Licensee Visit Report

Timeline: 3 Months
Prior to the launch of the Chick-fil-A licensee visit report (LVR), there lacked a system for food inspectors to digitally fill out forms and reports for submission to administrators.
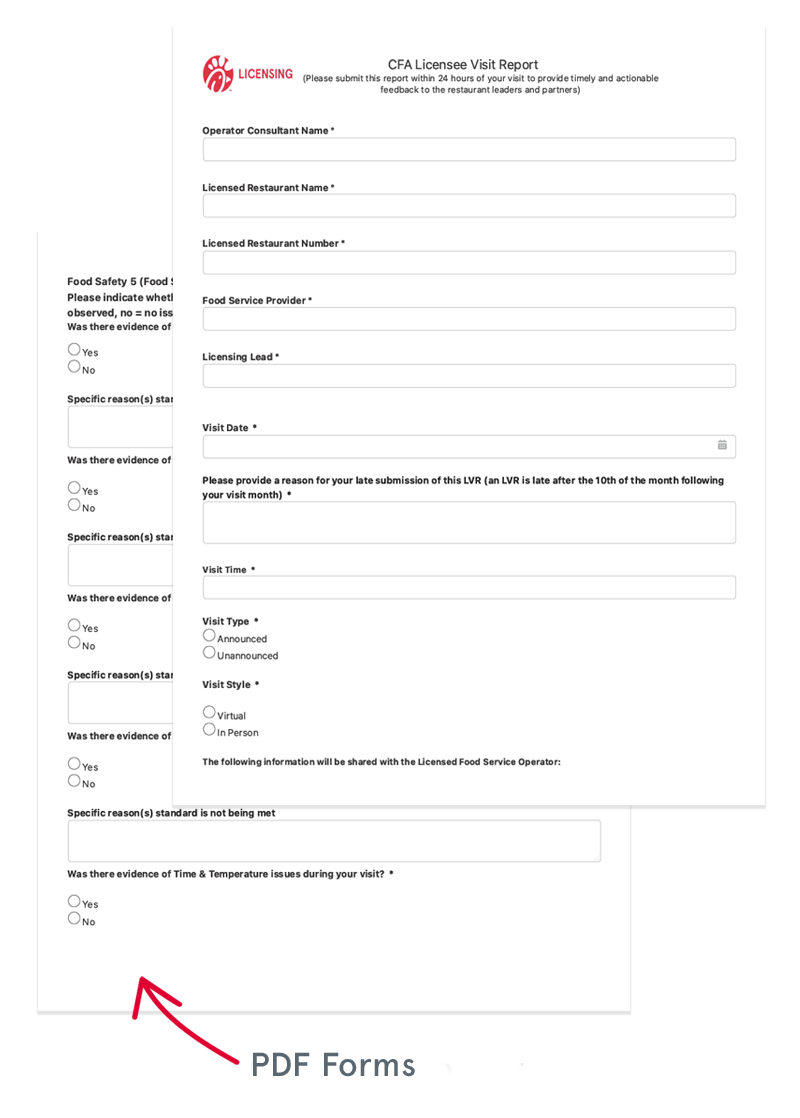
