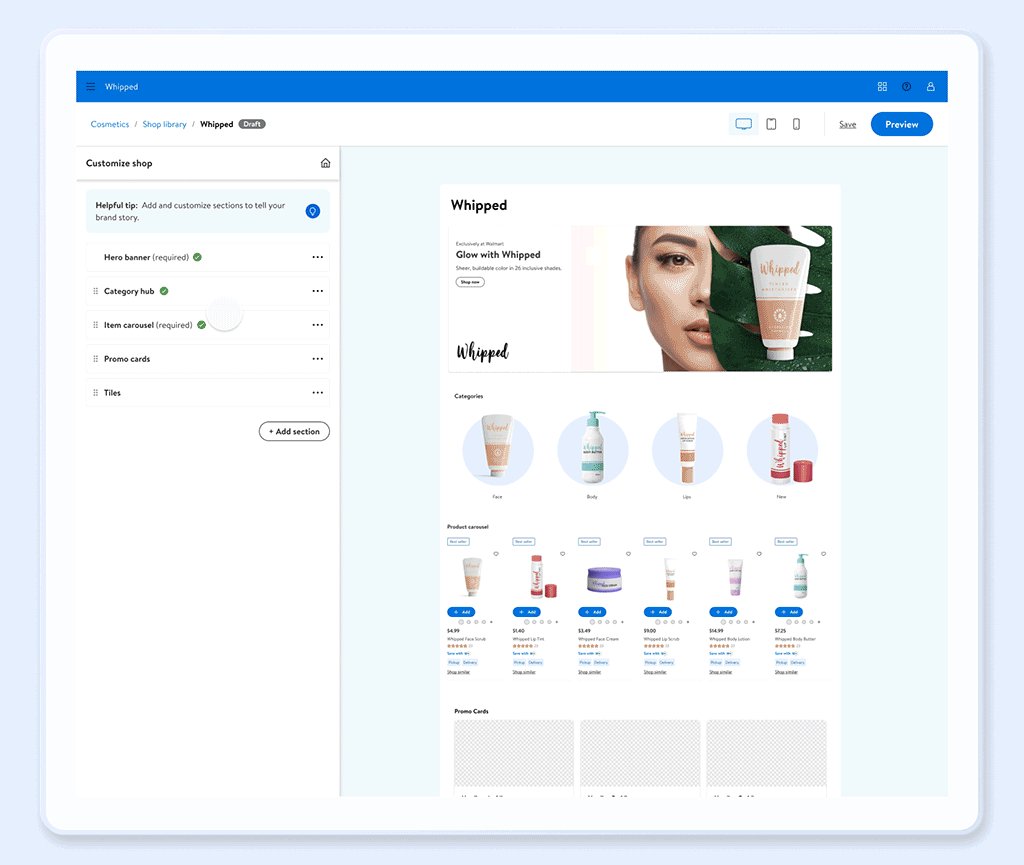
- Sees section layers in “Customize shop”


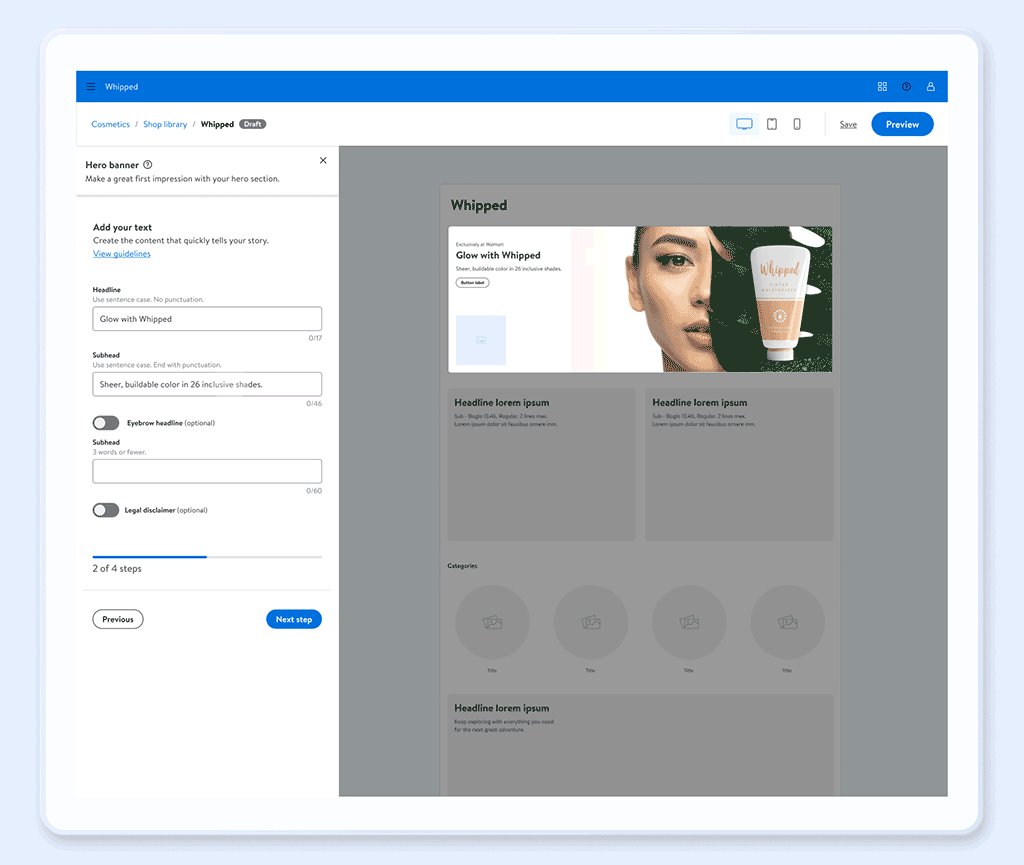
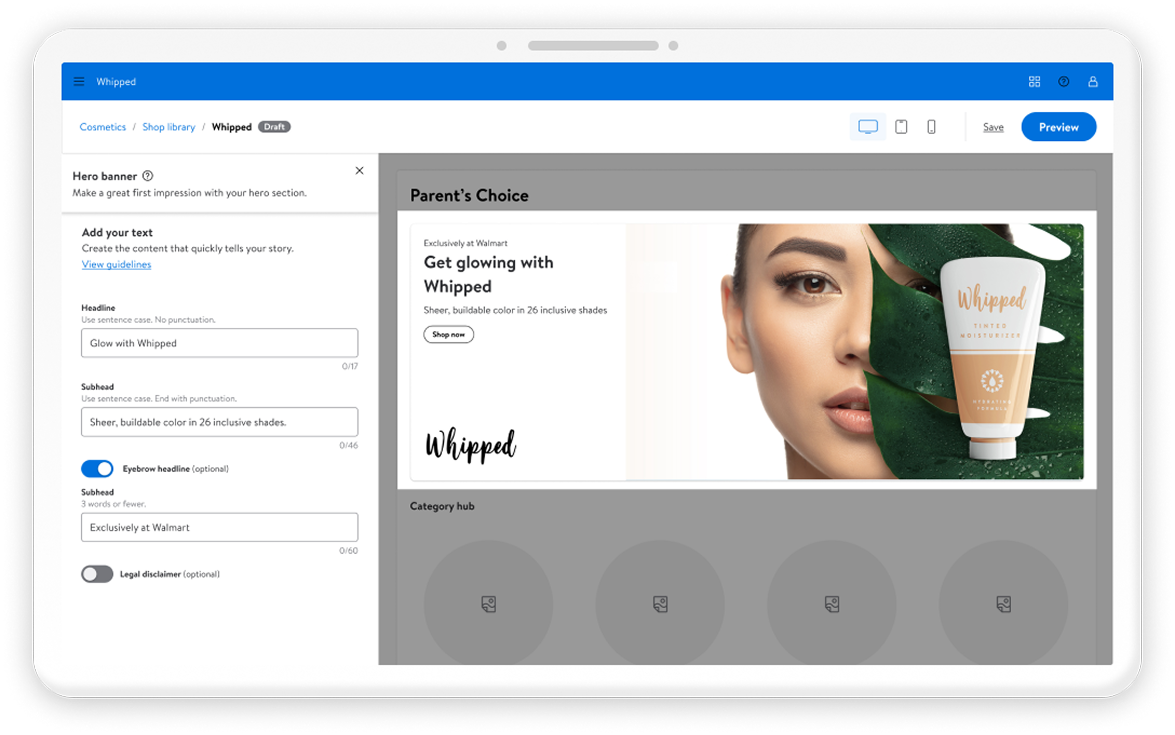
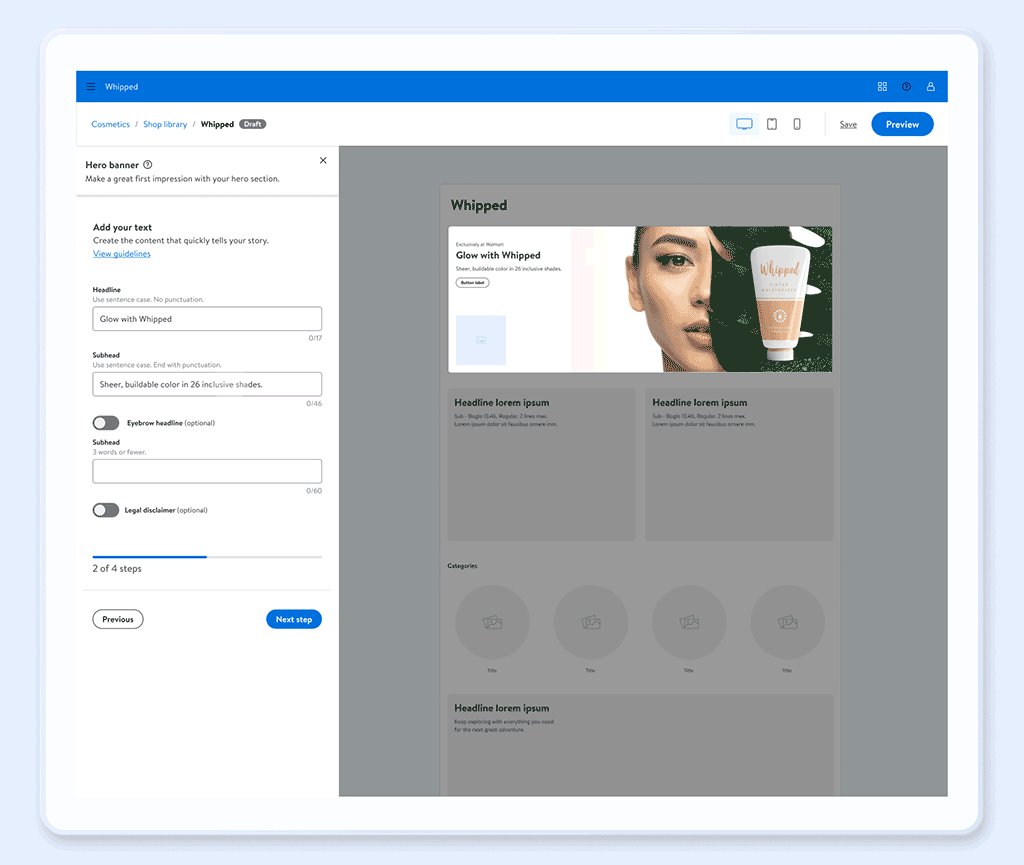
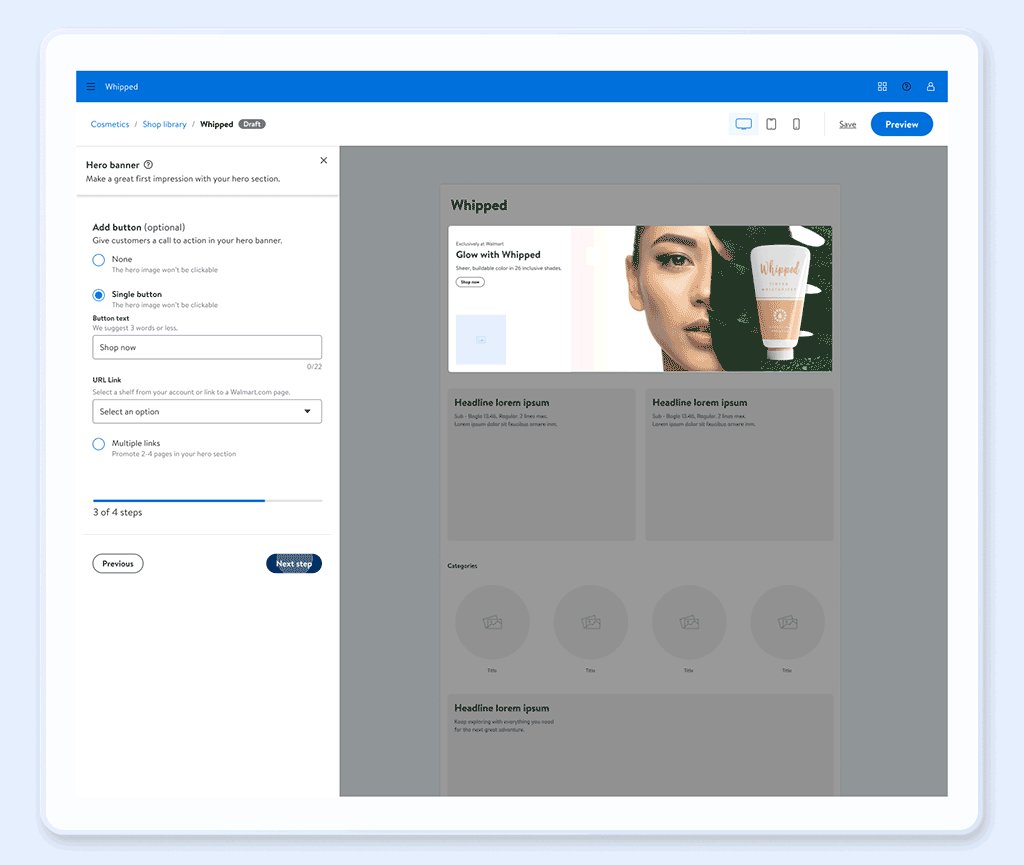
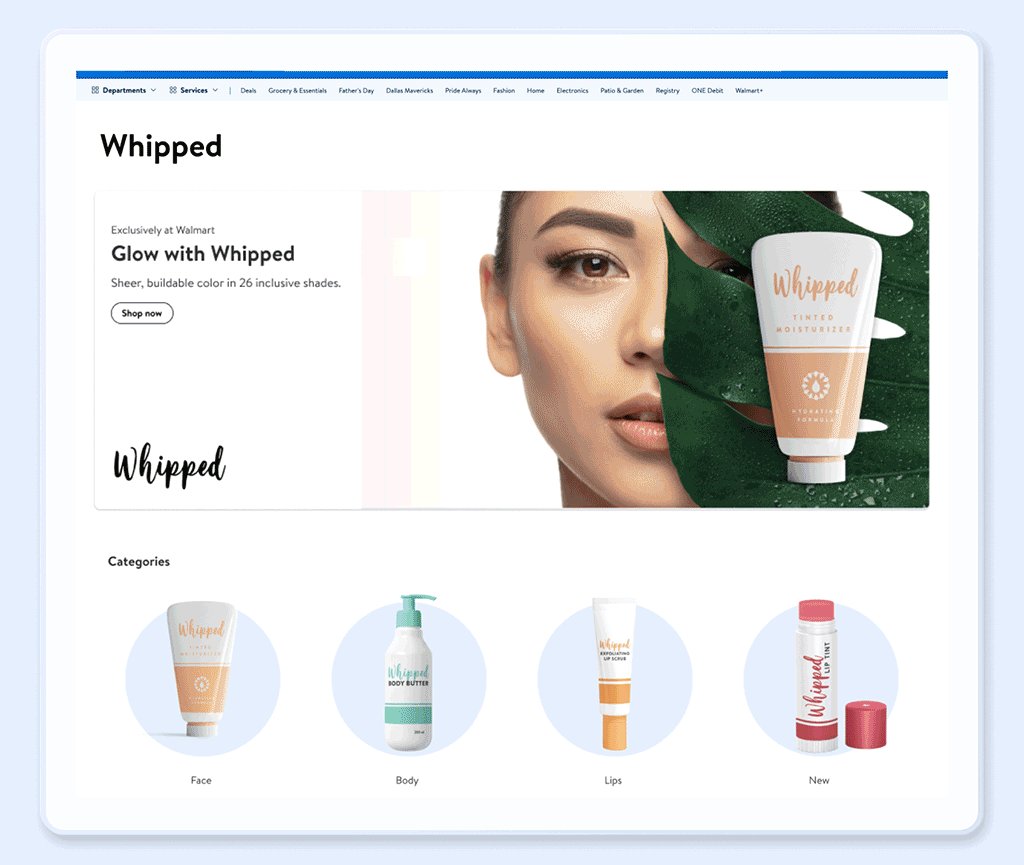
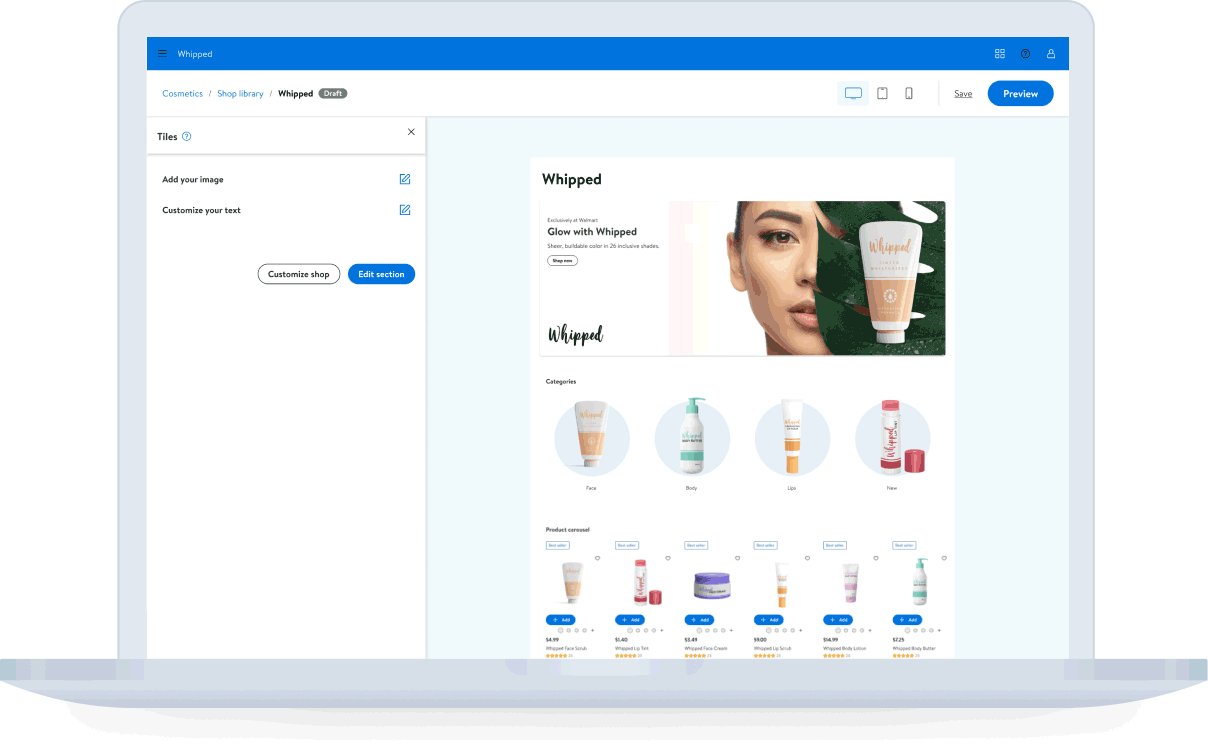
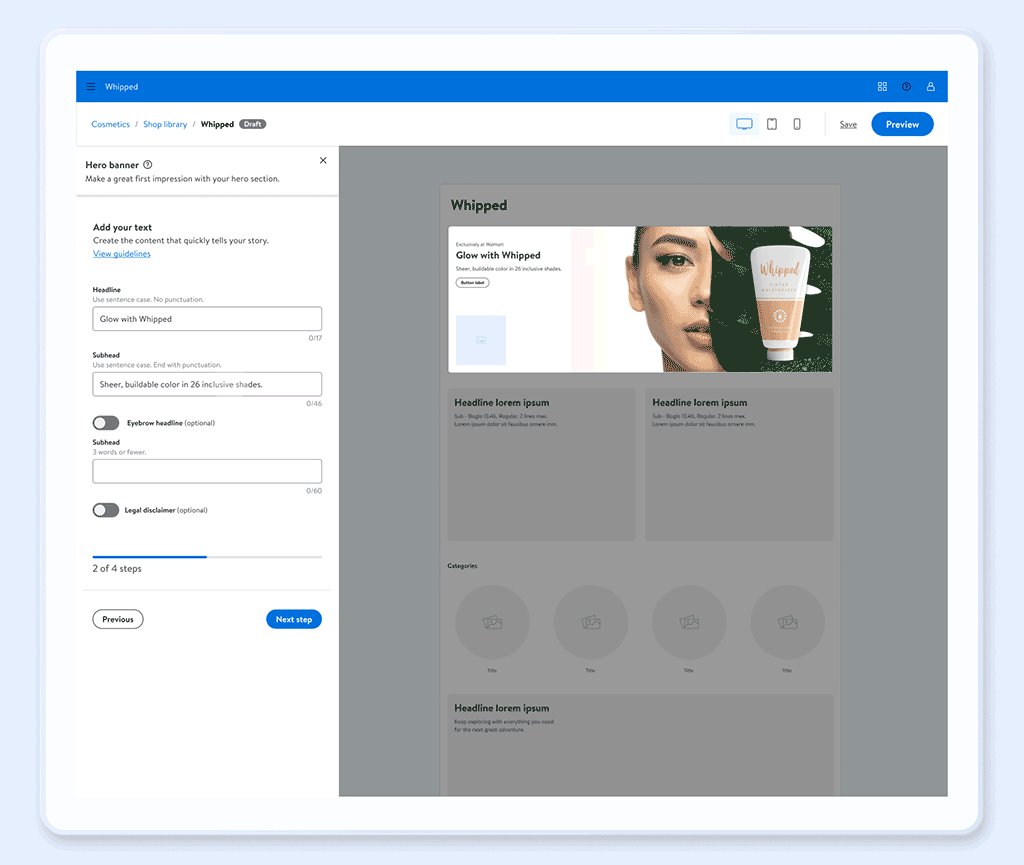
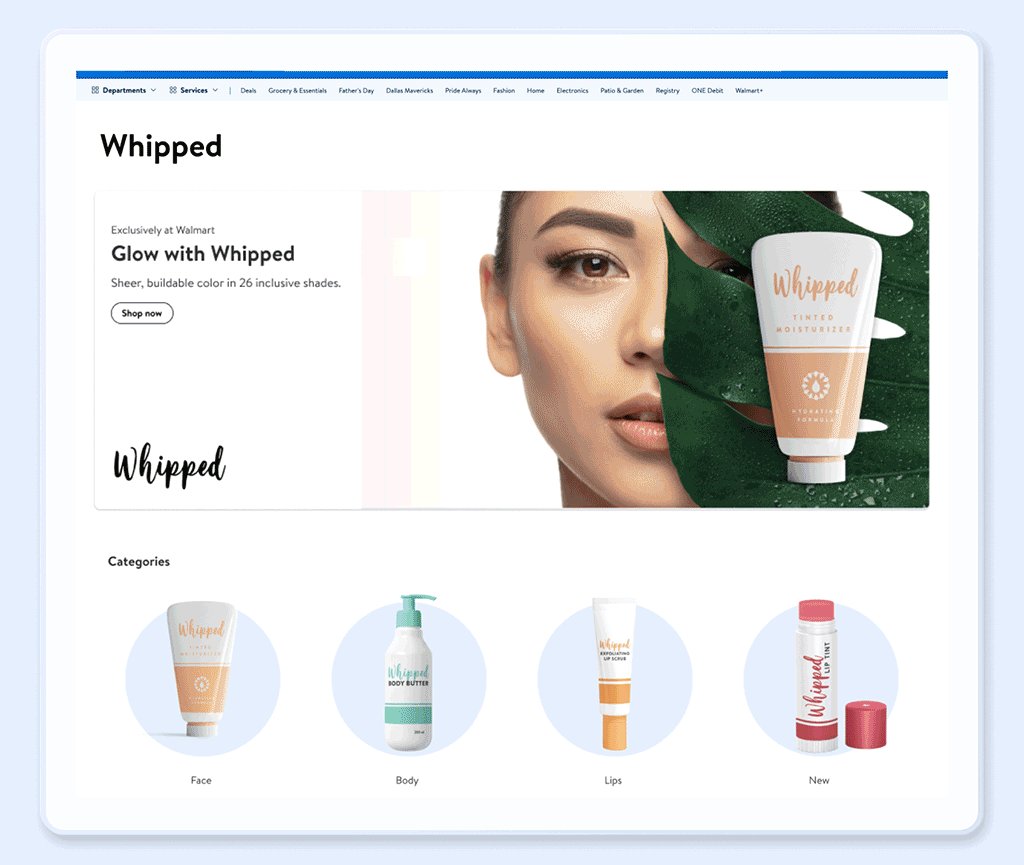
- Click on the hero section and upload an image
- Add text, CTA, and logo to the hero banner
- Preview changes made to hero section
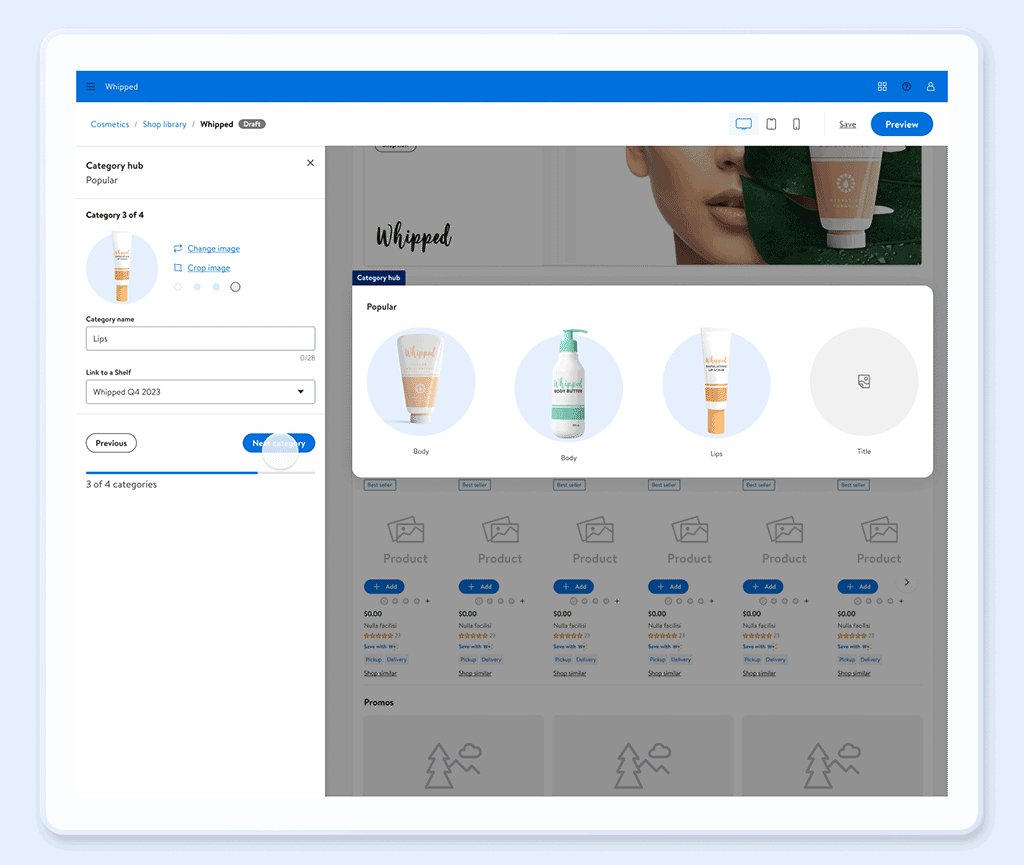
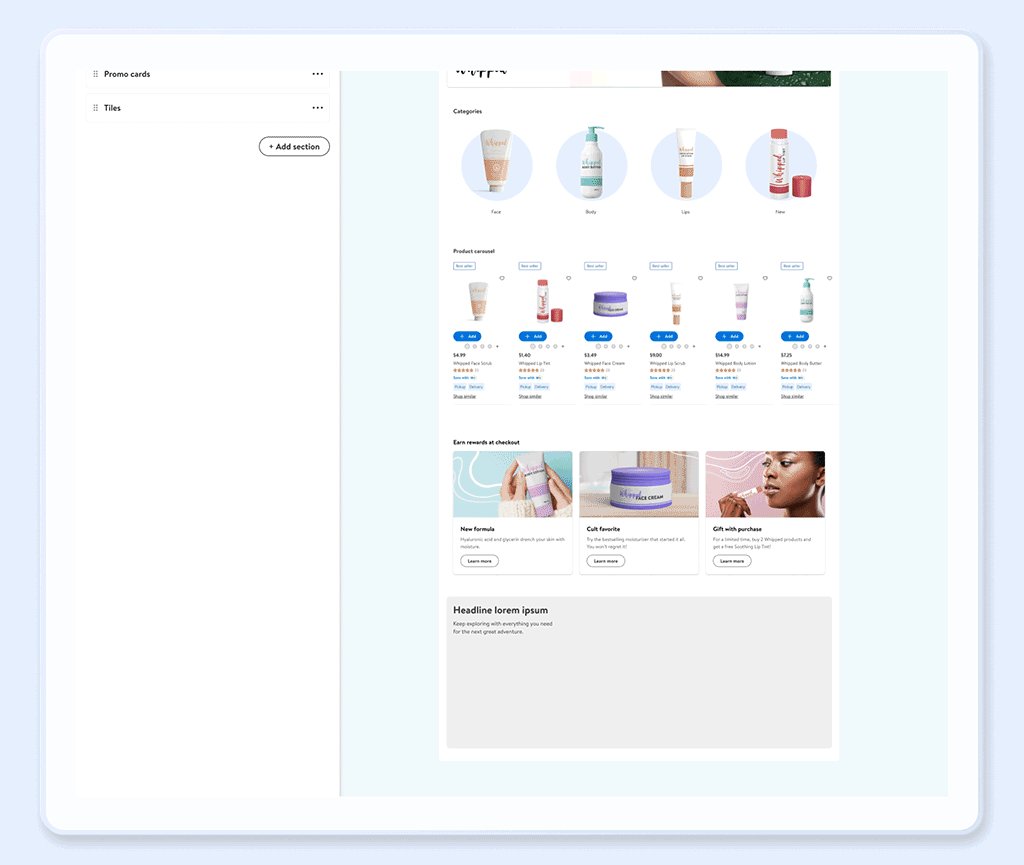
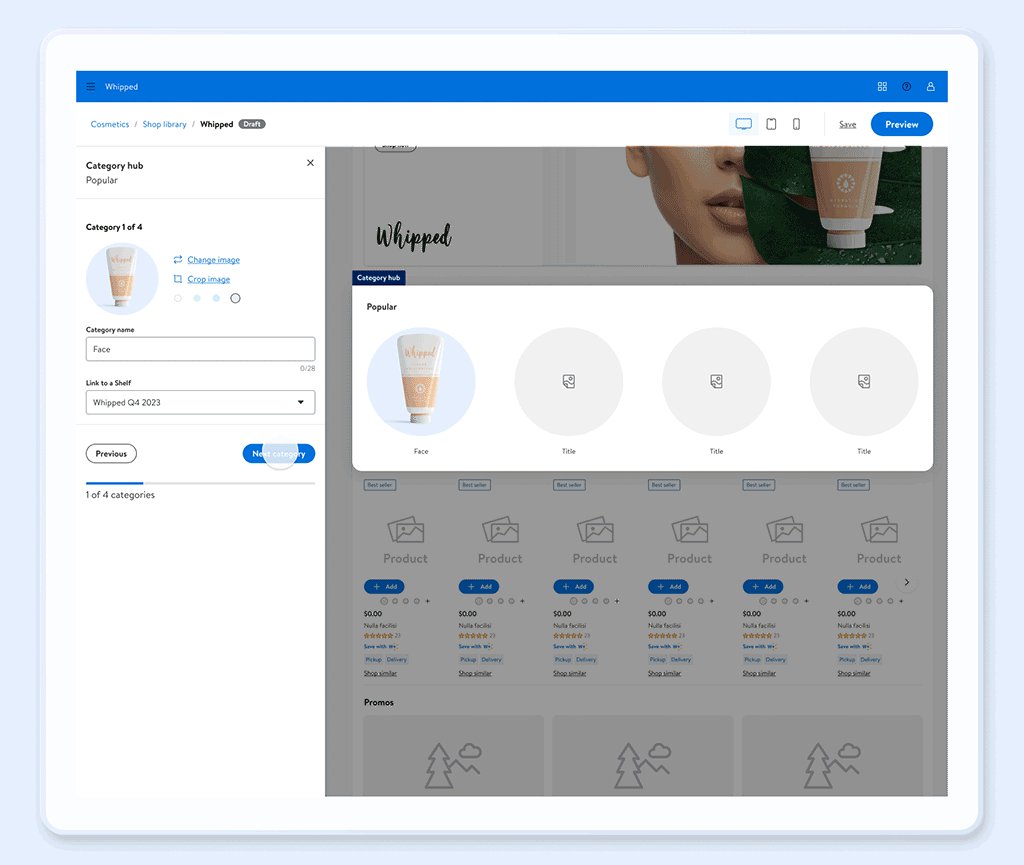
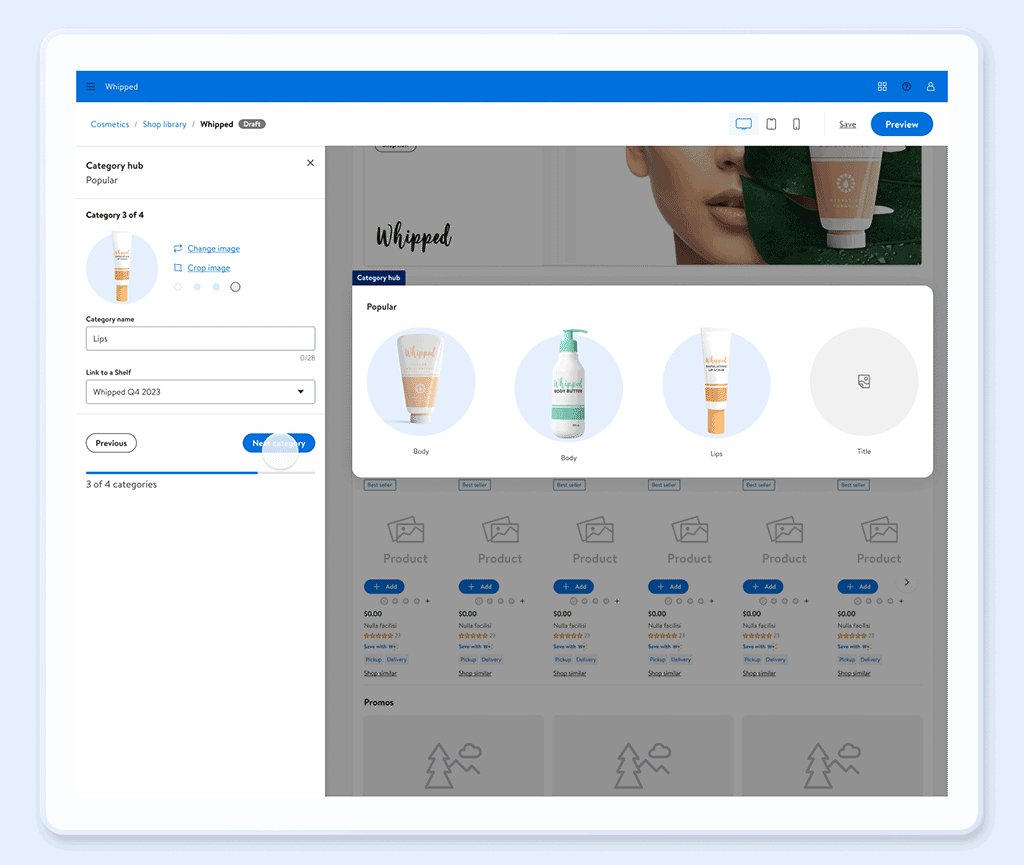
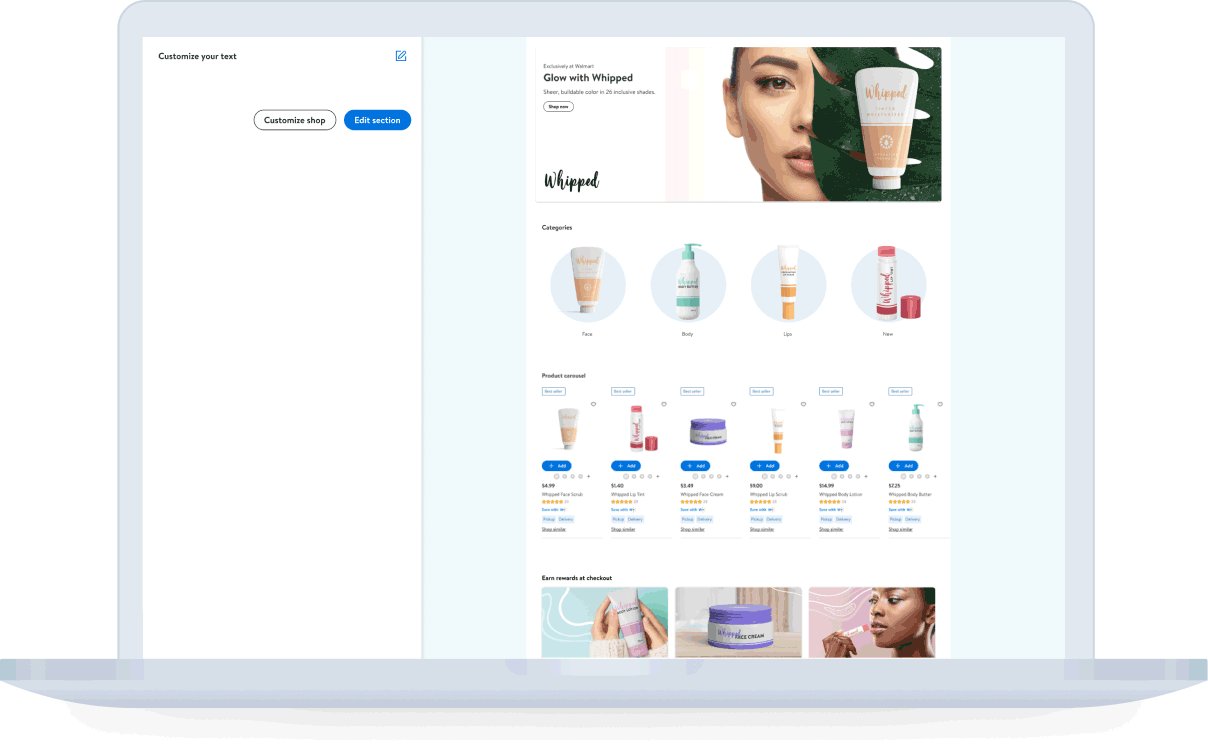
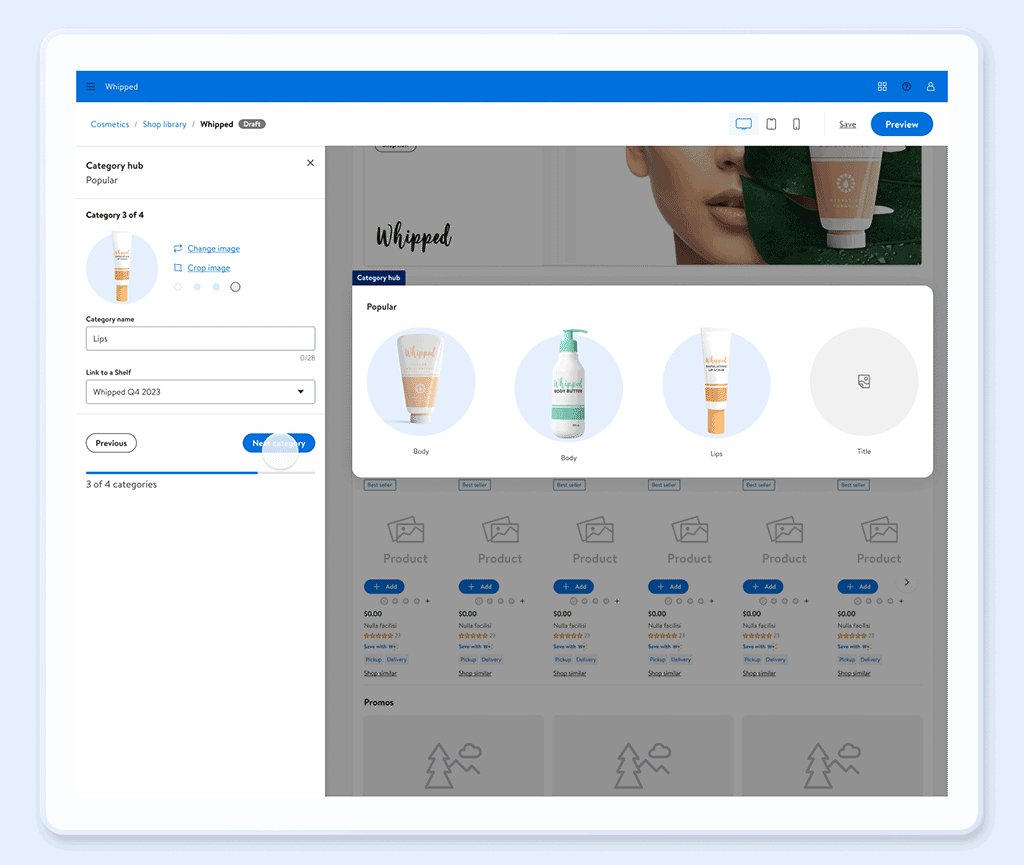
A category hub sorts products into logical groupings and helps customers find what they’re looking for. To build a category hub, a user must:
- Specify the name of each category
- Select number of categories (between 2-5)
- Give each category a name and links to its shelf page


