Digital Rebranding Initiative
Creative Team Project - 12 designers
Role: Product Designer
Timeline: 4 months (8 sprints)

 Challenge
Challenge
Cigna lacked a structural clarity in their branding with an outdated visual identity.
With a growing portfolio of businesses, it needed to expand to something that more accurately represented the scope and services.
Old logo:

 Outcome:
Outcome:
the team
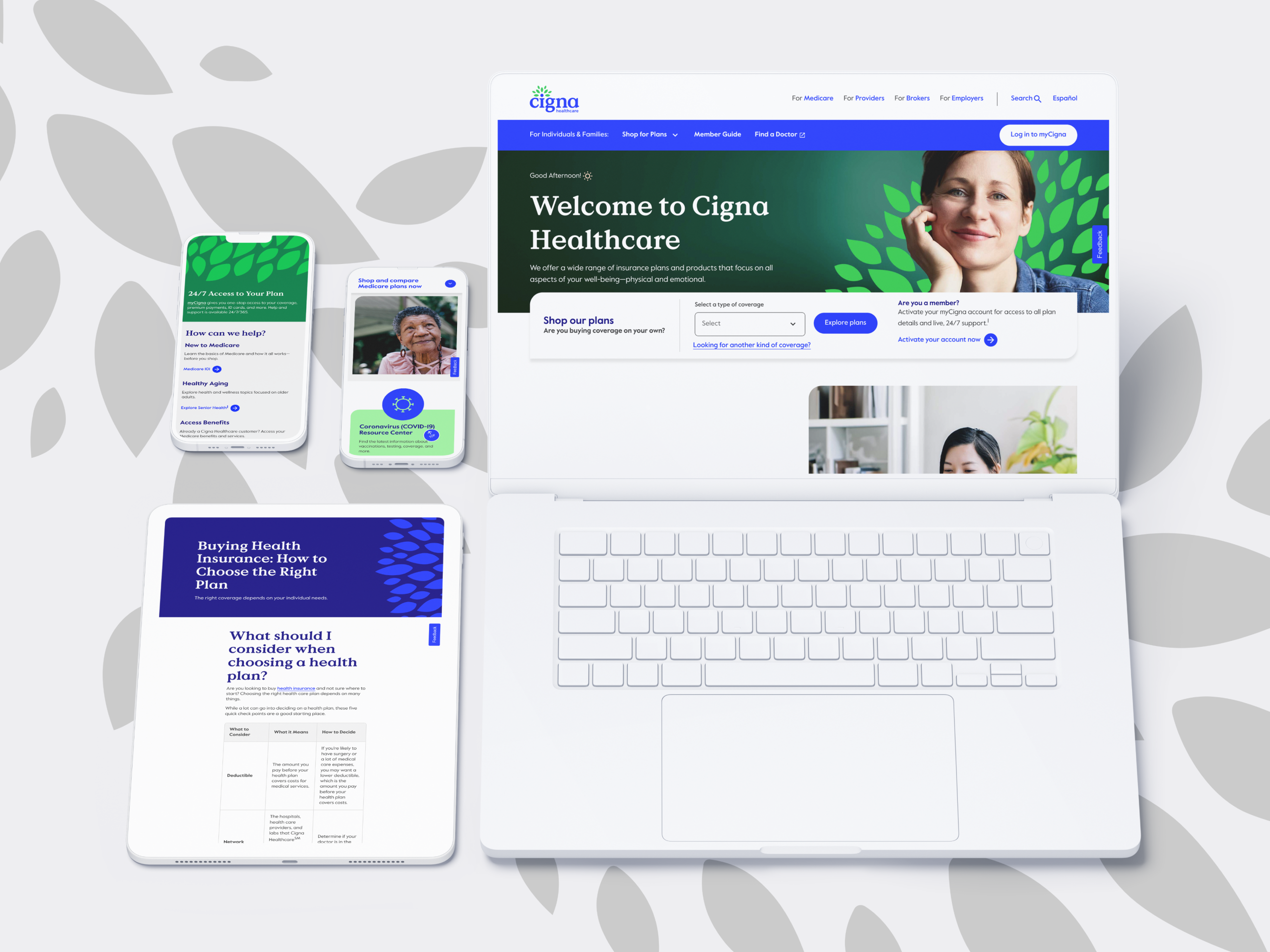