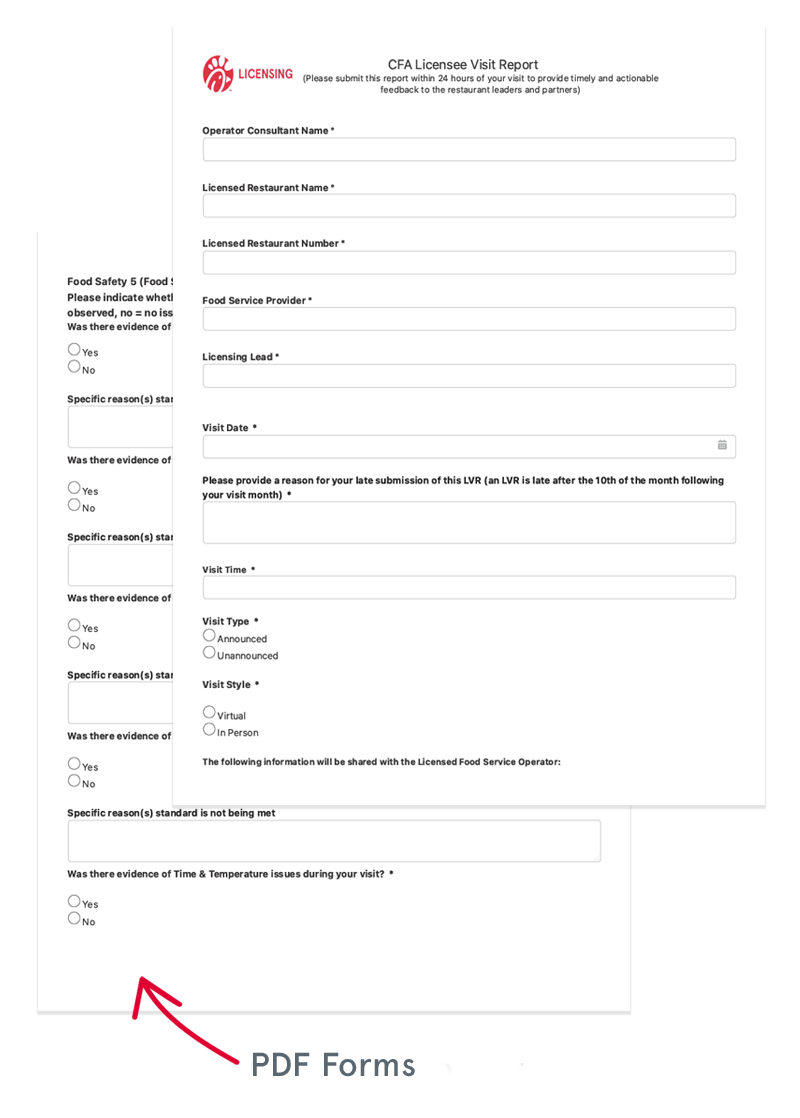
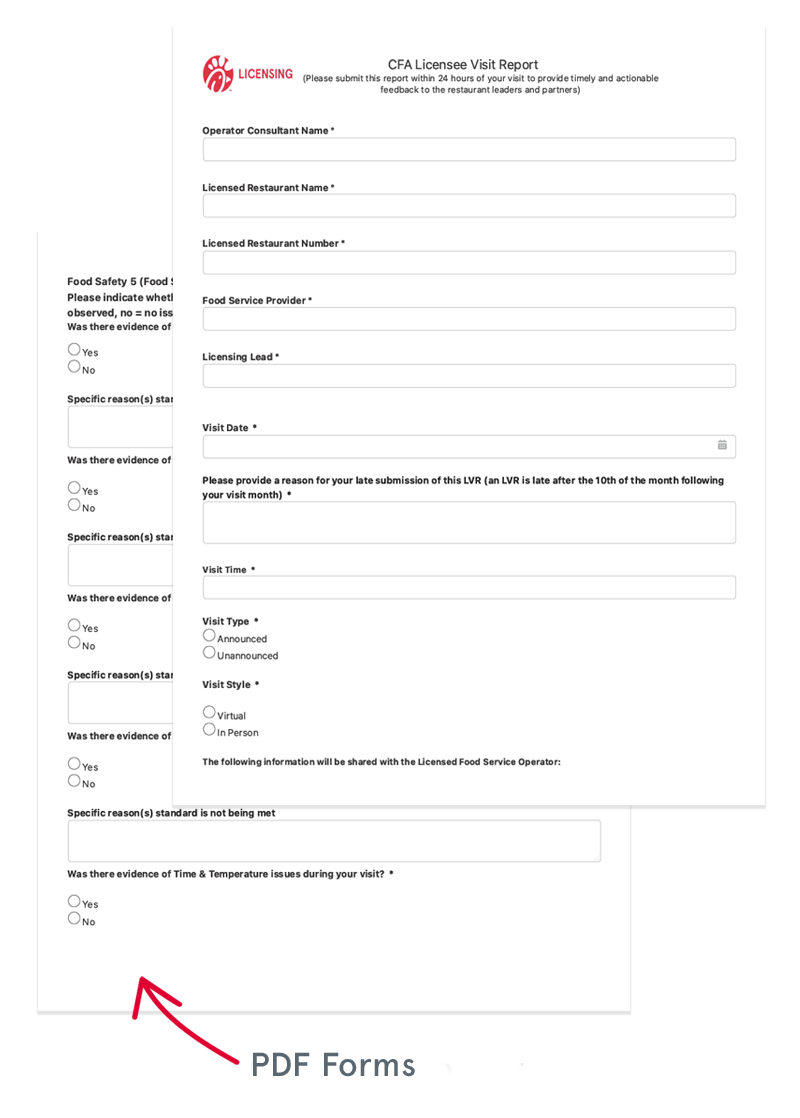
Food inspectors had to manually fill out PDFs and submit them to the Oracle platform. This caused longer processing time and inefficiencies which delayed the quality control process.