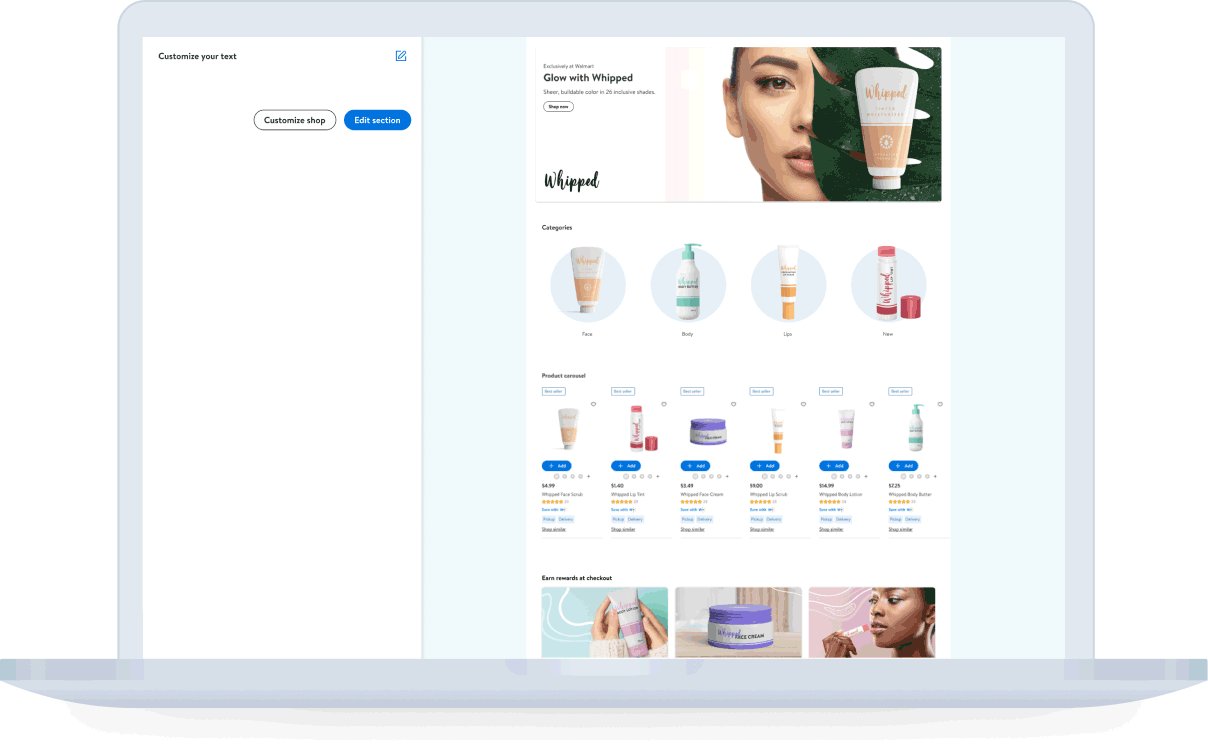
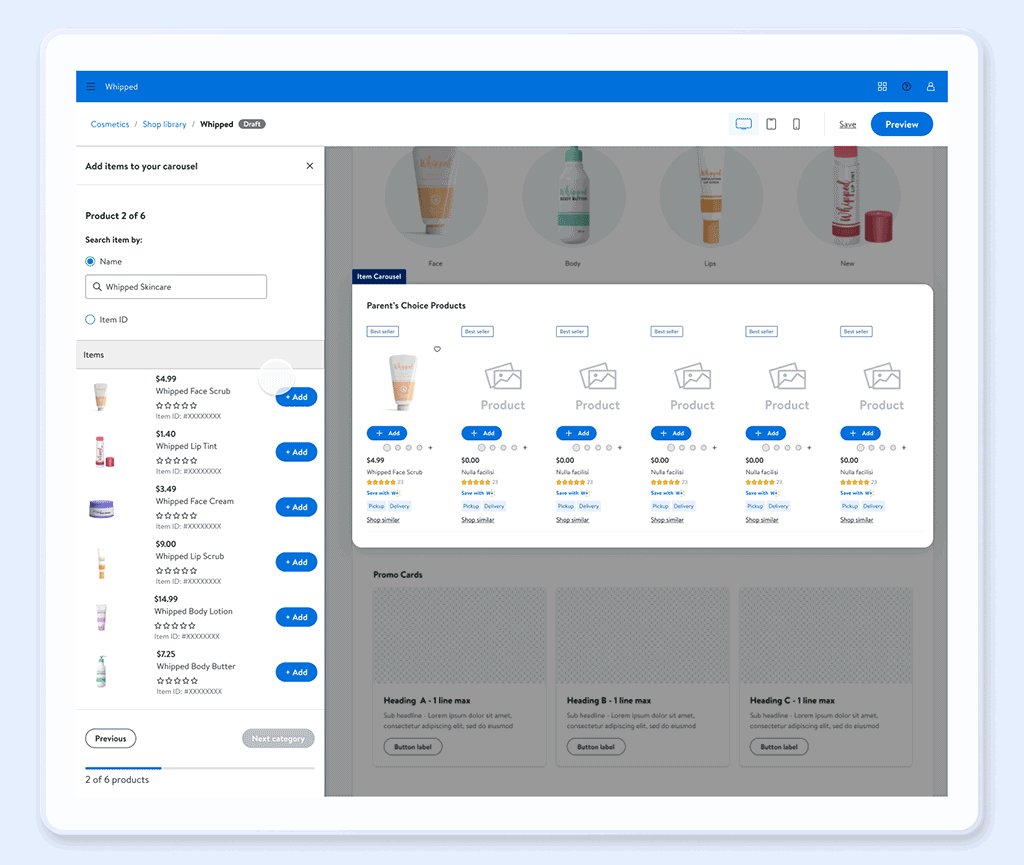
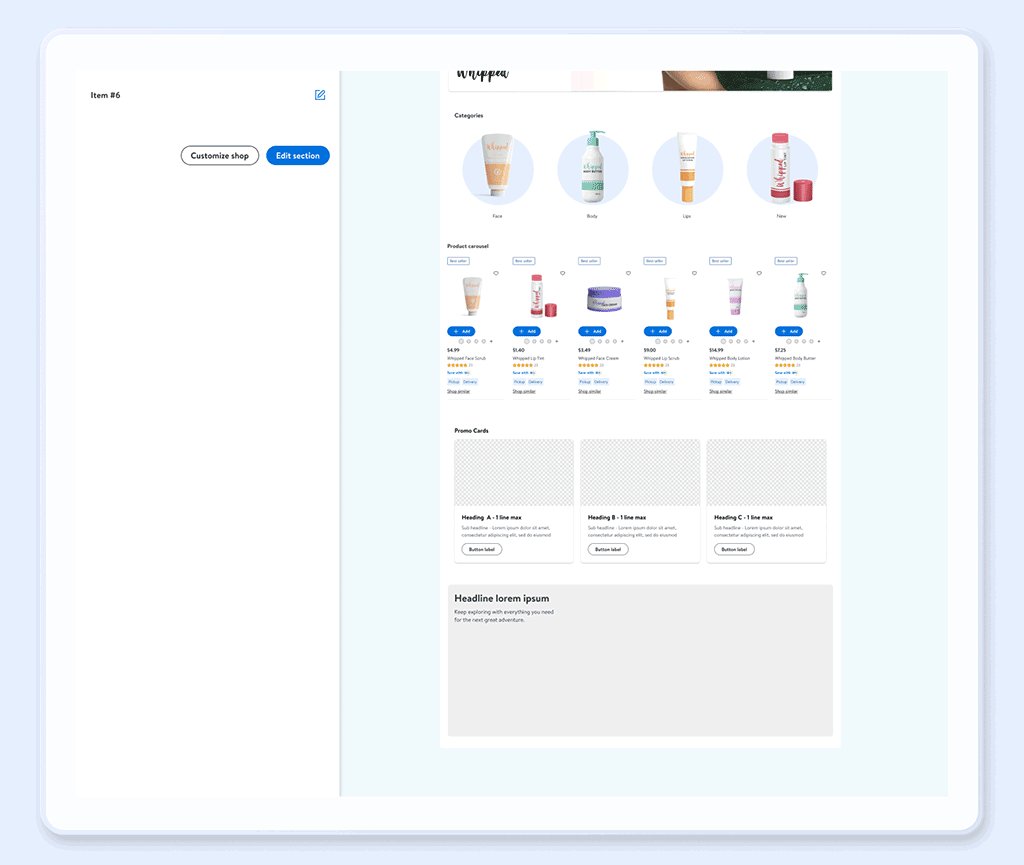
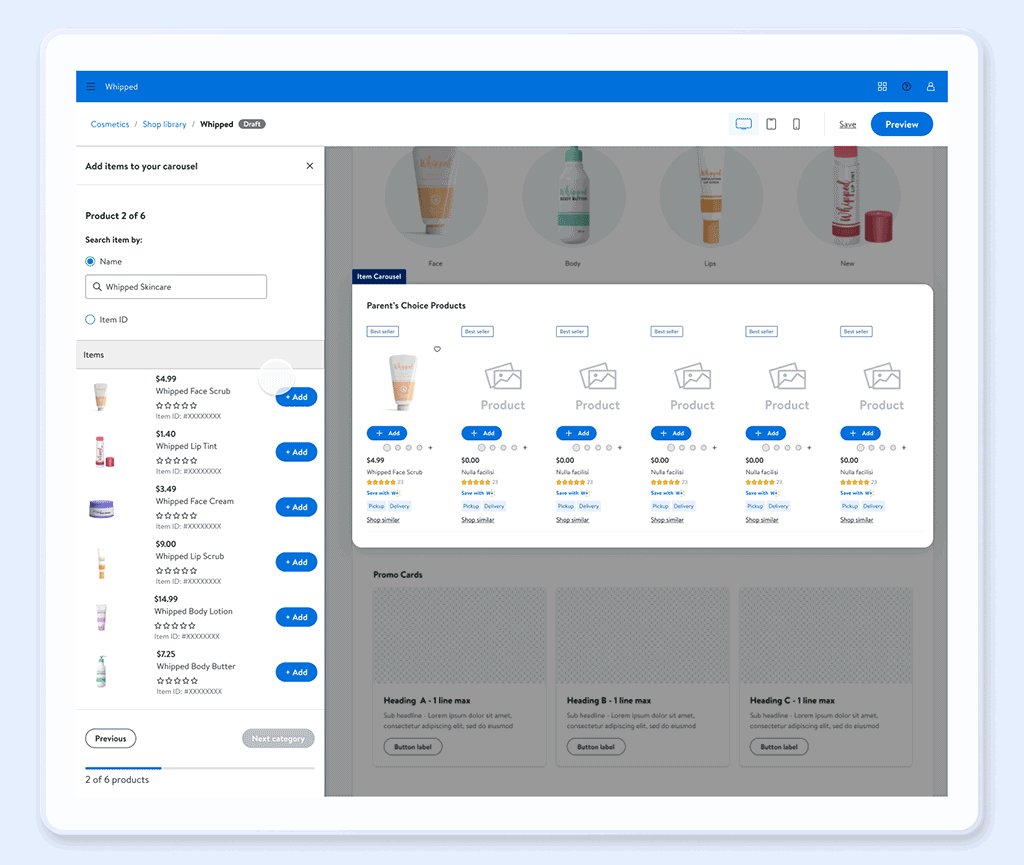
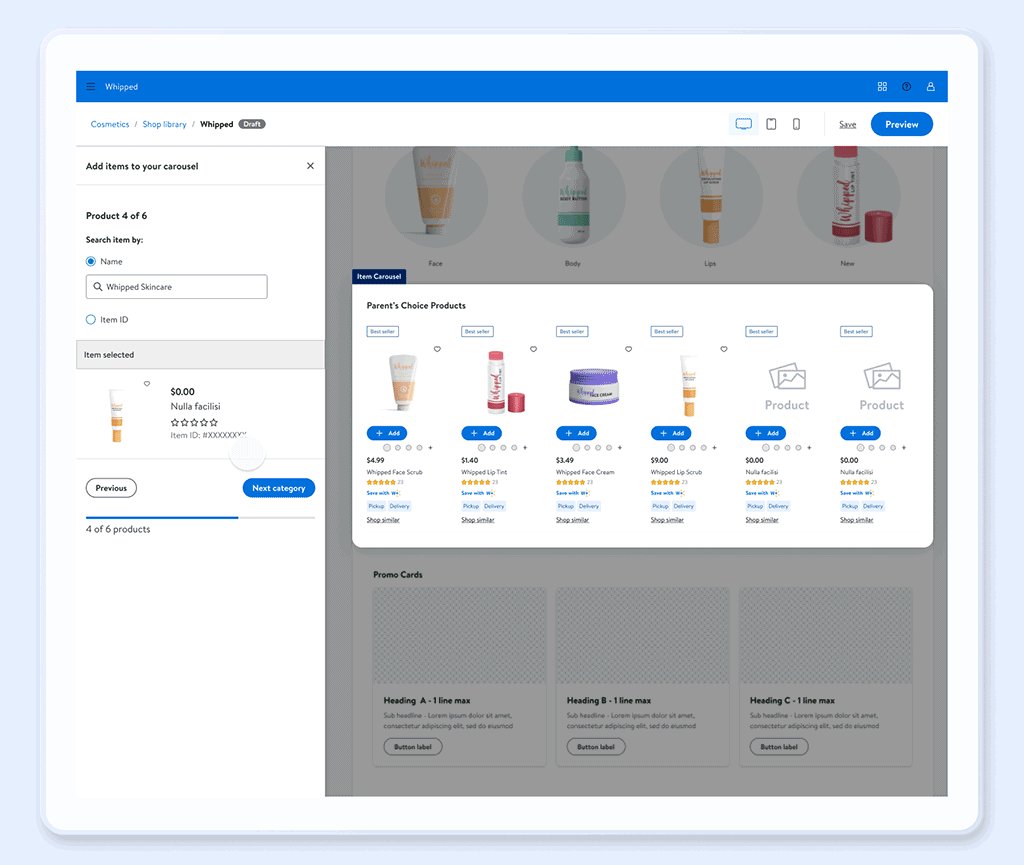
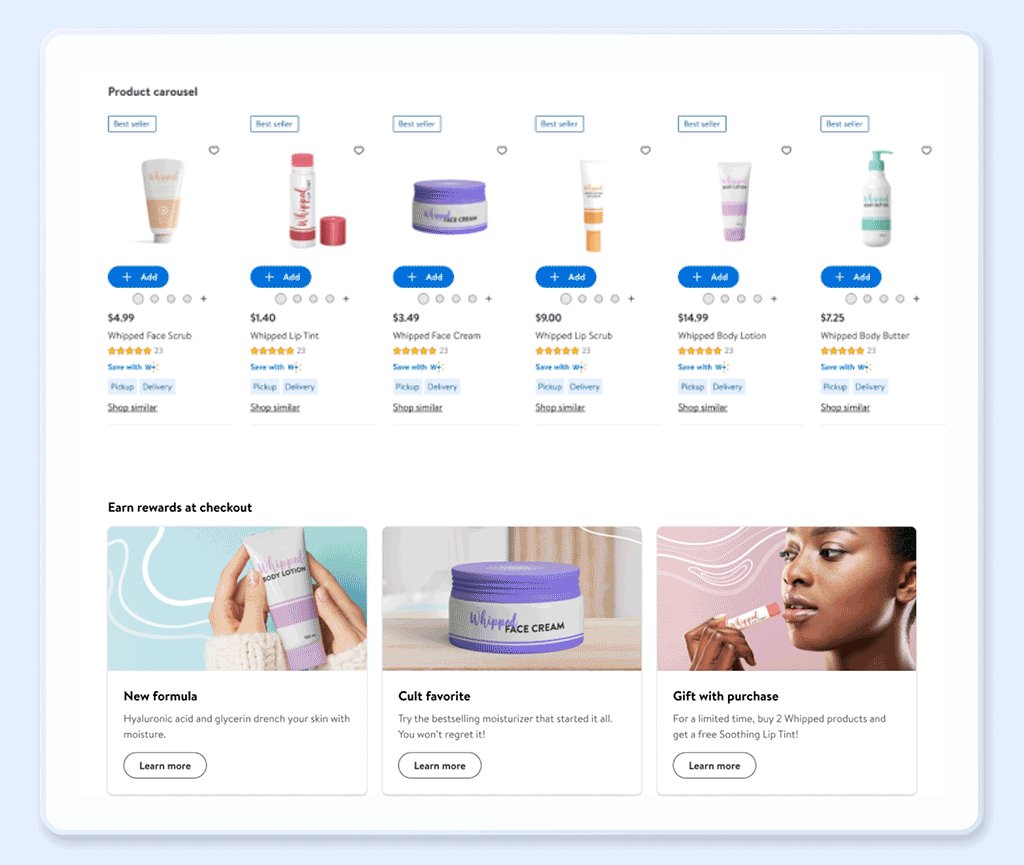
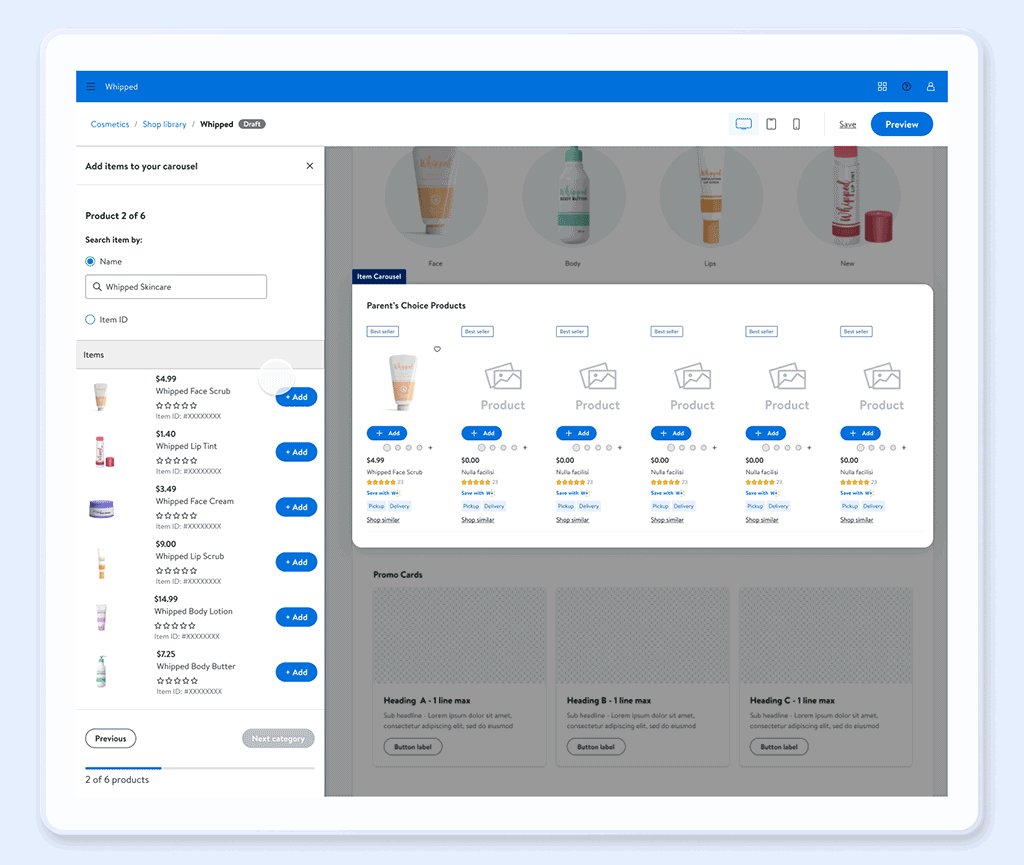
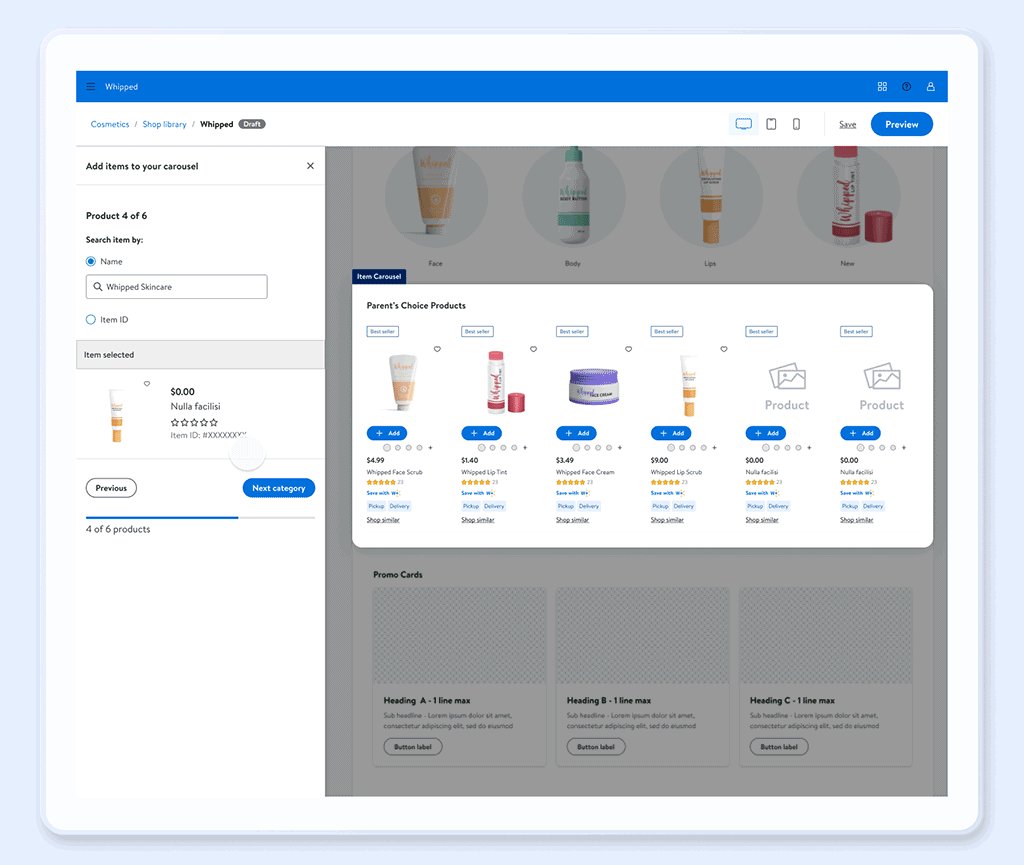
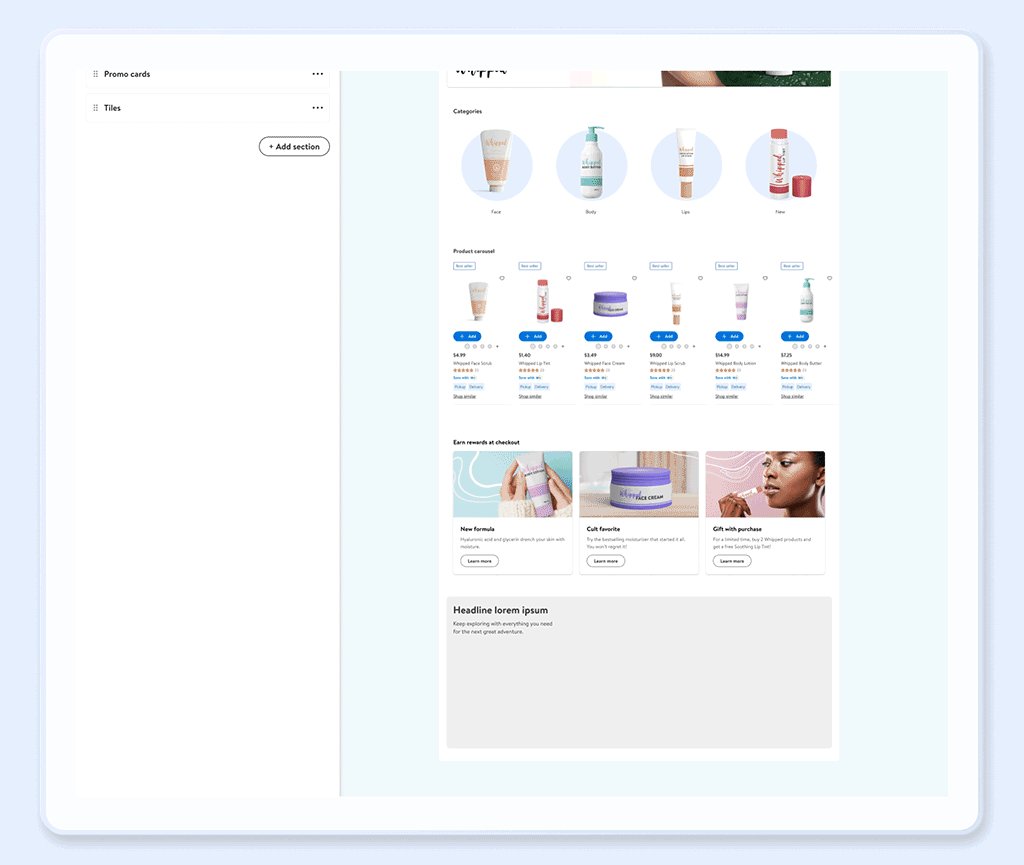
- Select item carousel section to homepage
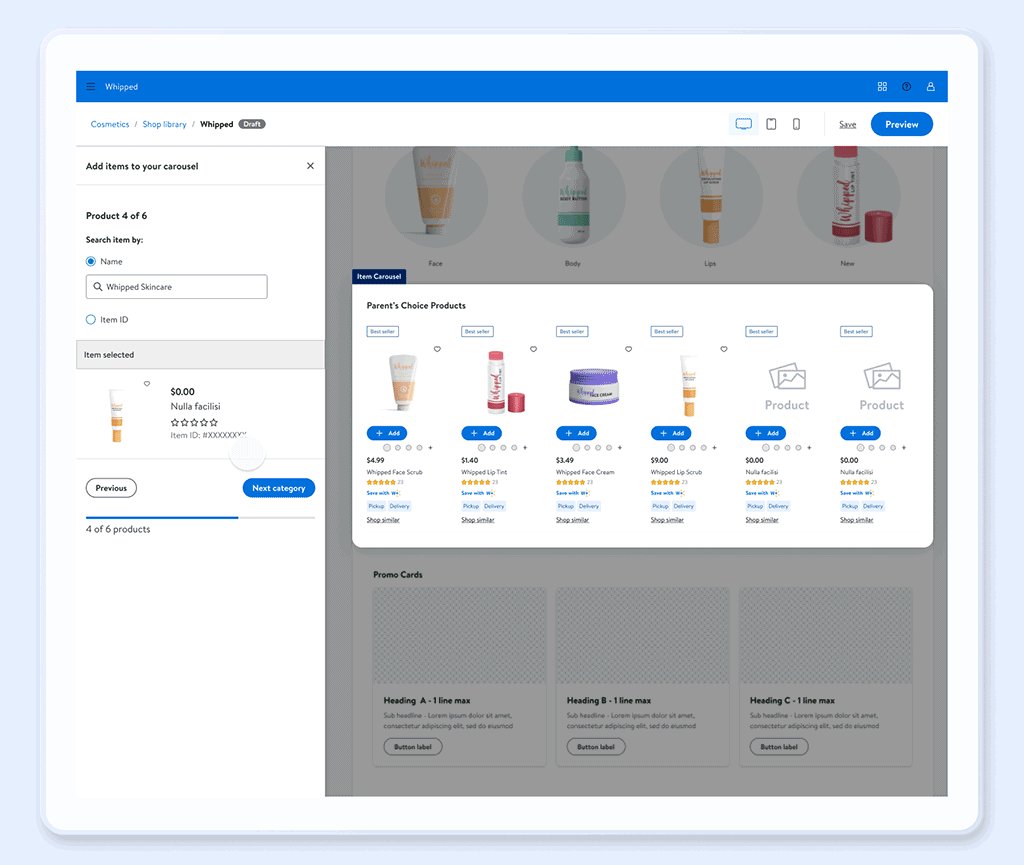
- Input name, number of items (6-12), and tags for item carousel
- Add each item by brand name or Item ID
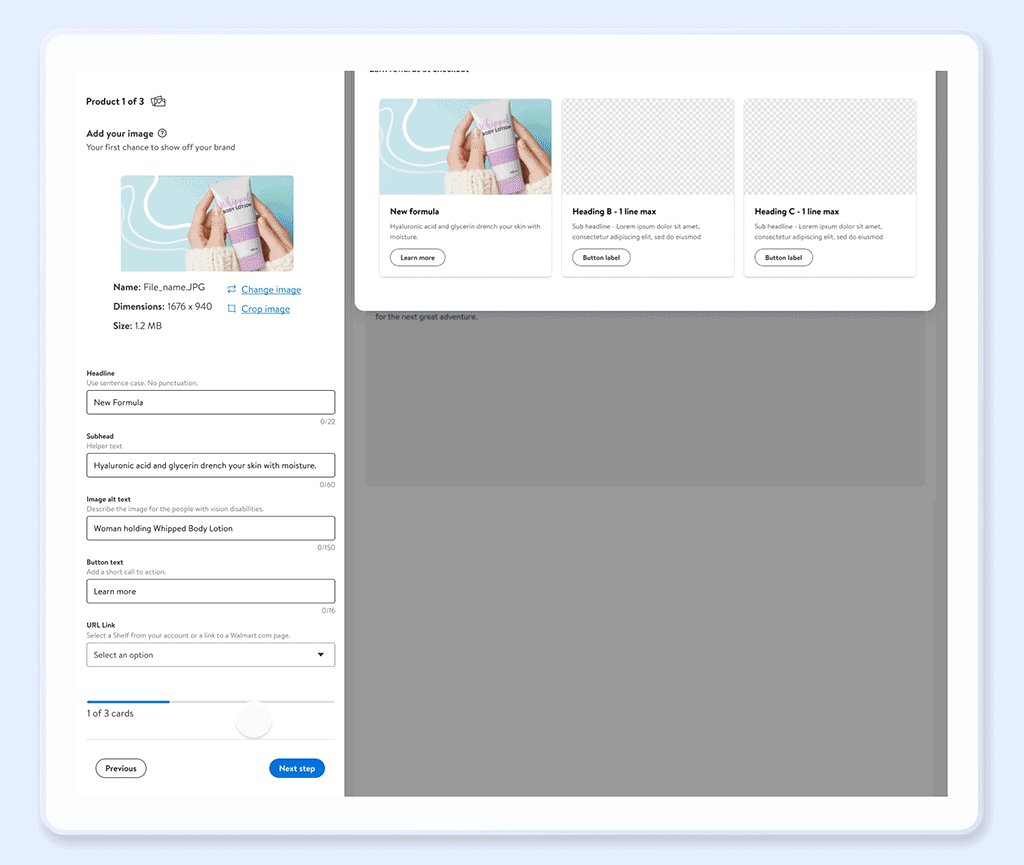
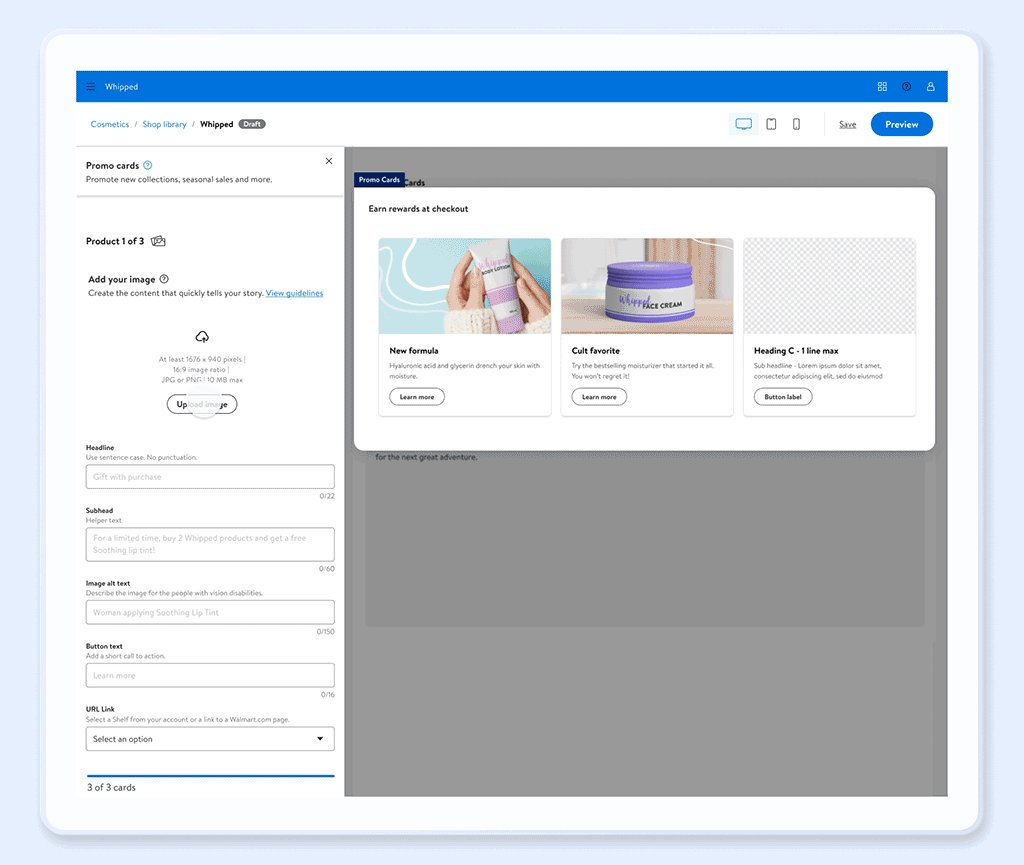
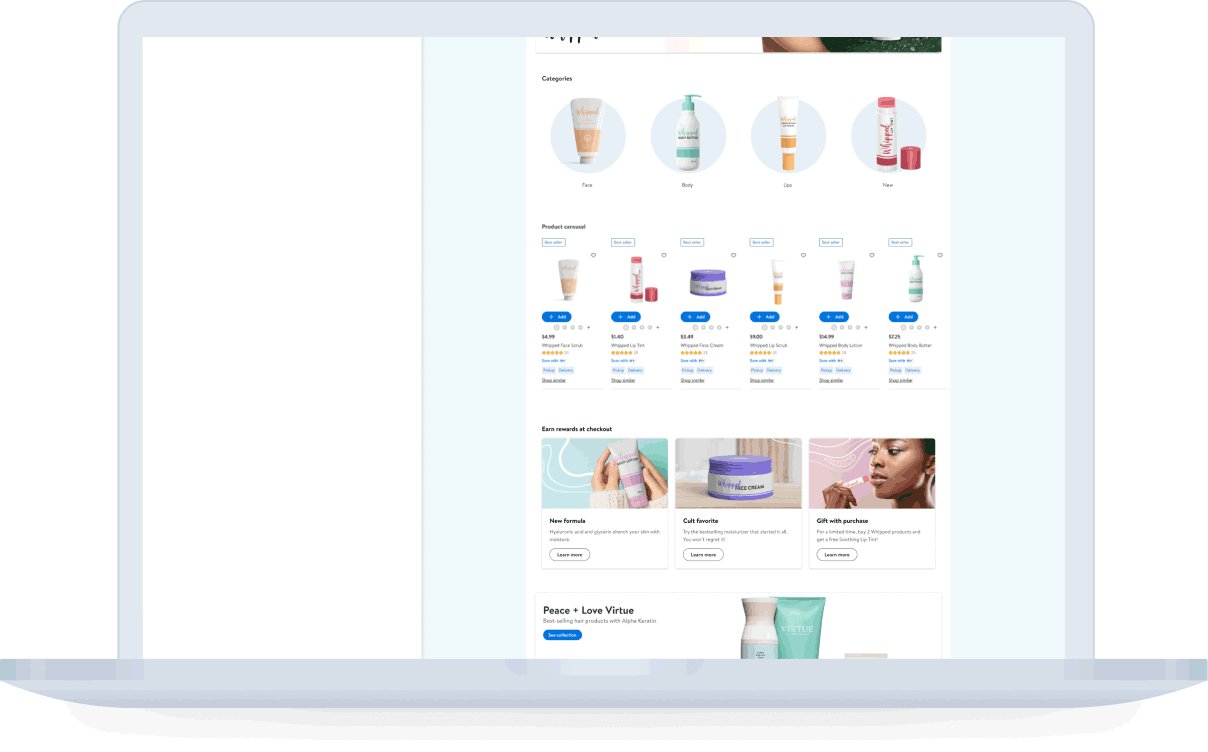
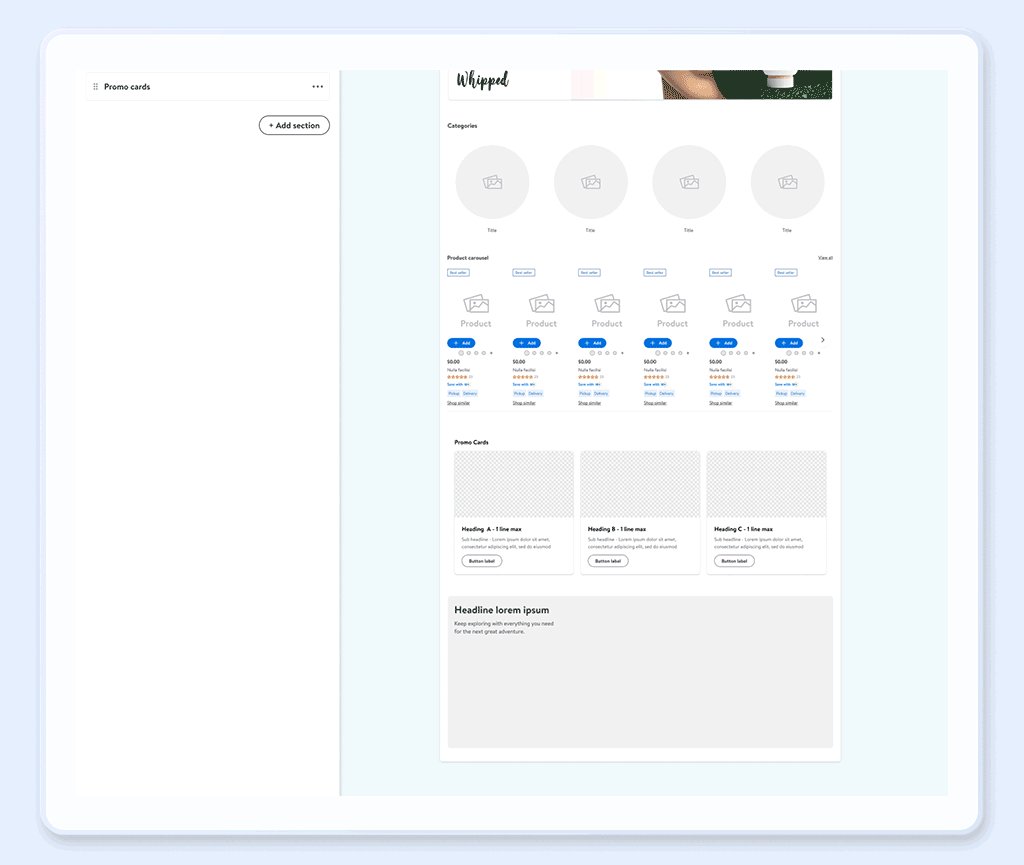
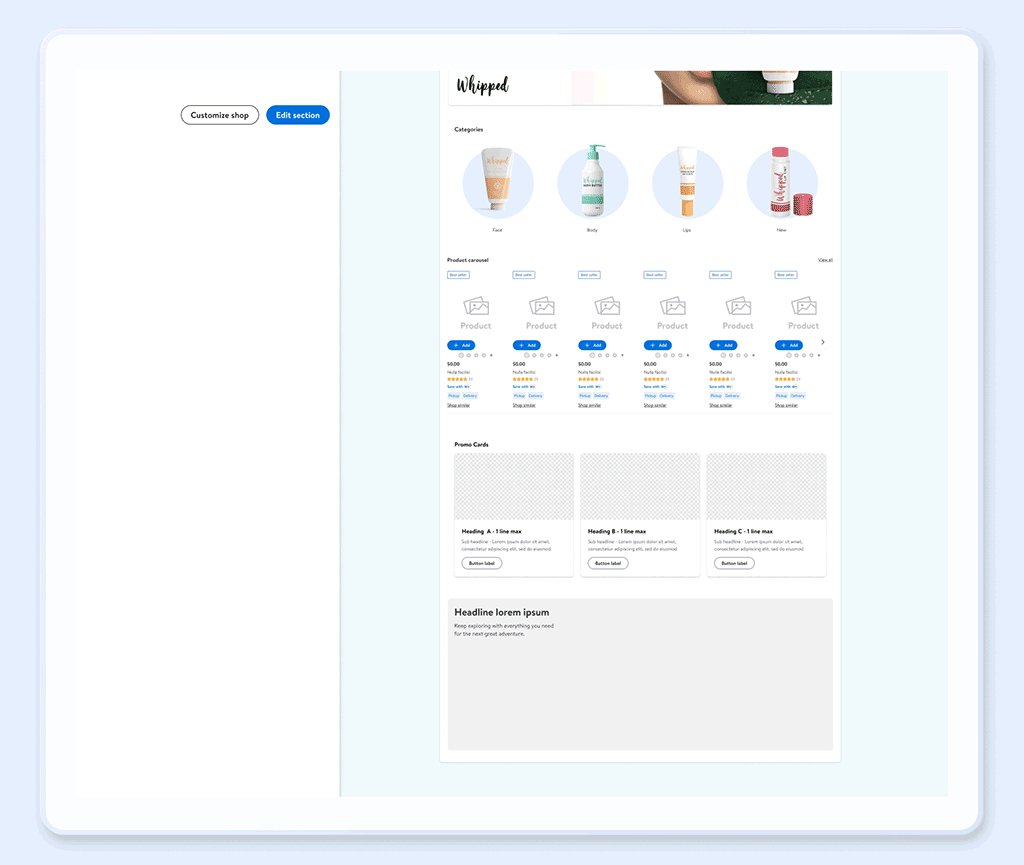
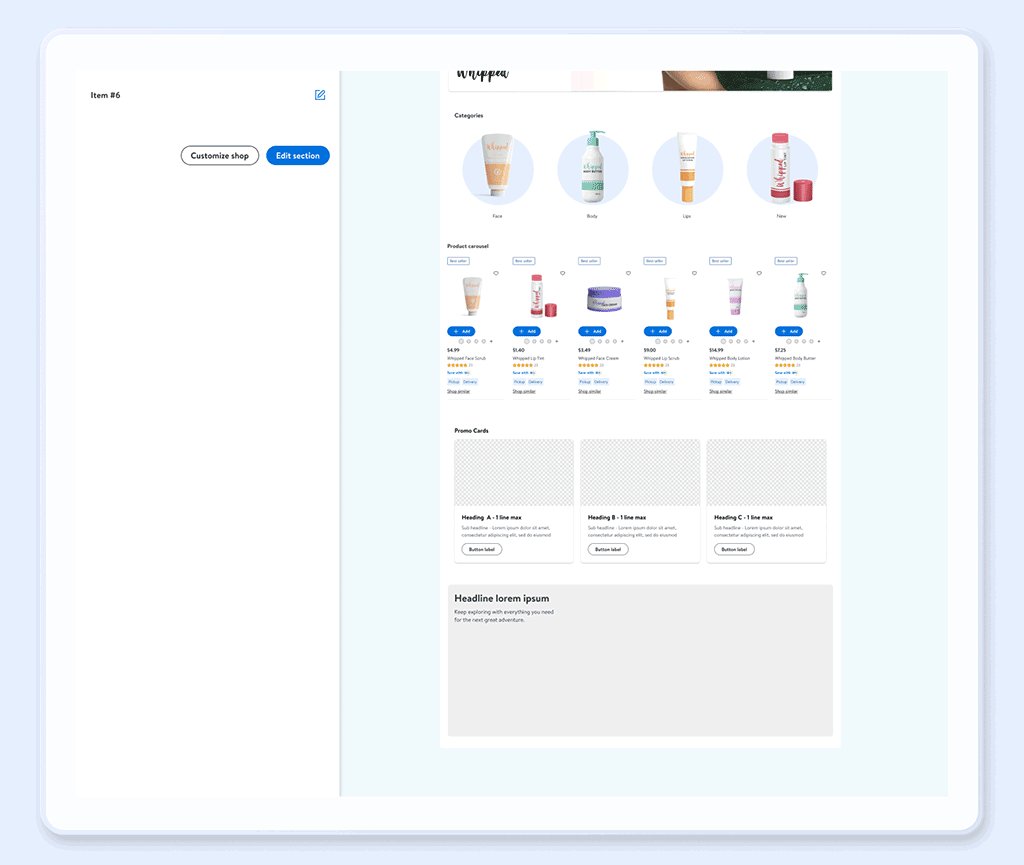
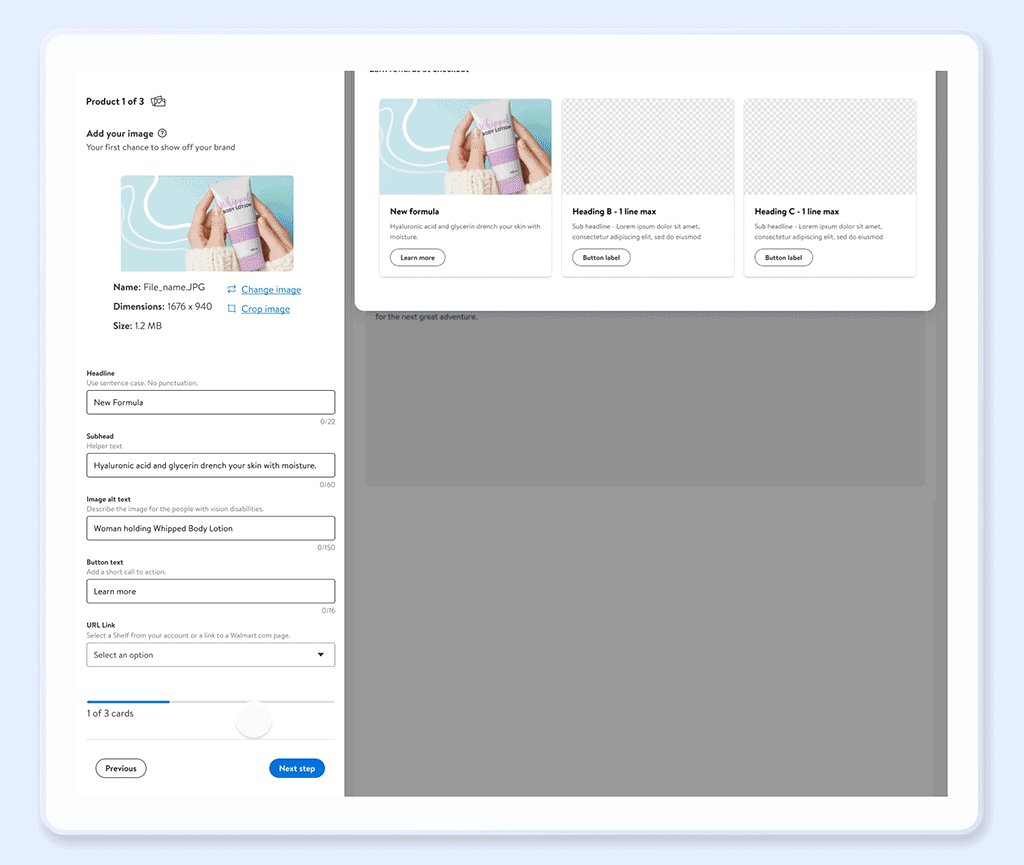
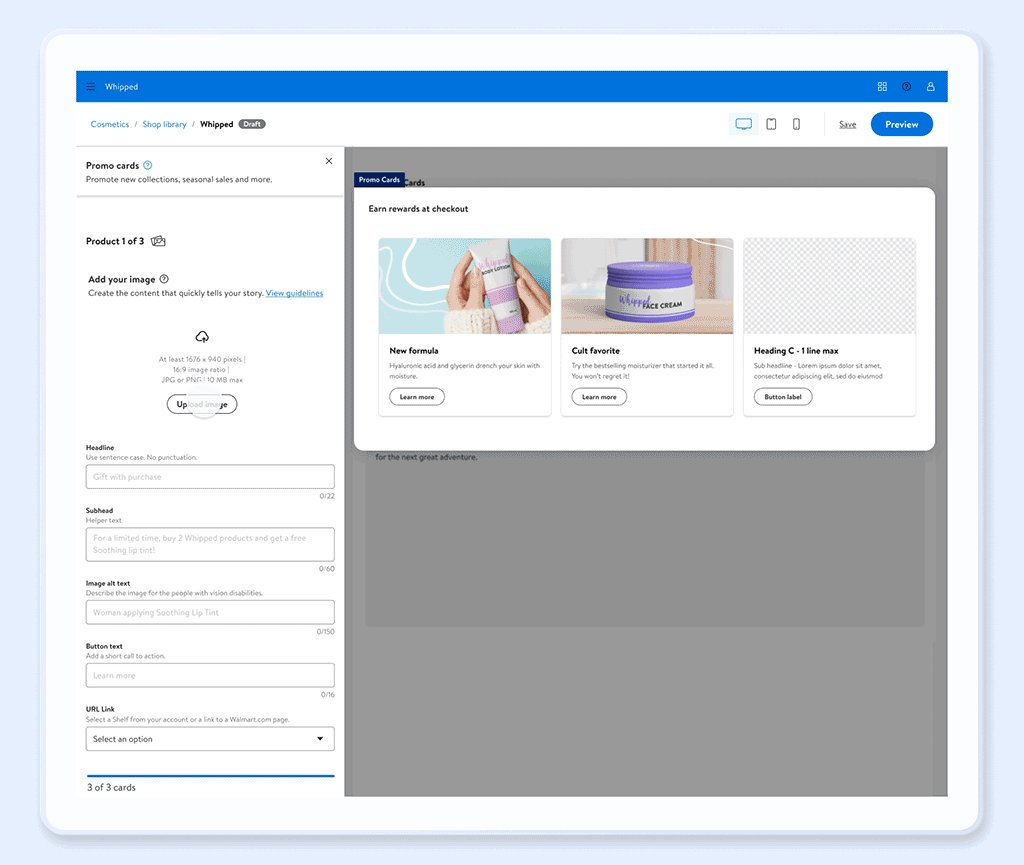
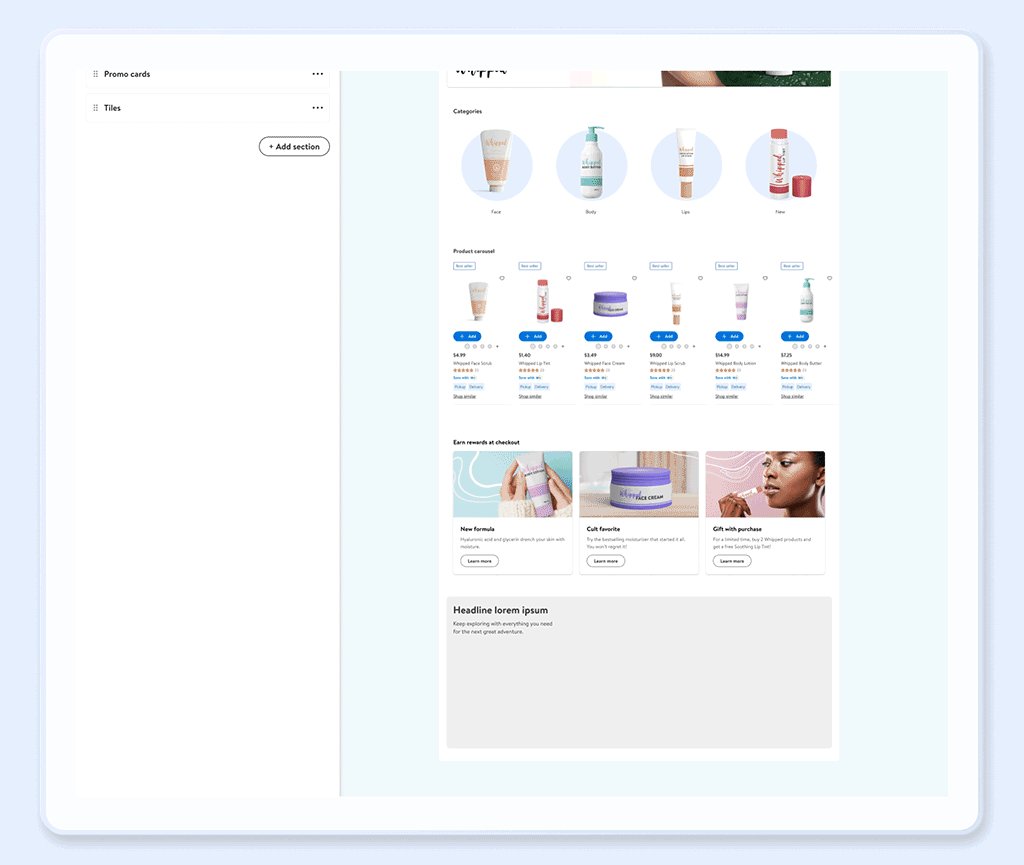
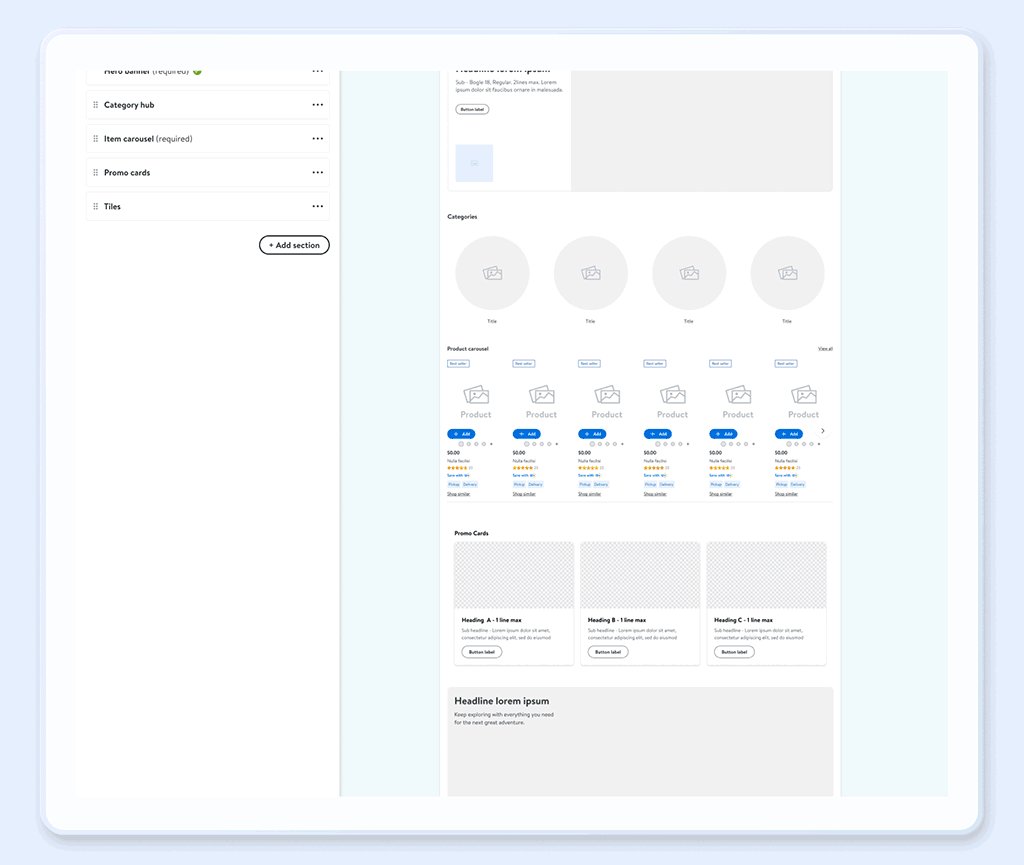
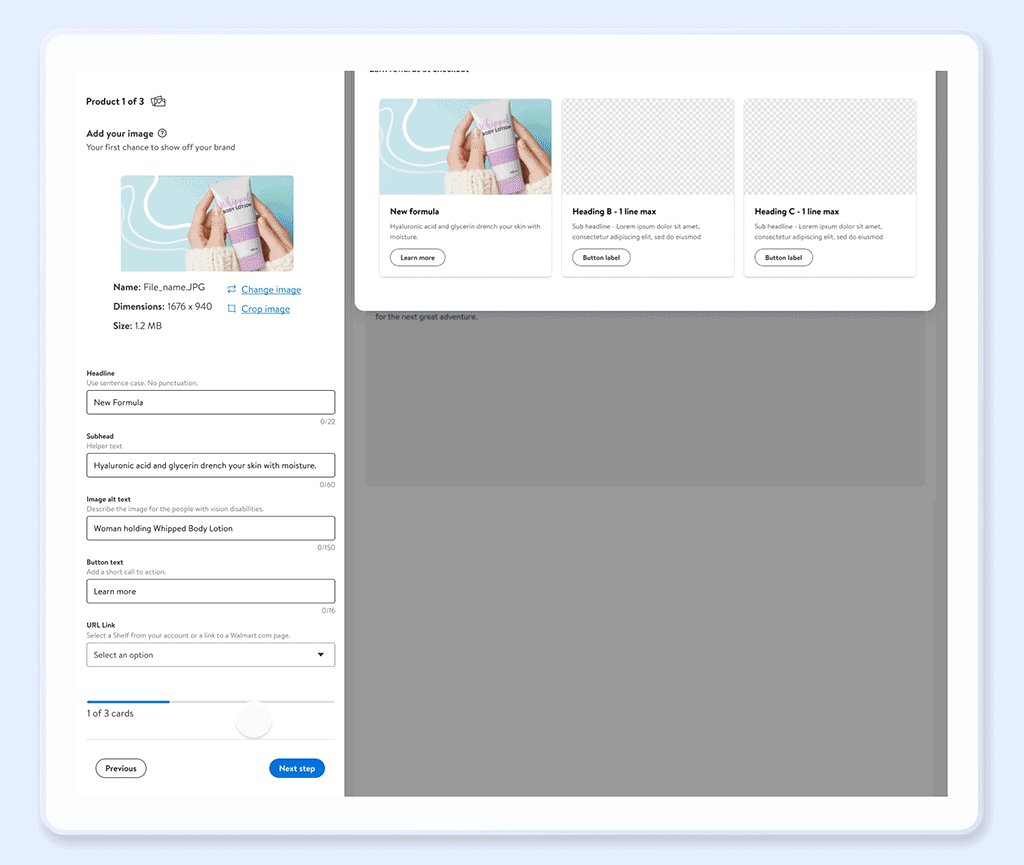