- 50+ Web & Mobile Landing Pages
- 80+ App Screens
- 40+ Email Campaign Templates


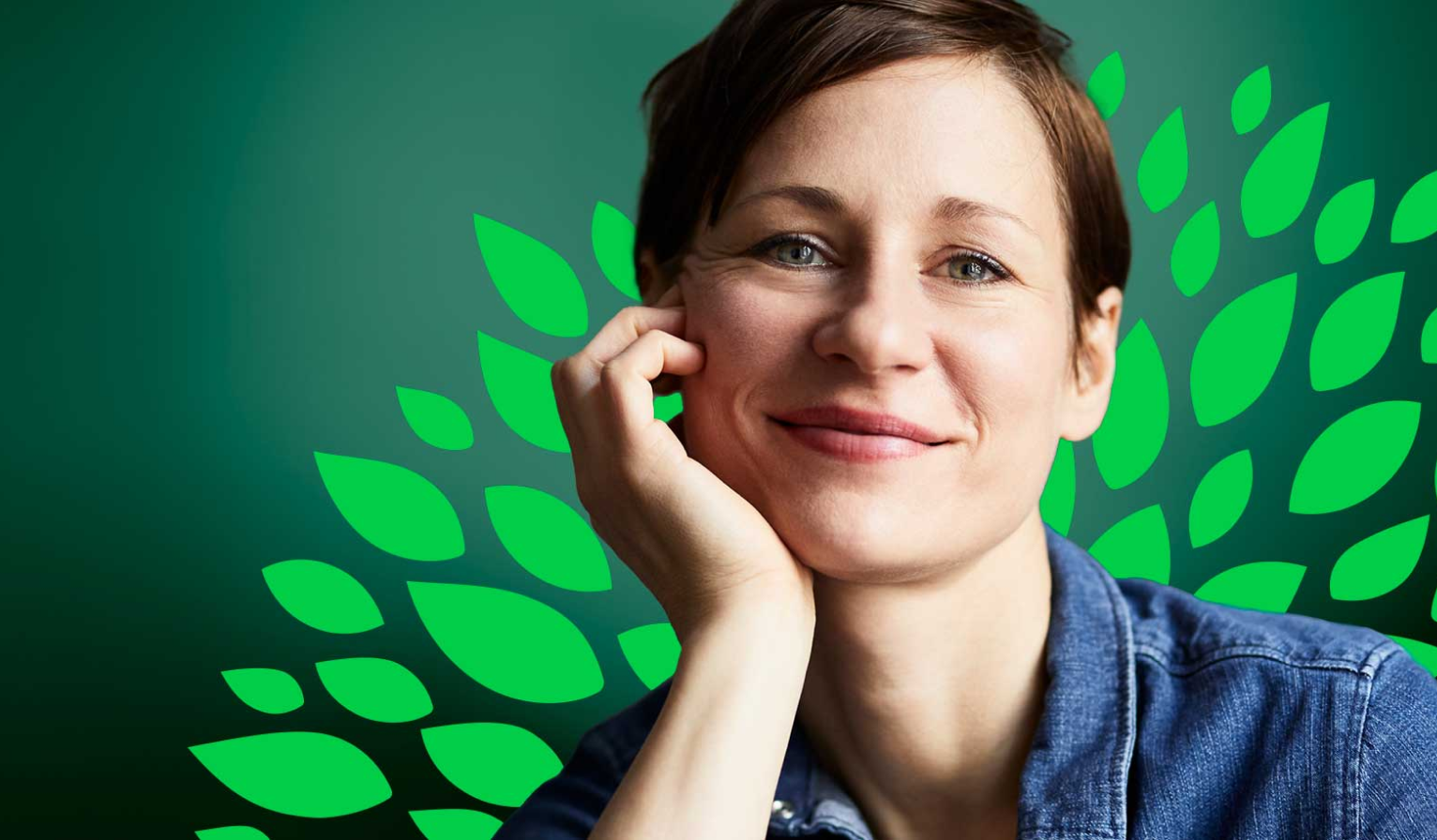
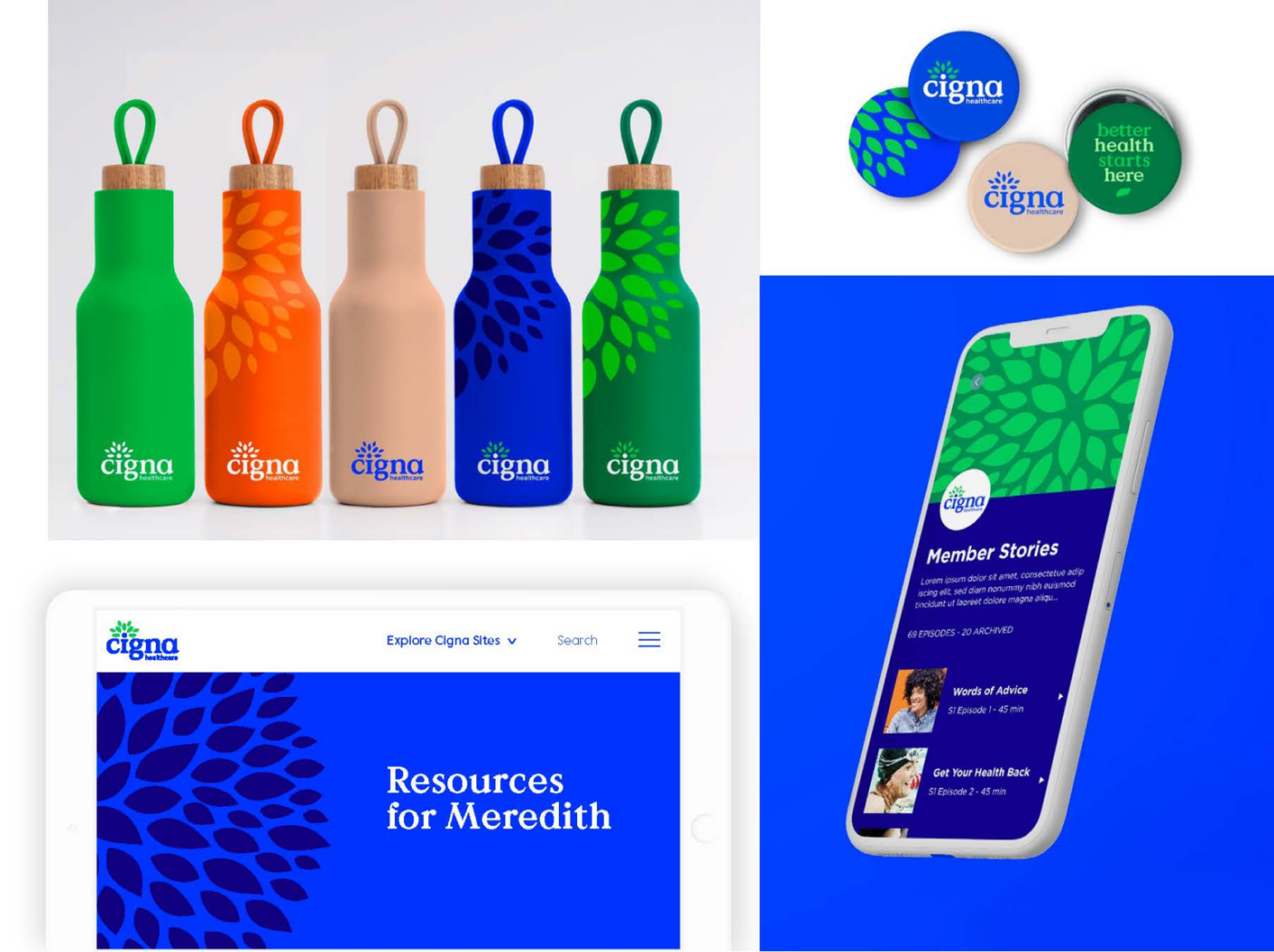
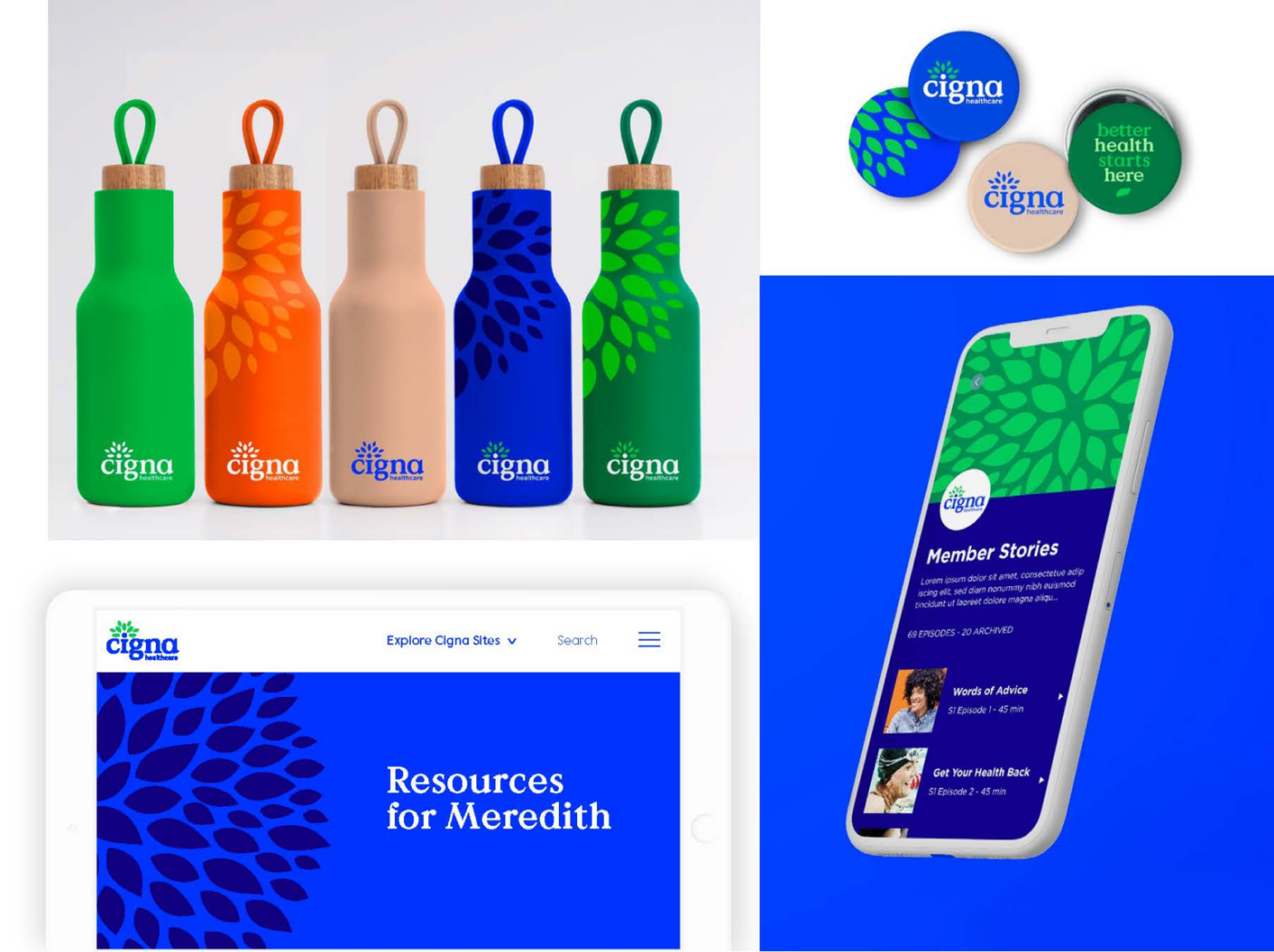
 Image leaves & motifs
Image leaves & motifs
Cigna’s image leaves and motif groupings function as powerful hero visuals when combined with imagery, creating instant brand recognition while conveying growth and vitality.