- Design an easy fill-out form that allows Chick-fil-A’s food inspectors to seamlessly evaluate licensee location’s performance
- Include all critical areas to be as detailed as possible
- Develop a foundational scoring system to evaluate performance for each location

Before

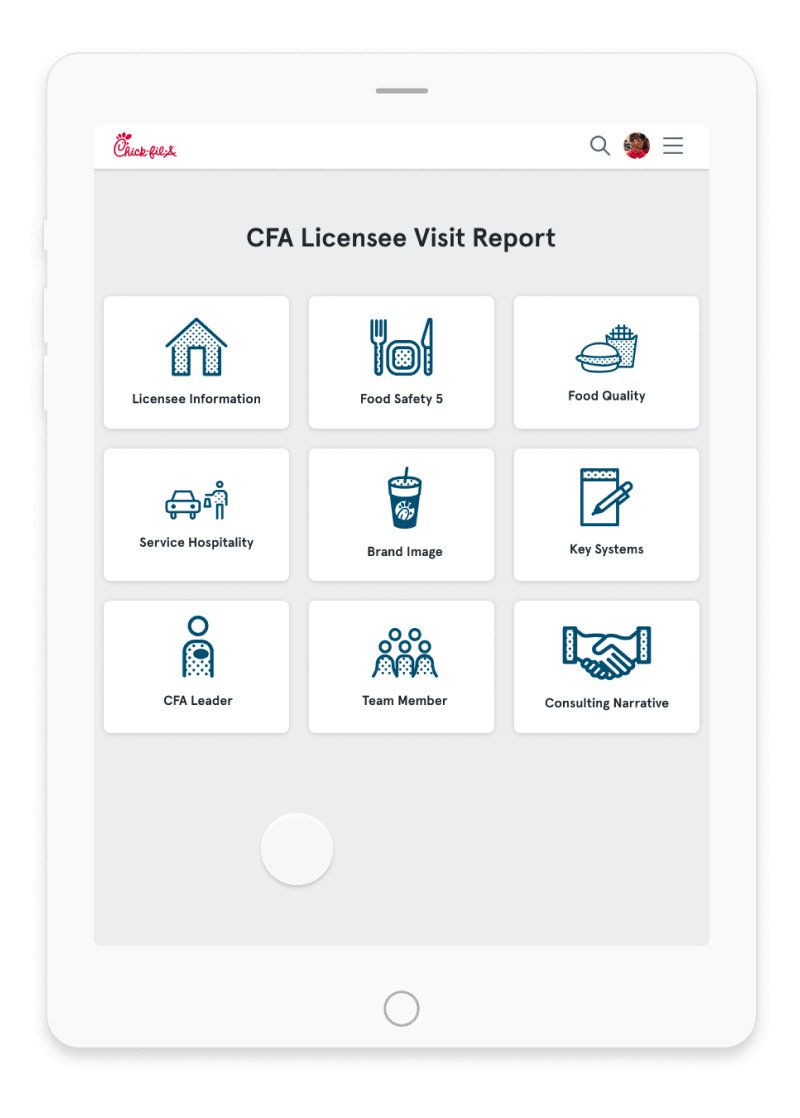
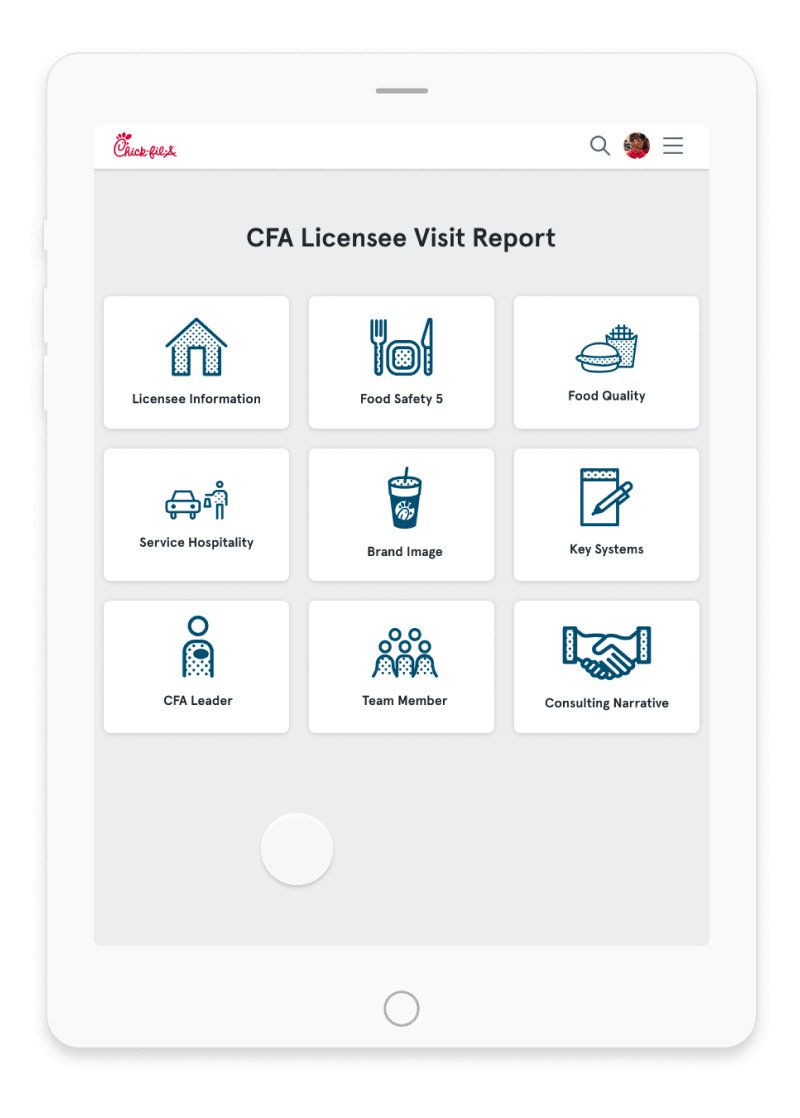
After
- How might we create a seamless fill-out form for the licensee visit report?