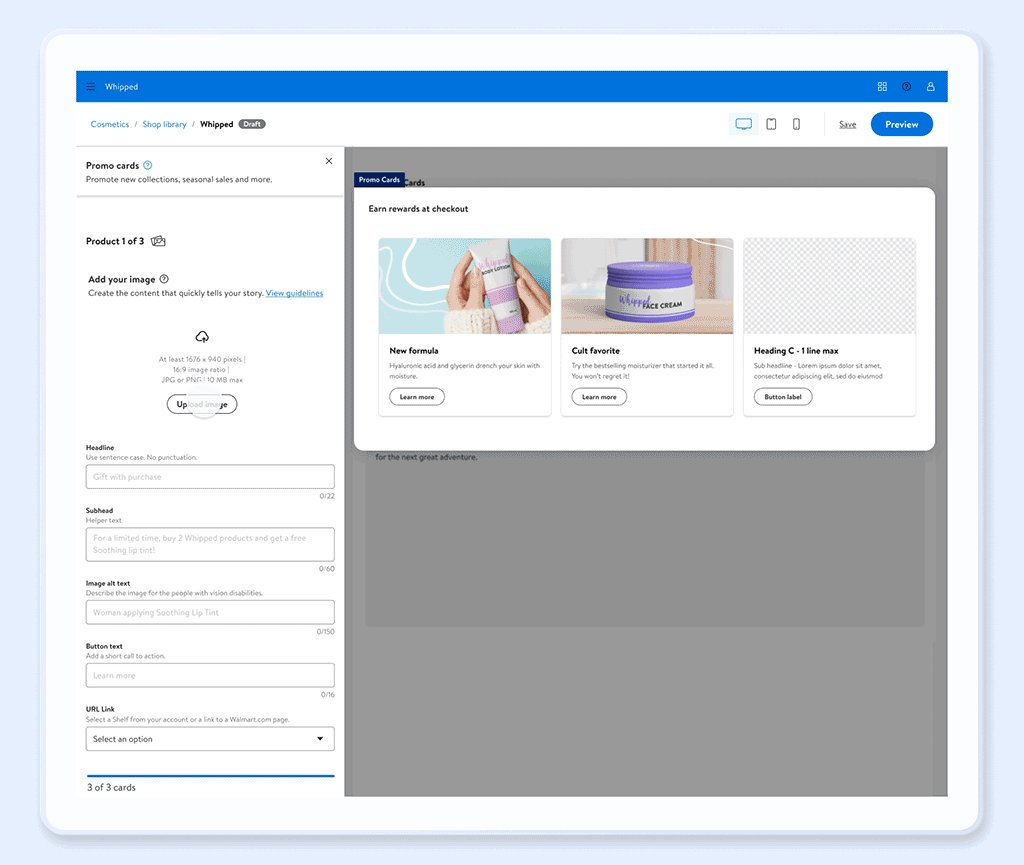
A promo card is comprised of cards that include compelling images, marketing copy and clear CTAs. To build the promo card section, a user must:
- User selects pronounced section
- User inputs section name and number of cards
- User enters card content for each product – image, title/subtitles, URL links


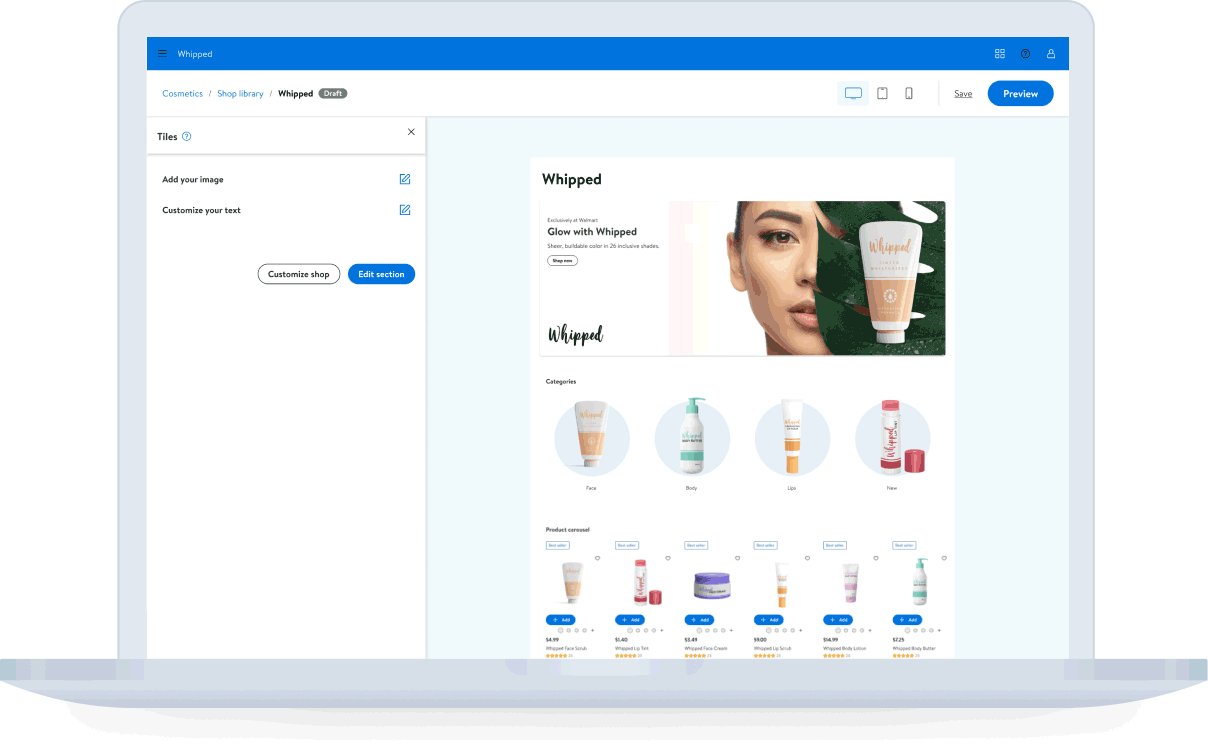
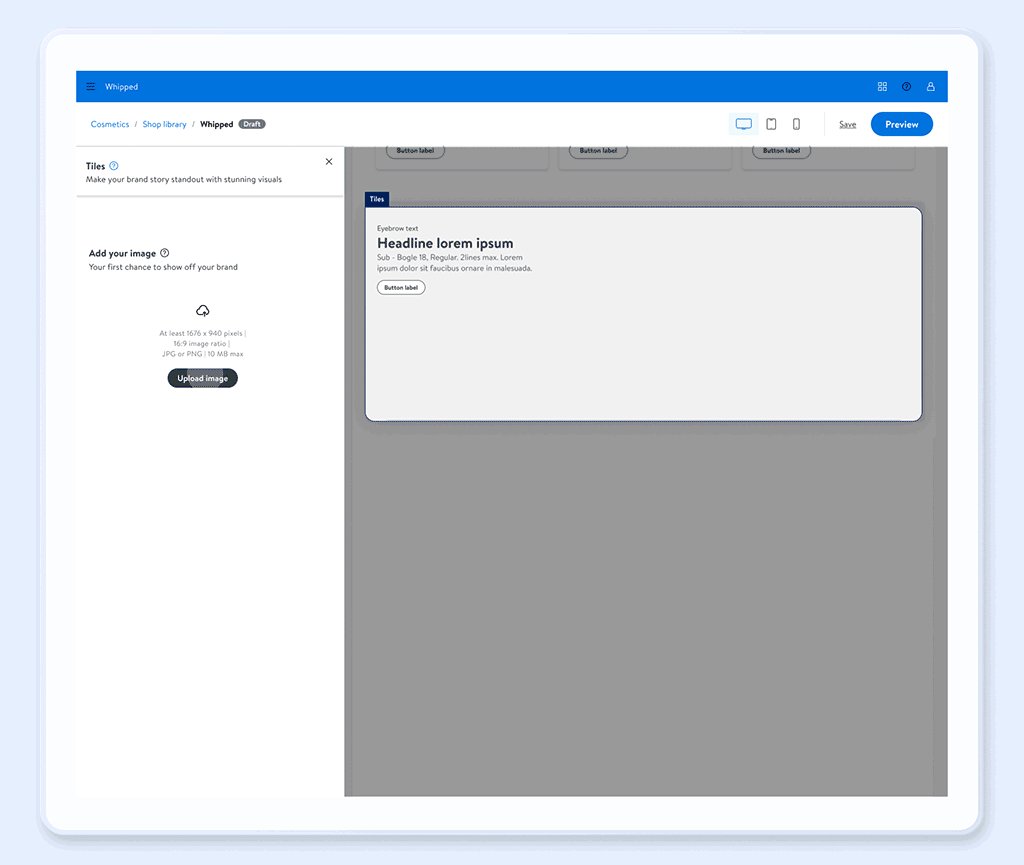
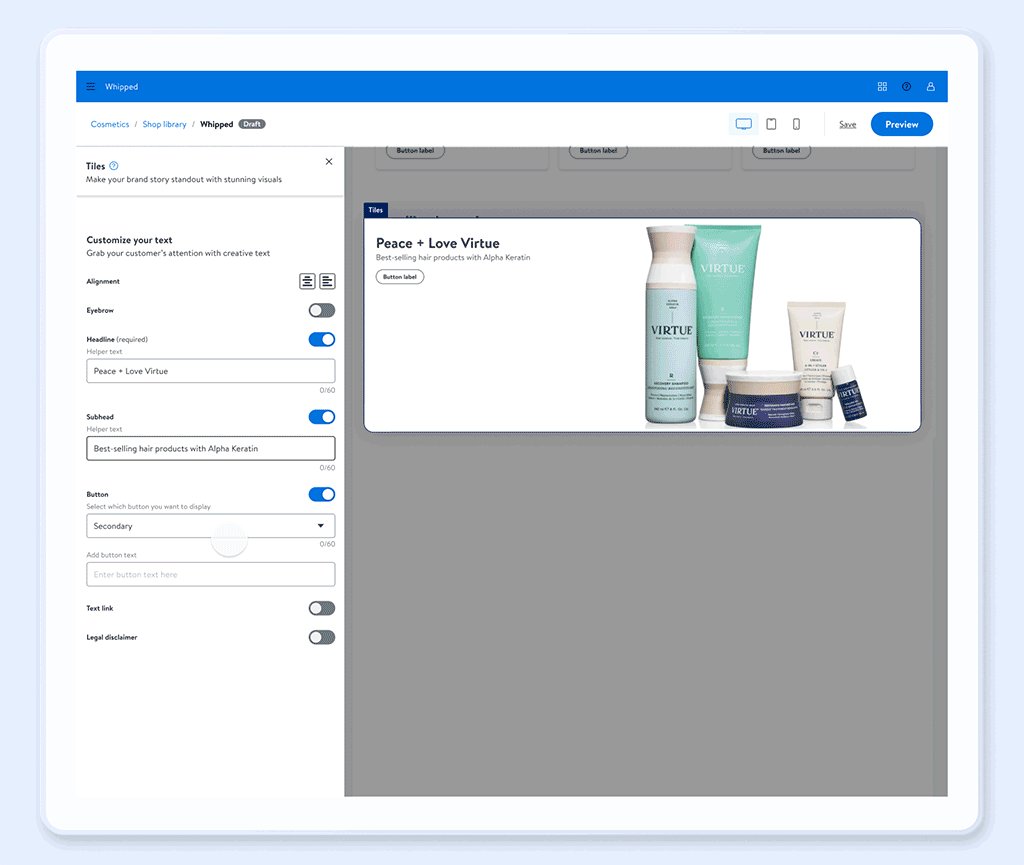
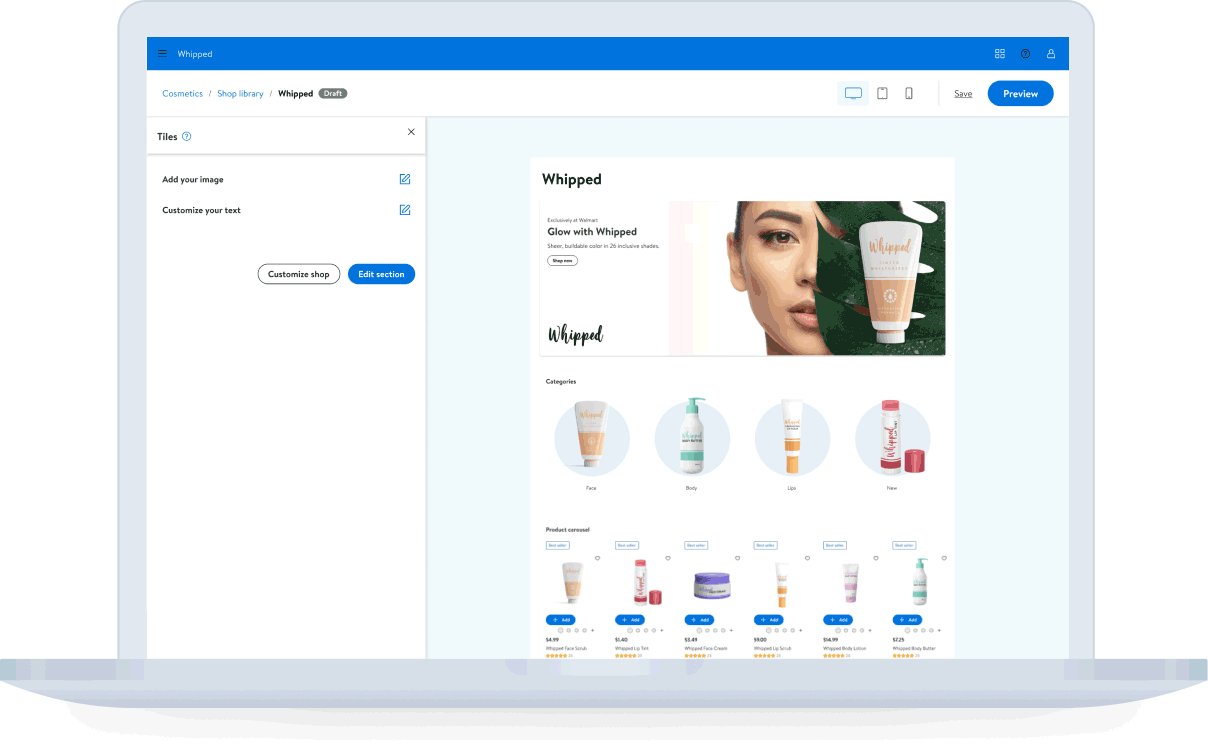
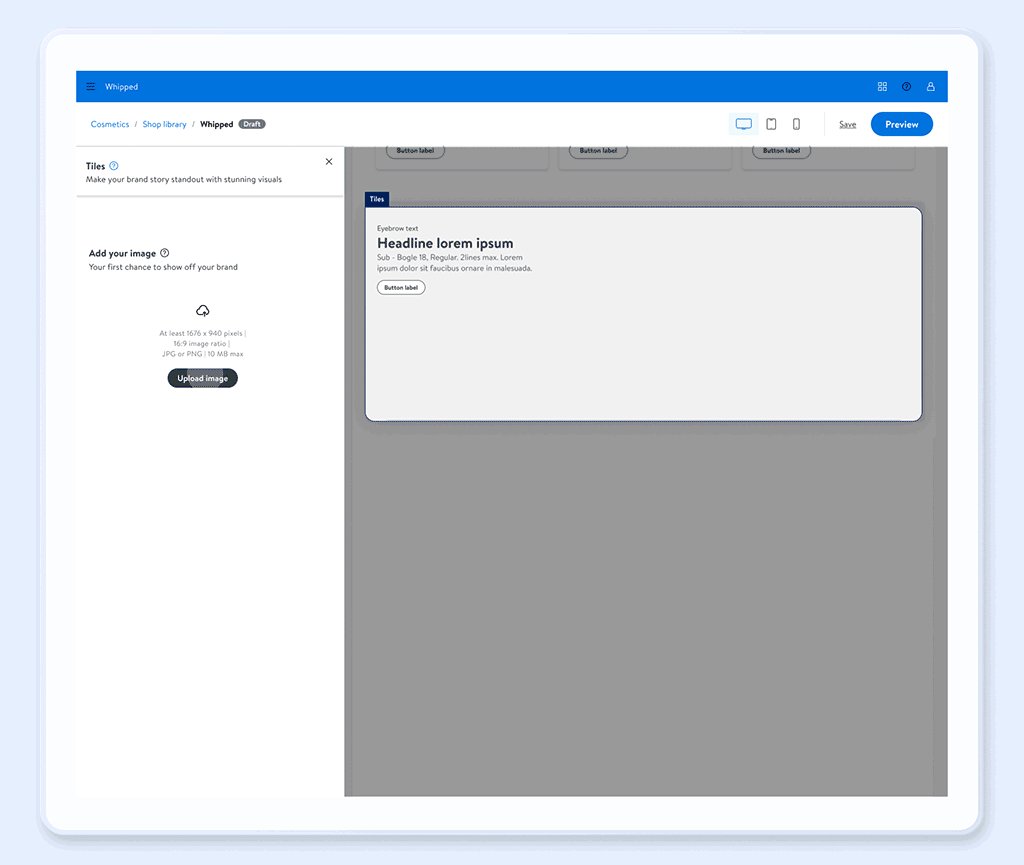
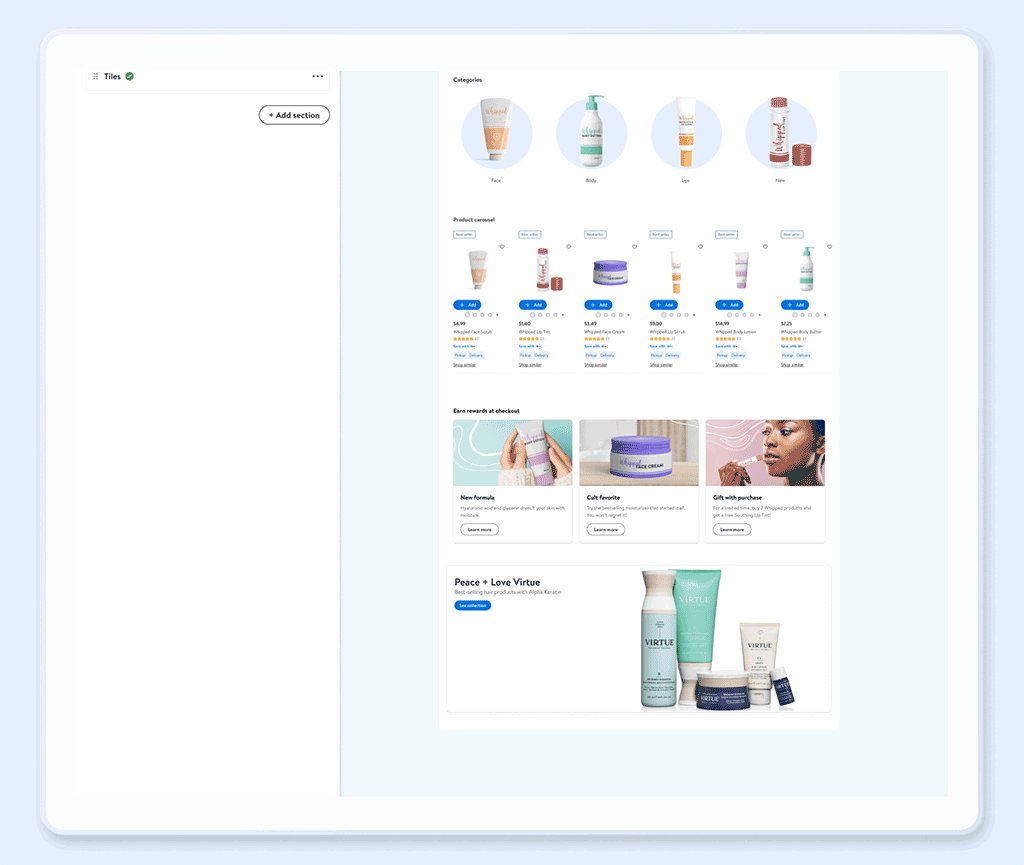
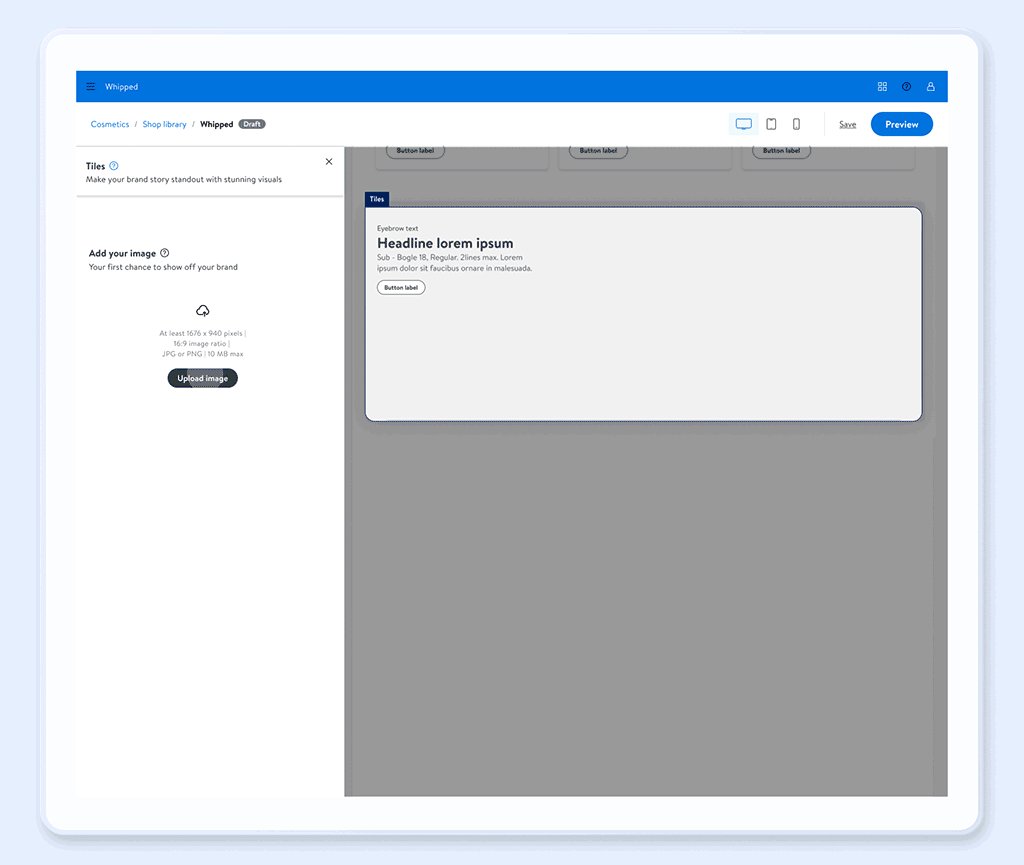
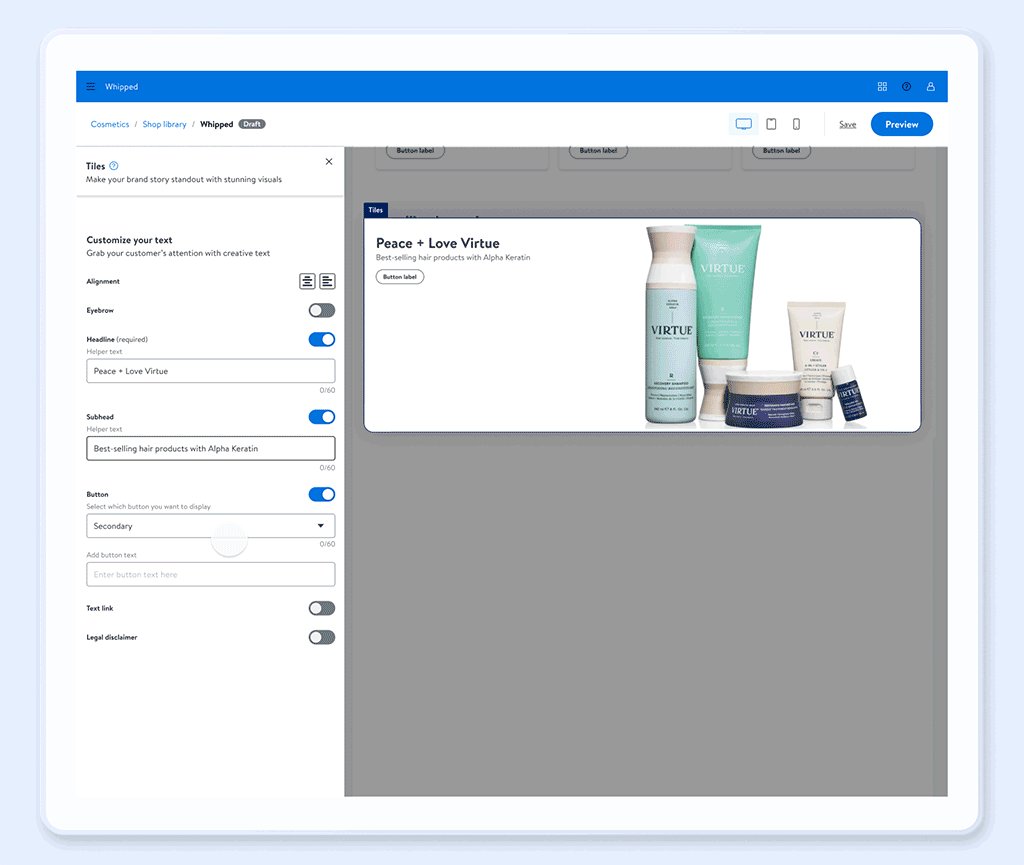
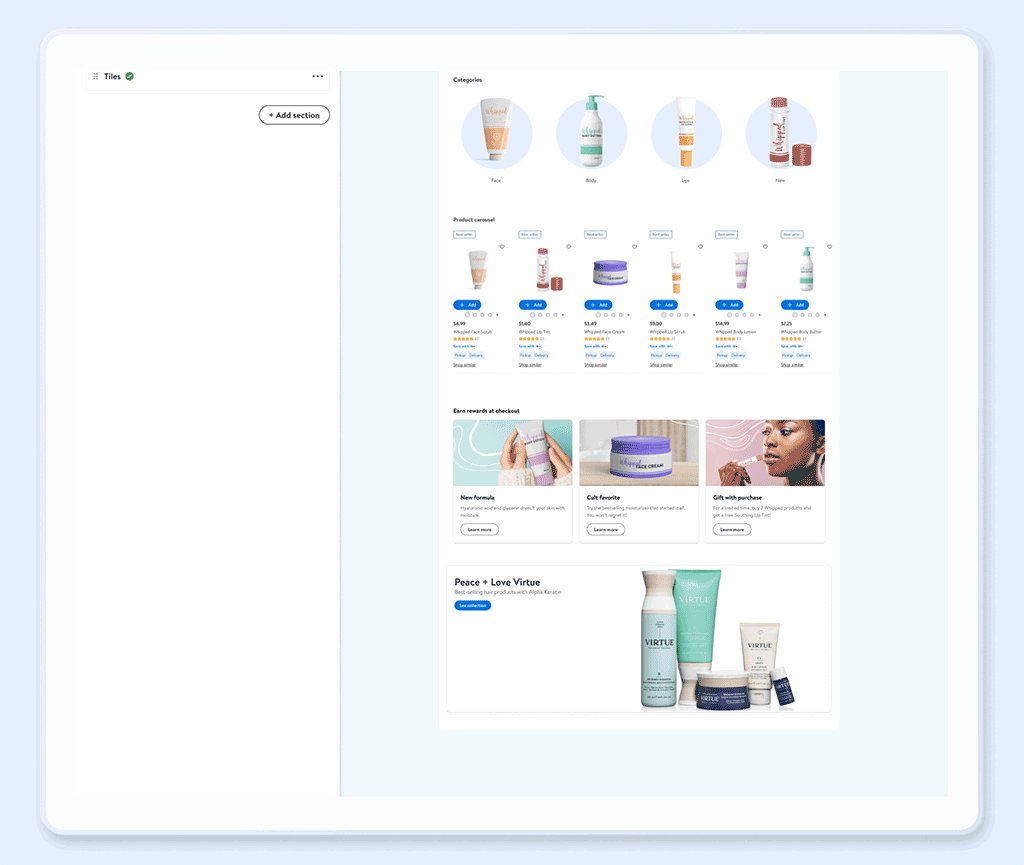
Tiles allow brands to present multiple product options while maintaining visual hierarchy on a page layout. To build this, a user must:
- User selects number of tiles (1-5)
- User selects layout of tiles
- User uploads tile image
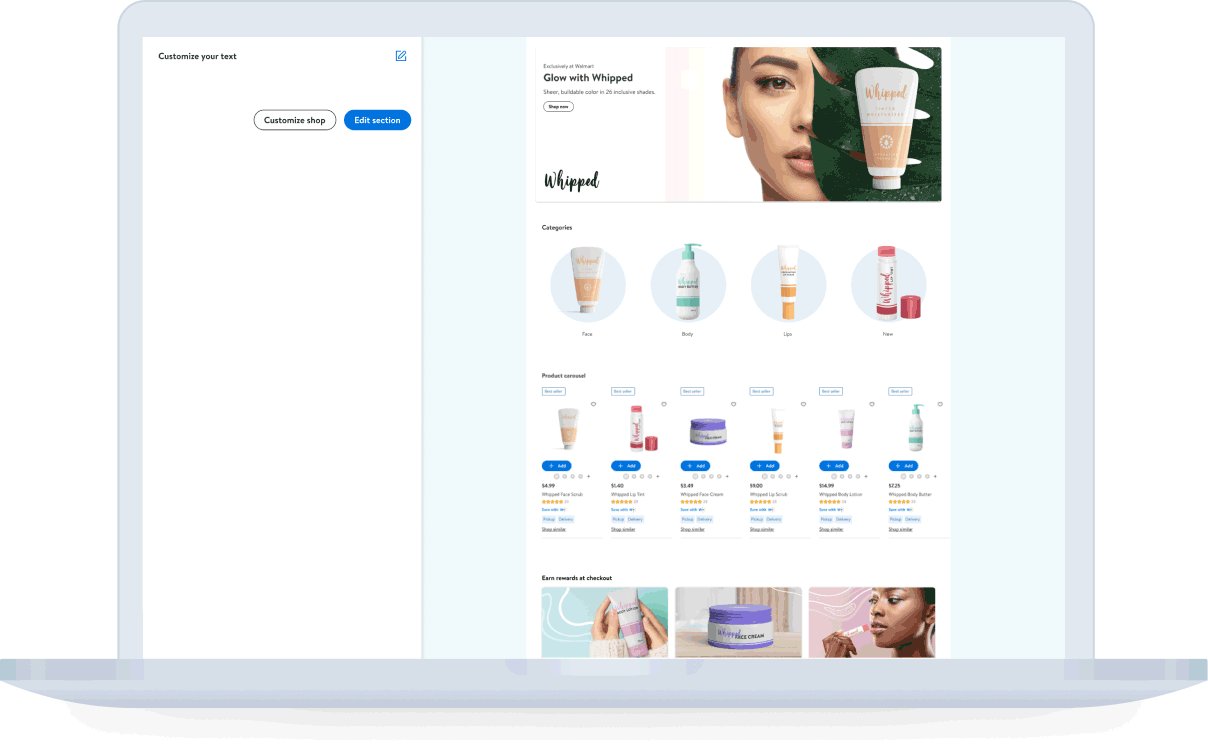
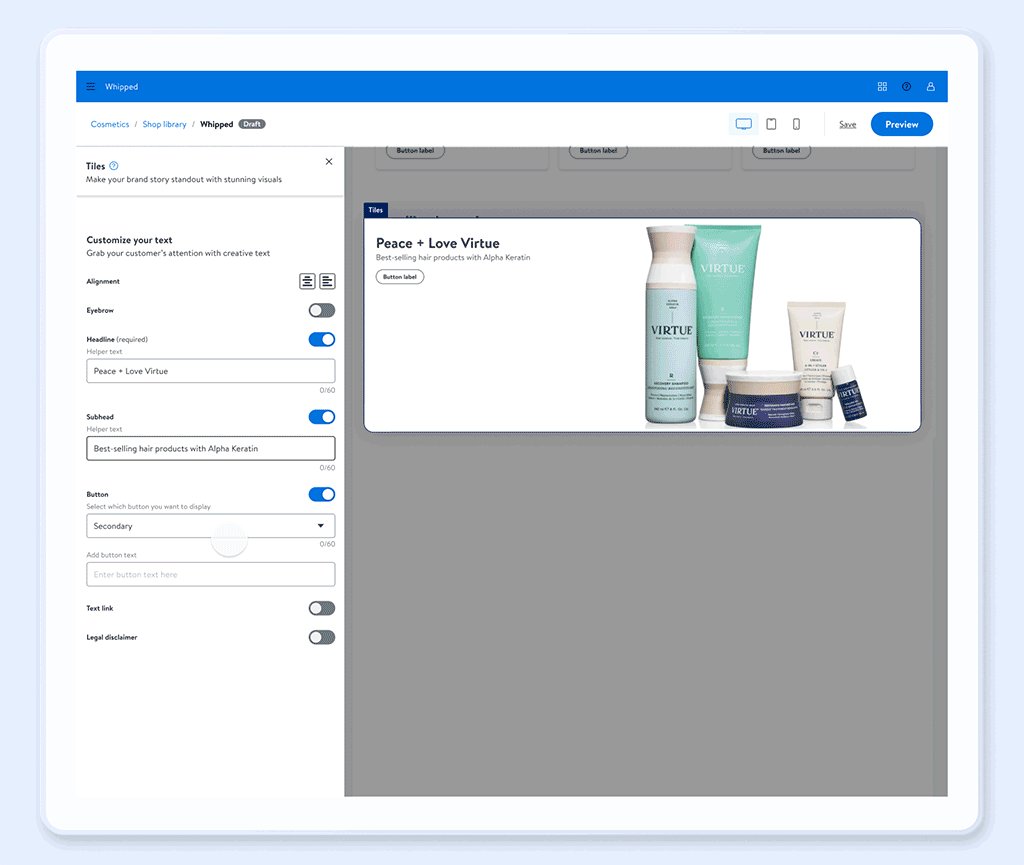