These leaf patterns extend the brand identity beyond the logo, allowing for creative applications across different marketing contexts while maintaining visual consistency.


 Supporting leaves
Supporting leaves
When used with photography, these motifs require image retouching to properly implement their emotional symbolism, creating a distinctive visual language that reinforces Cigna’s positioning as a nurturing healthcare partner.
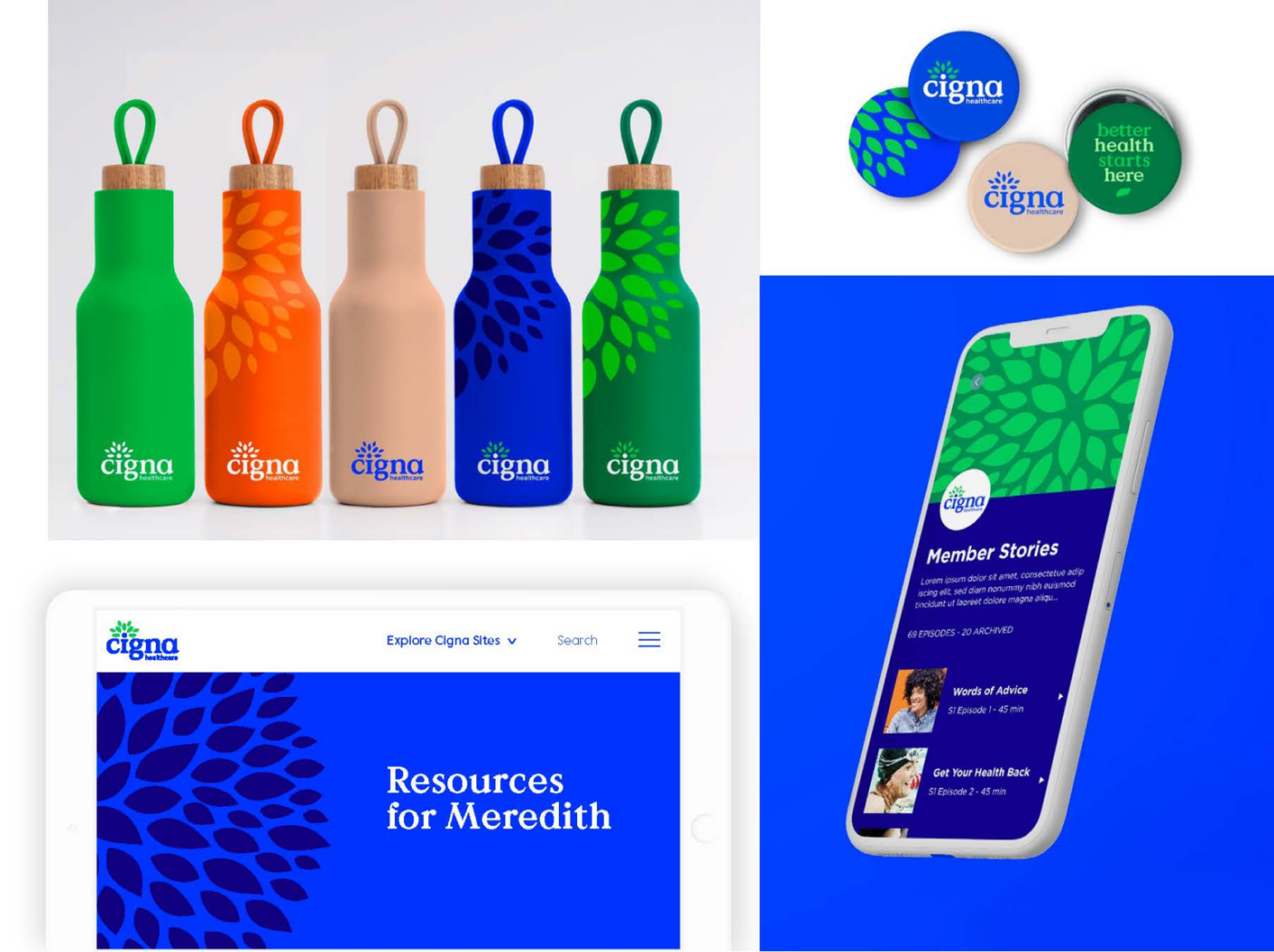
 Supporting leaves with color
Supporting leaves with color - Tone-on-tone coloring is the preferred color for the hero visual
- High-contrast use is reserved for environmental graphics or merchandise that is required to stand out
- Supporting leaves motif may be cropped to feature the center or any edge