- How might we help users keep track of their progress on the licensee visit report?
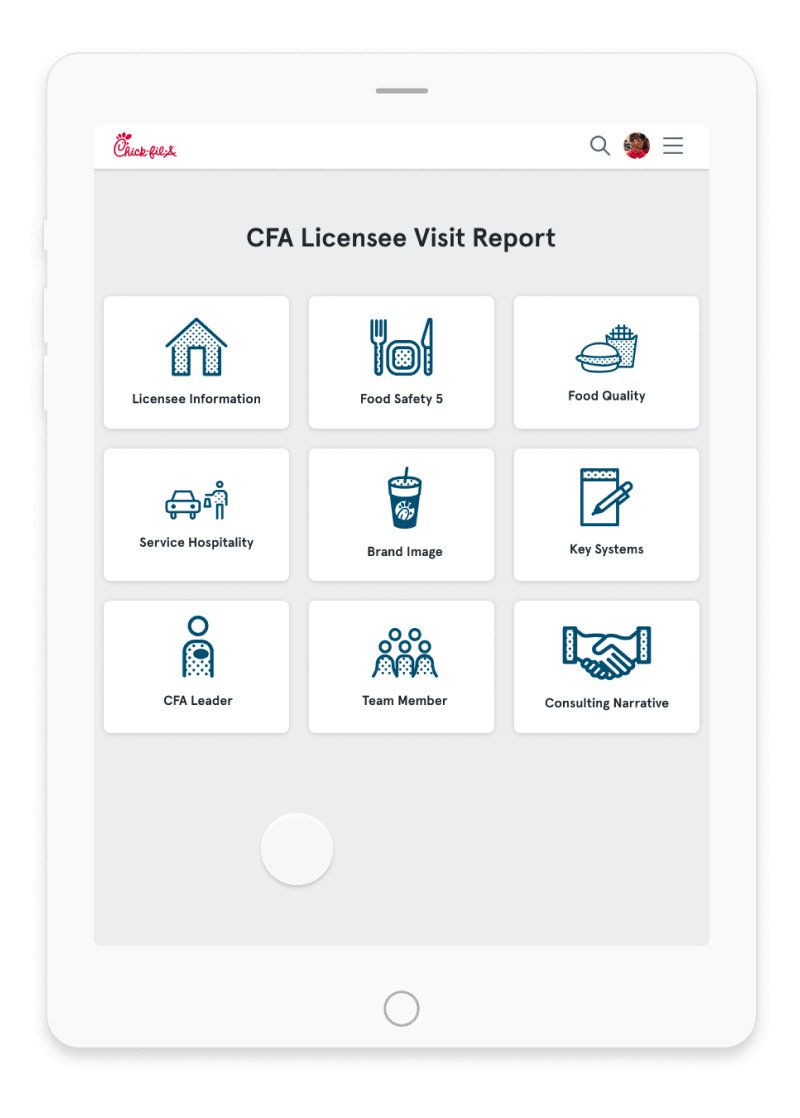
- How might we create a user-friendly dashboard that helps users navigate different sections?
- How might we articulate a set of new questions about specific sections of food safety based on previously checked-off boxes?