- User customizes text within the tile
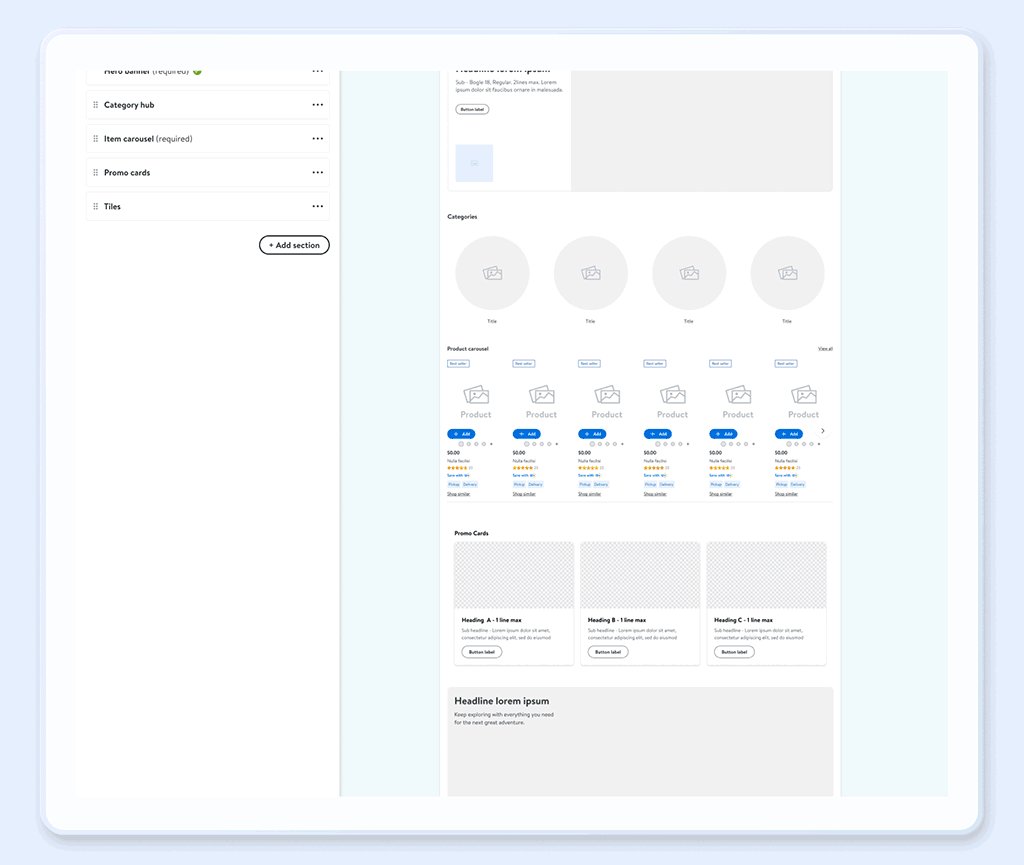
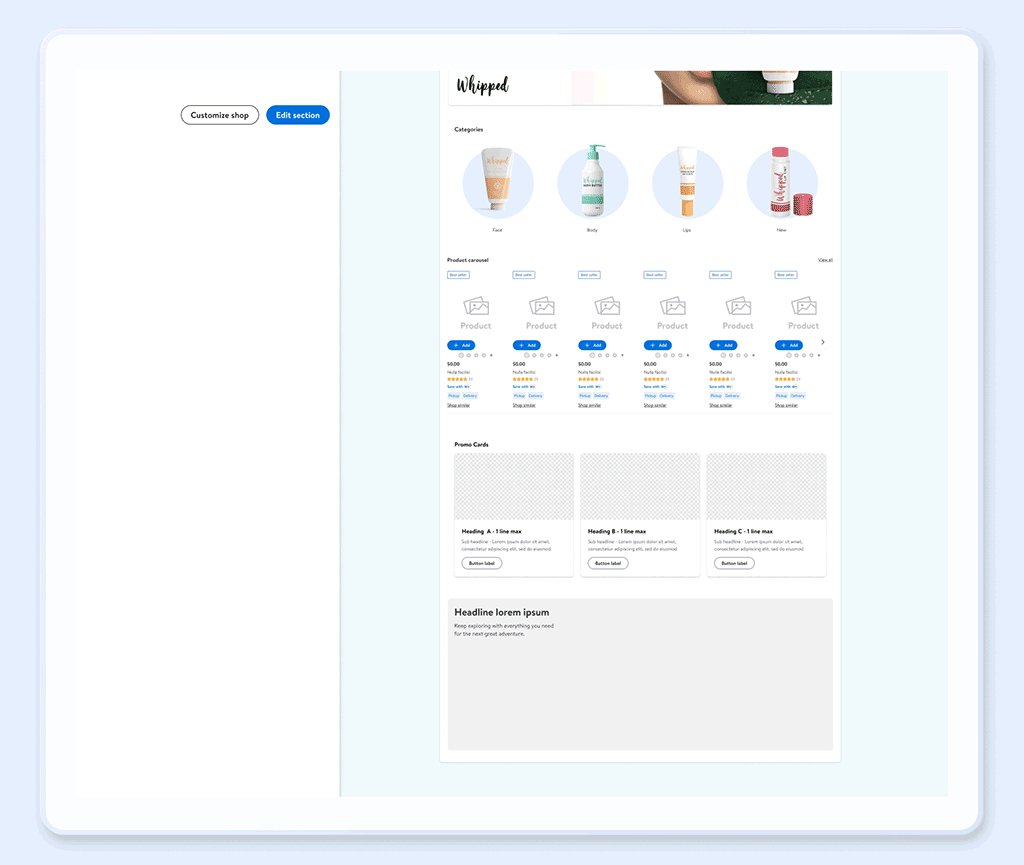
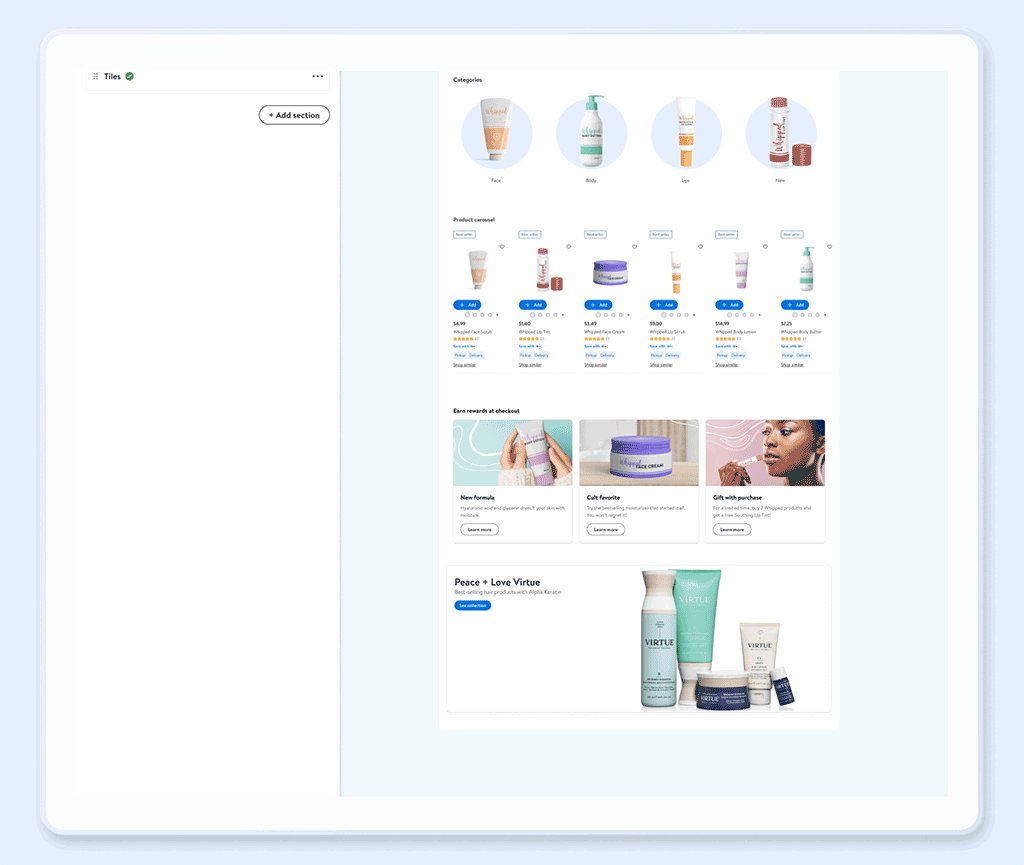
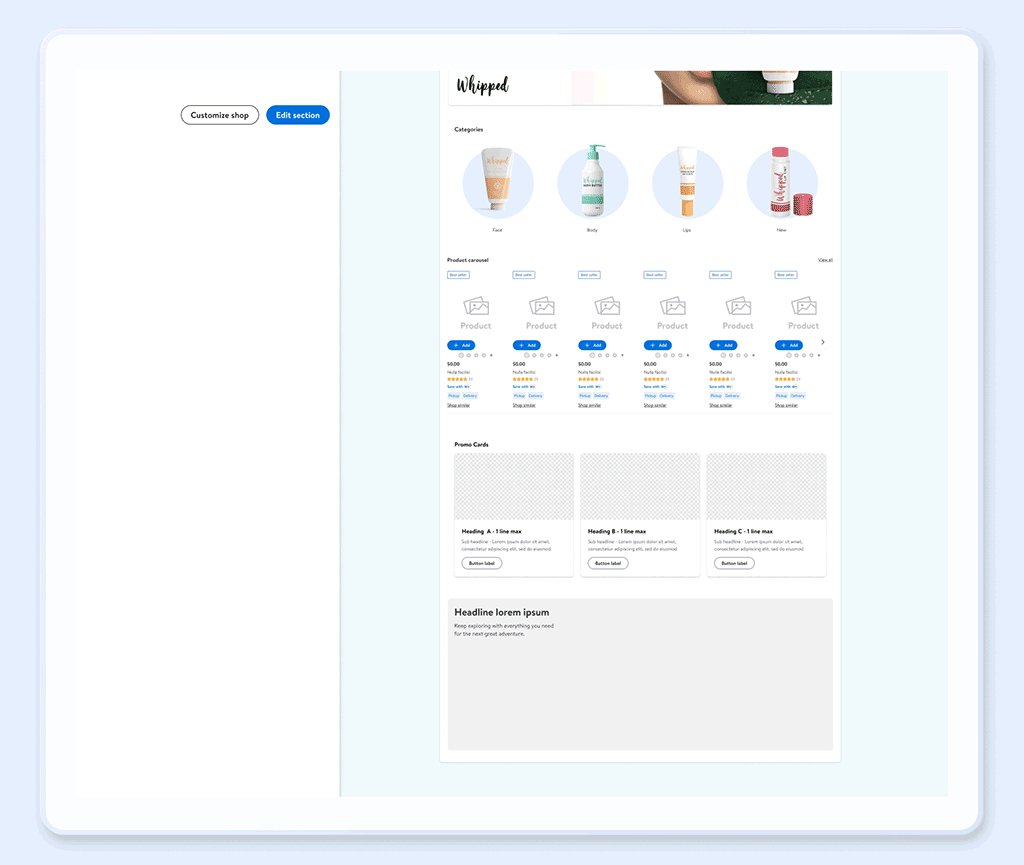
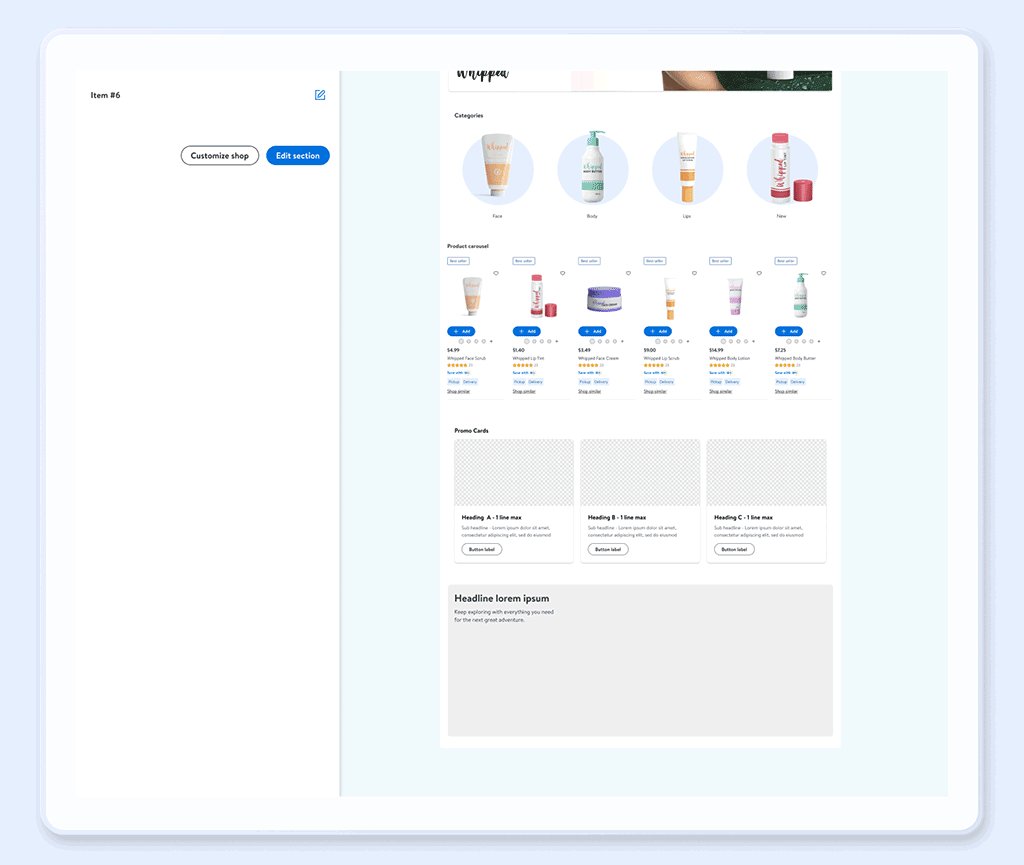
After all page sections of the brand shop have been built out, the user can preview all changes.

- The Task Completion Time Variability decreased by 5.2 minutes, 26% less than before
- Customer Effort Score (CES) decreased from 6.3 points to 4.2 points, 2.1 points less than previous design
- First-time User Experience (FTUE) Score rose from 2.5 to 4.2, 1.7 points more than previous design
- Help Request Rate decreased from 8% to 3.3%, 4.7% less than before
Wanna see more? let's get in touch
For a deeper-dive Figma presentation that showcases my research, methodology, and outcomes. This includes journey mapping, userflows, data-driven metrics that drive design-thinking and more UX-artifacts.

Brand Shop Builder 2.0

Senior Product Designer
Timeline: 5 Months
- Brand Shop Builder refresh
- Applied data-driven UX design