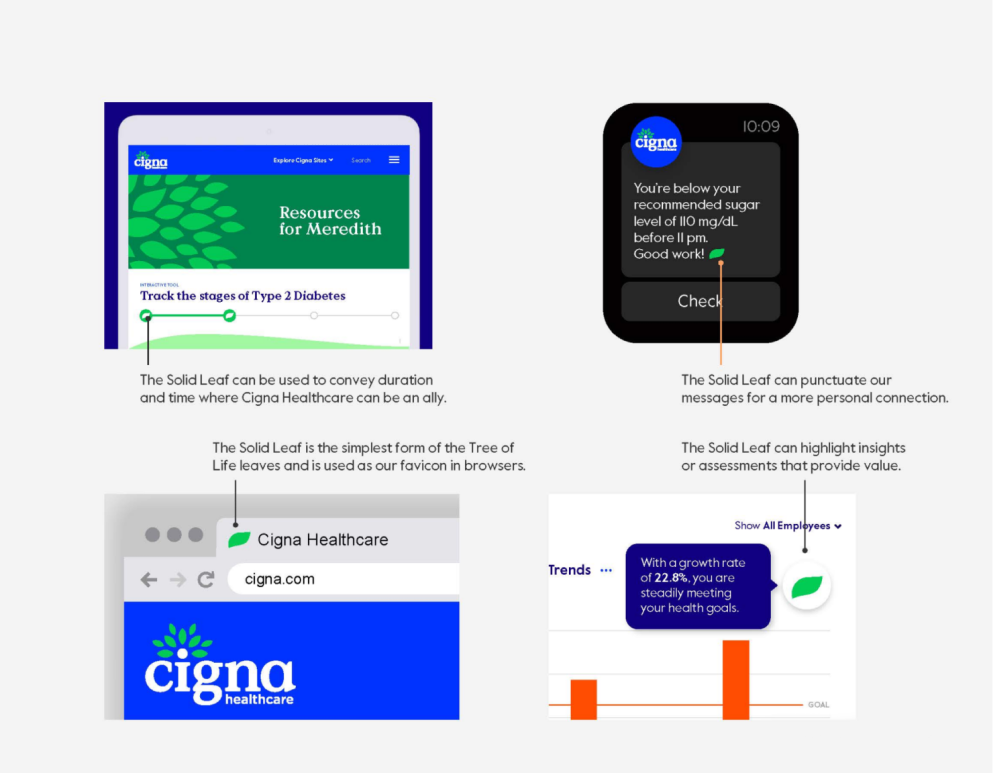
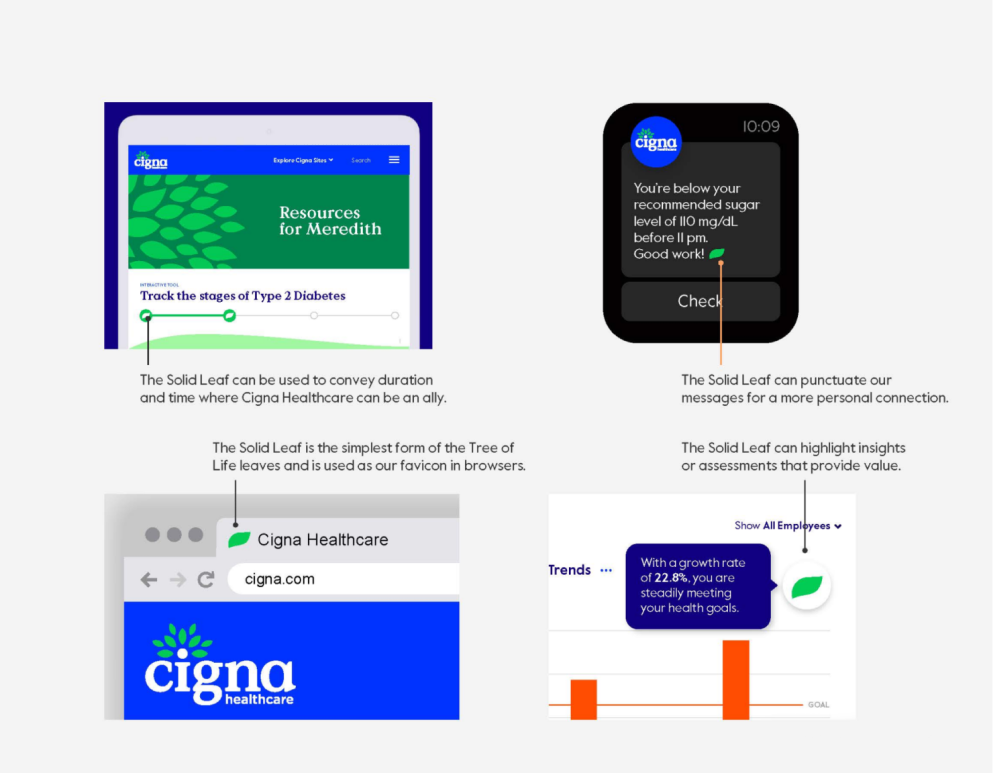
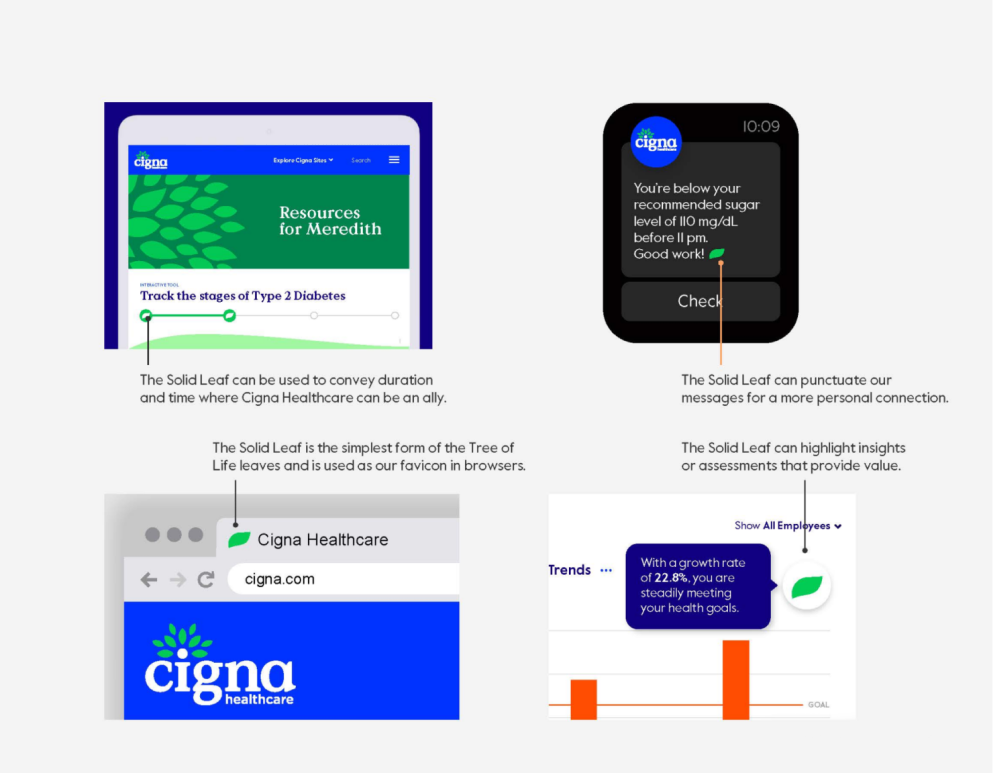
 Solid leaf in UI
Solid leaf in UI
This distinctive visual element functions as both a decorative and functional component across digital touchpoints, drawing the user’s attention to key information while subtly reinforcing brand recognition.