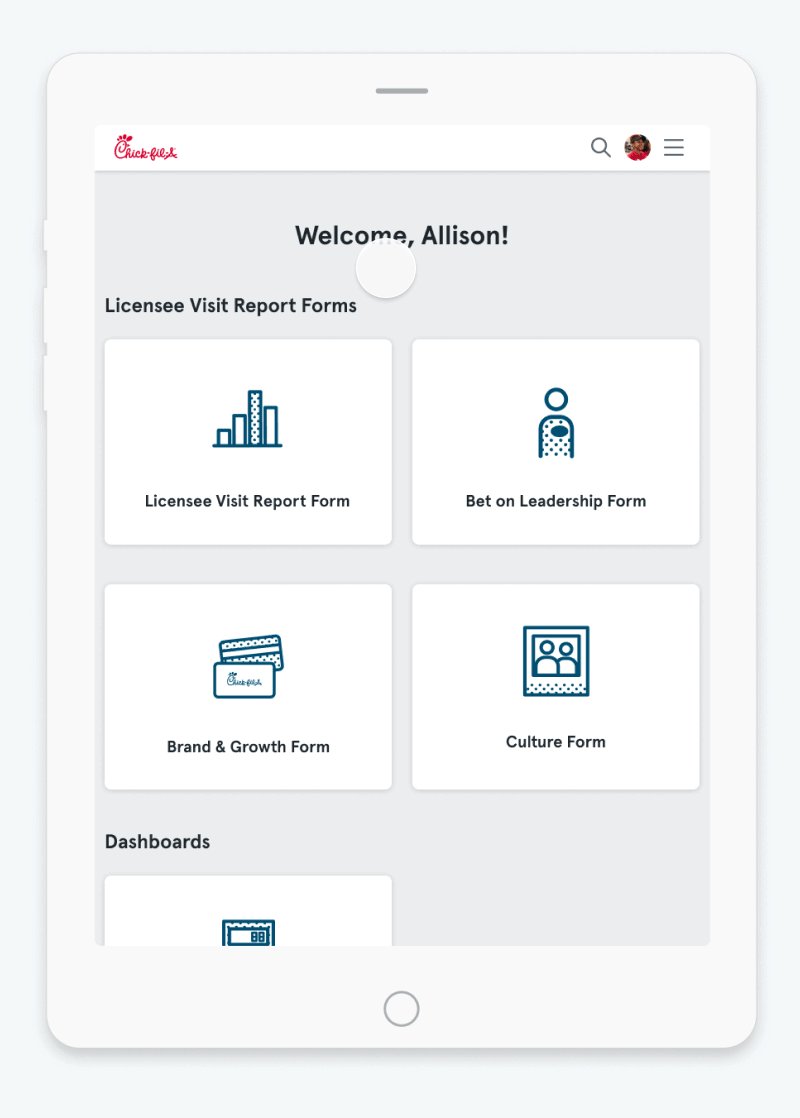
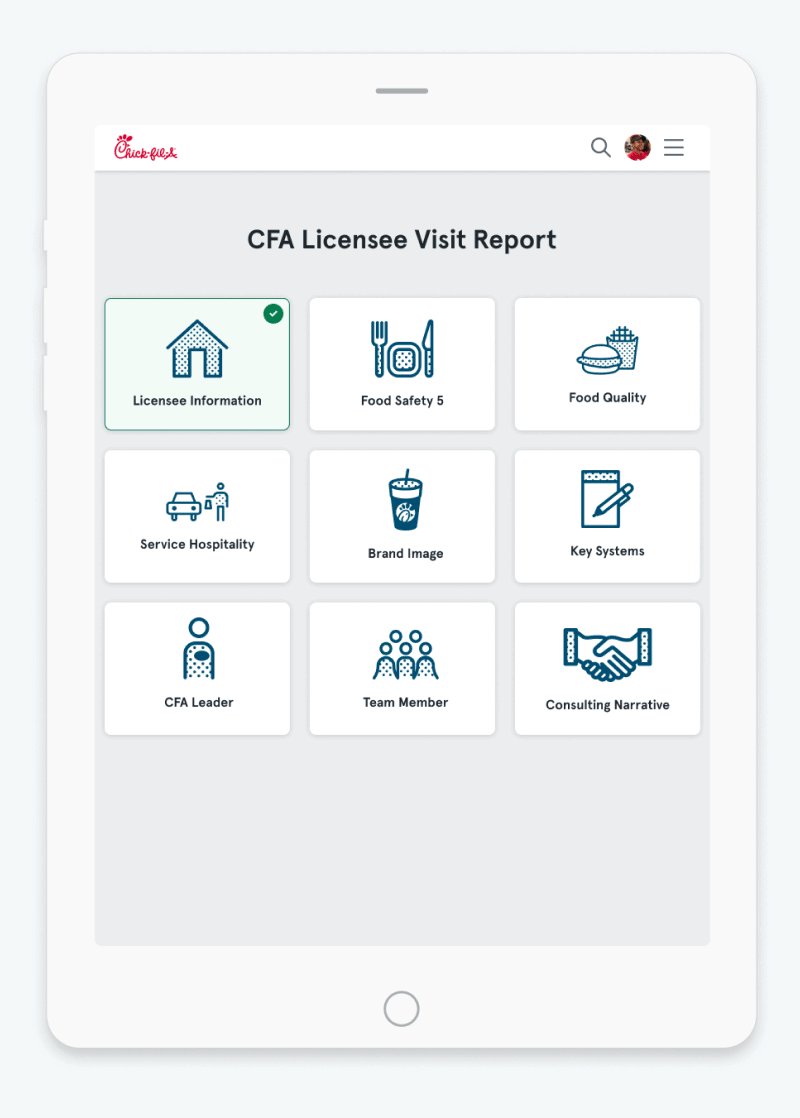