- Userflows
- Initial platform designs
- Interactive prototype
As part of the AdOps team at Walmart via Apex Systems, I designed a new version of the Brand Shop Builder. This platform is for first party (1P) and third party (3P) sellers seeking to compete with Amazon Seller Central. Due to suboptimal user experience design and inefficiencies, building a brand page was difficult for users. Therefore, it limited Walmart’s growth in the third-party seller market.
Senior Product Designer
Timeline: 5 Months
- Brand Shop Builder refresh
- Applied data-driven UX design
- Userflows
- Initial platform designs
- Interactive prototype
As part of the AdOps team at Walmart via Apex Systems, I designed a new version of the Brand Shop Builder. This platform is for first party (1P) and third party (3P) sellers seeking to compete with Amazon Seller Central.
Due to suboptimal user experience design and inefficiencies, building a brand page was difficult for users. Therefore, it limited Walmart’s growth in the third-party seller market.

Before (May 2023)

In late May 2023, Shop Builder Beta was launched. It was important to understand people’s first time experience using Shop Builder.
A Brand Shop page is a digital storefront that showcases a brand and its products.
A Shelf page contains a curated assortment of items from a brand designed with a specific theme, or promotion in mind.
However, the design of the beta version of the Brand Shop Builder was arduous for the user because there were too many steps involved and there was no way to see any changes or new content being added to be seen in real-time.
The main steps are as follows:
- Create a shop
- Add hero banner
- Add category hub
- Add item carousel
- Add promo cards
- Add tiles
- Preview page
First, the user (1p or 3p seller) sees their homepage dashboard with metrics and begins the process of creating a new brand shop following these steps:
- Clicks “Create a page”
- Confirms the brand name
- Selects a template for brand page
- Adds a section to template (optional)
- Sees section layers in “Customize shop”