When strategically placed near important data points, call-to-action buttons, or personalized recommendations, the leaf motif visually signals Cigna’s expert guidance and support.
Wanna chat more? let's get in touch
Digital Rebranding Initiative
Creative Team Project - 12 designers
Role: Product Designer
Timeline: 4 months (8 sprints)
 Challenge
Challenge
Cigna lacked a structural clarity in their branding with an outdated visual identity.
Old logo:

 Outcome:
Outcome:Over 500+ creative assets designed by the team
Specifically with my role as the Product Designer, my focus was more on digital products. During this rebranding overhaul, I designed:
- 50+ Web & Mobile Landing Pages
- 80+ App Screens
- 40+ Email Campaign Templates
 Symbolism of the new logo
Symbolism of the new logo


 Image leaves & motifs
Image leaves & motifs


 Supporting leaves
Supporting leaves
The supporting leaves motif represents Cigna’s unwavering allyship with individuals. It is a defined, emanating leaf pattern that serves as a background device with moderate executional complexity.
 Supporting leaves with color
Supporting leaves with color Supporting leaves can be used without imagery as a hero visual.
- Tone-on-tone coloring is the preferred color for the hero visual
- High-contrast use is reserved for environmental graphics or merchandise that is required to stand out
- Supporting leaves motif may be cropped to feature the center or any edge


 Solid leaf in UI
Solid leaf in UI
In user interfaces, the solid leaf is used to highlight and punctuates content or information that represents the insight we bring to those we serve.
This distinctive visual element functions as both a decorative and functional component across digital touchpoints, drawing the user’s attention to key information while subtly reinforcing brand recognition.
When strategically placed near important data points, call-to-action buttons, or personalized recommendations, the leaf motif visually signals Cigna’s expert guidance and support.
Wanna chat more? let's get in touch
Modernizing Healthcare Experiences –
Digital Rebranding Initiative
 Creative Team Project
Creative Team Project
Role: Product Designer
Timeline: 4 months (8 sprints)
 Challenge
Challenge
Cigna lacked a structural clarity in their branding with an outdated visual identity.
Old logo:

 Outcome:
Outcome:
Over 500+ creative assets designed by the team
- 50+ Web & Mobile Landing Pages
- 80+ App Screens
- 40+ Email Campaign Templates
 Symbolism of the
Symbolism of the new logo
The “i” in our new logo represents the individual. The leaves that encircle it form a tree, symbolizing health and vitality.


 Image leaves & motifs
Image leaves & motifs
Cigna’s image leaves and motif groupings function as powerful hero visuals when combined with imagery, creating instant brand recognition while conveying growth and vitality.

 Supporting leaves
Supporting leaves

 Supporting leaves with color
Supporting leaves with color Supporting leaves can be used without imagery as a hero visual.

 Solid leaf in UI
Solid leaf in UI
This distinctive visual element functions as both a decorative and functional component across digital touchpoints, drawing the user’s attention to key information while subtly reinforcing brand recognition.