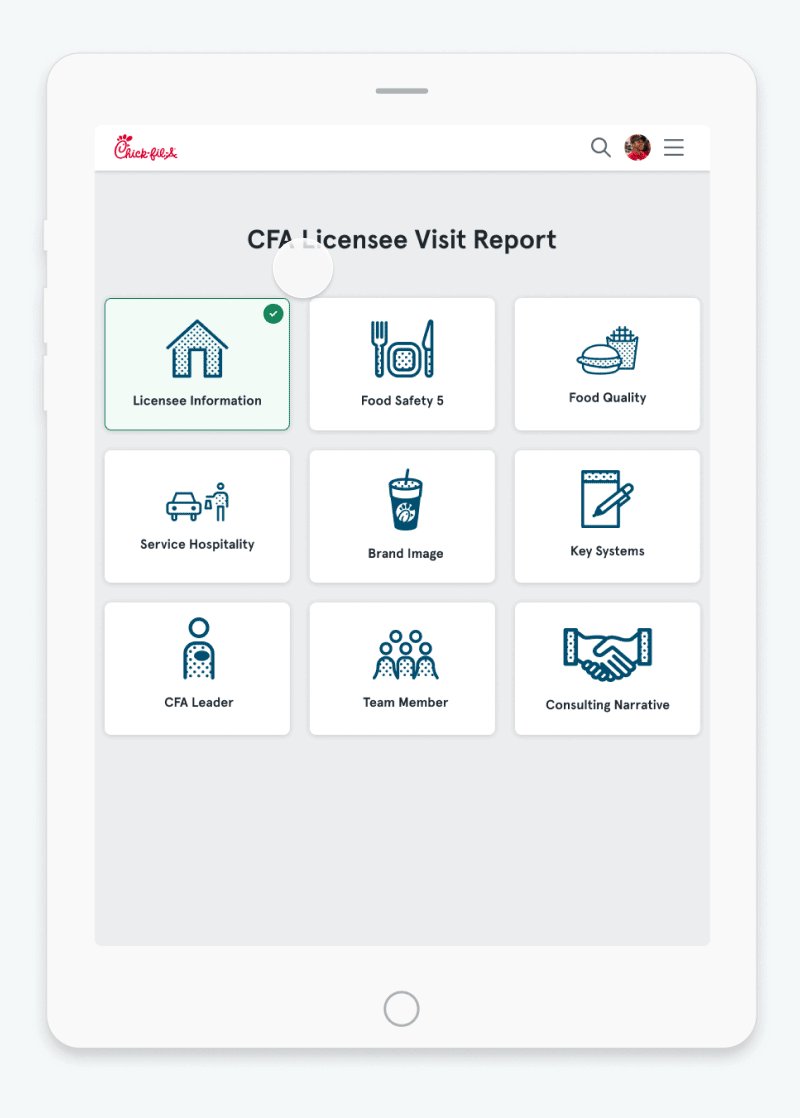
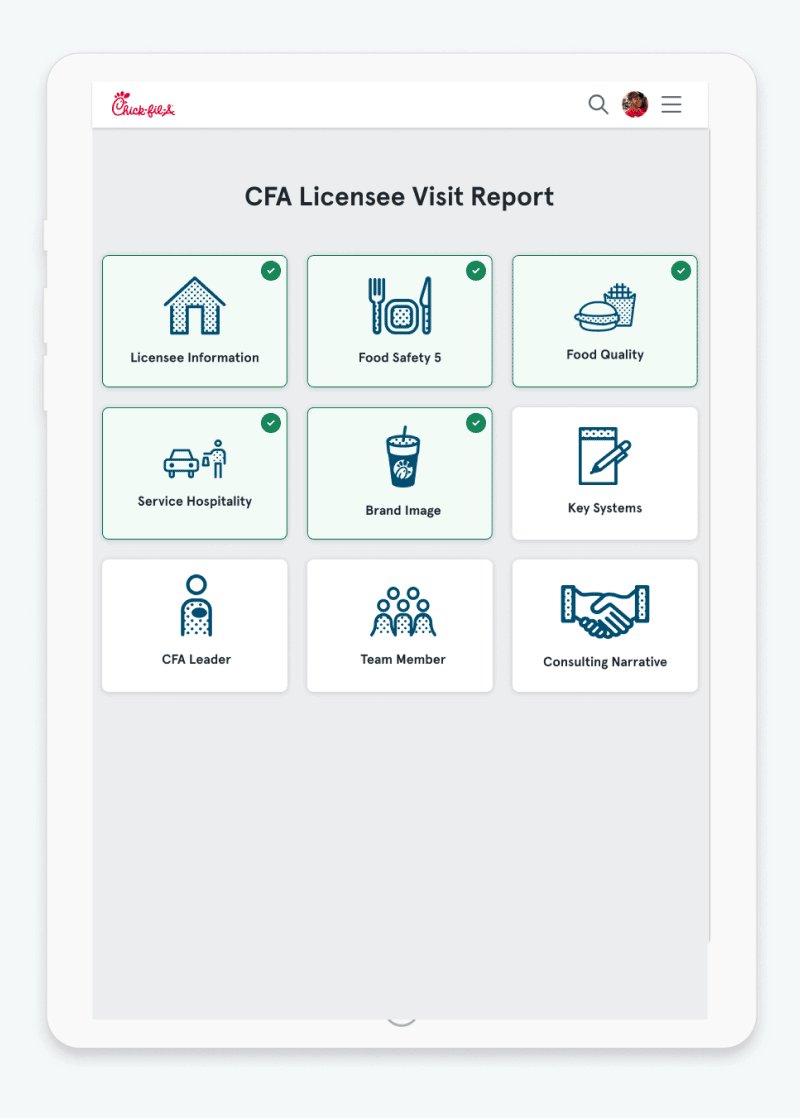