To build the hero banner section, the user must:
- Click on the hero section and upload an image
- Add text, CTA, and logo to the hero banner
- Preview changes made to hero section
To build a category hub, a user must:
- Specify the name of each category
- Select number of categories (between 2-5)
- Give each category a name and links to its shelf page


To build an item carousel, a user must:
- Select item carousel section to homepage
- Input name, number of items (6-12), and tags for item carousel
- Add each item by brand name or Item ID
To build the promo card section, a user must:
- User selects pronounced section
- User inputs section name and number of cards
- User enters card content for each product – image, title/subtitles, URL links


Tiles allow brands to present multiple product options while maintaining visual hierarchy on a page layout. To build this, a user must:
- User selects number of tiles (1-5)
- User selects layout of tiles
- User uploads tile image
- User customizes text within the tile
After all page sections of the brand shop have been built out, the user can preview all changes.

- The Task Completion Time Variability decreased by 5.2 minutes, 26% less than before
- Customer Effort Score (CES) decreased from 6.3 points to 4.2 points, 2.1 points less than previous design
- First-time User Experience (FTUE) Score rose from 2.5 to 4.2, 1.7 points more than previous design
- Help Request Rate decreased from 8% to 3.3%, 4.7% less than before


The design of the beta version of the Brand Shop Builder was arduous for the user because there were too many steps involved and there was no way to see any changes or new content being added to be seen in real-time.
The main steps are as follows:- Create a shop
- Add hero banner
- Add category hub
- Add item carousel
- Add promo cards









Wanna see more? let's get in touch
For a deeper-dive Figma presentation that showcases my research, methodology, and outcomes. This includes journey mapping, userflows, data-driven metrics that drive design-thinking and more UX-artifacts.