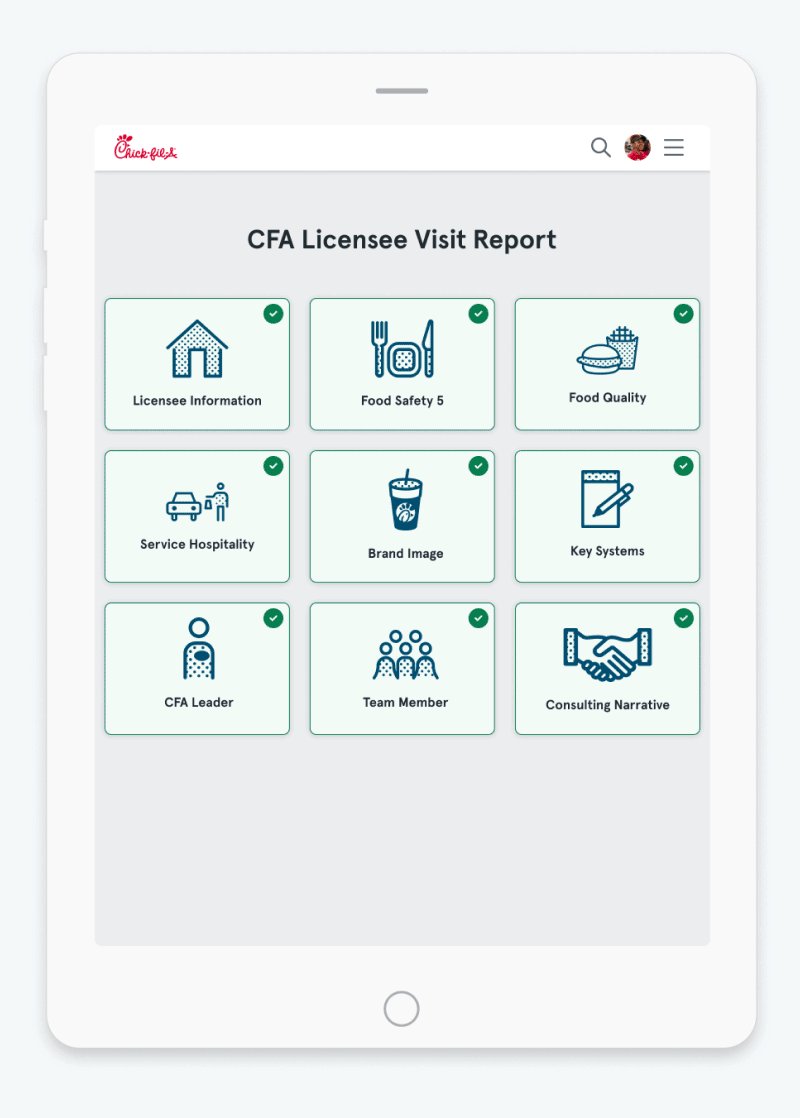
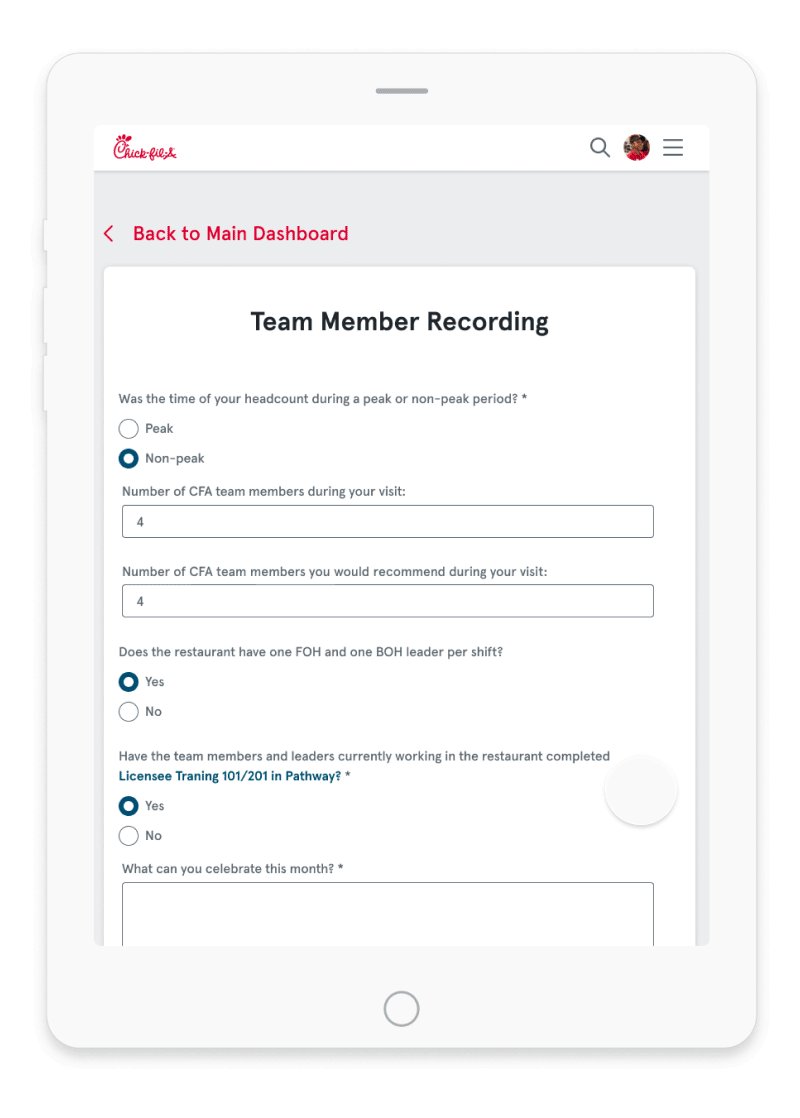
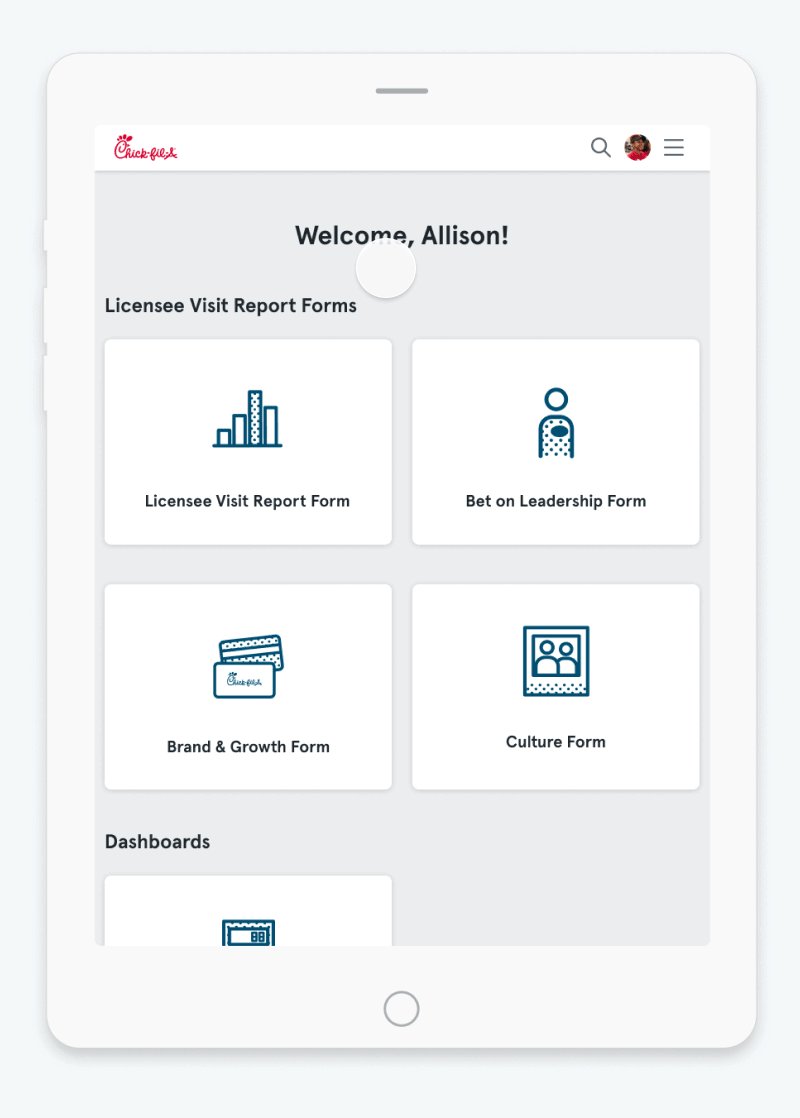
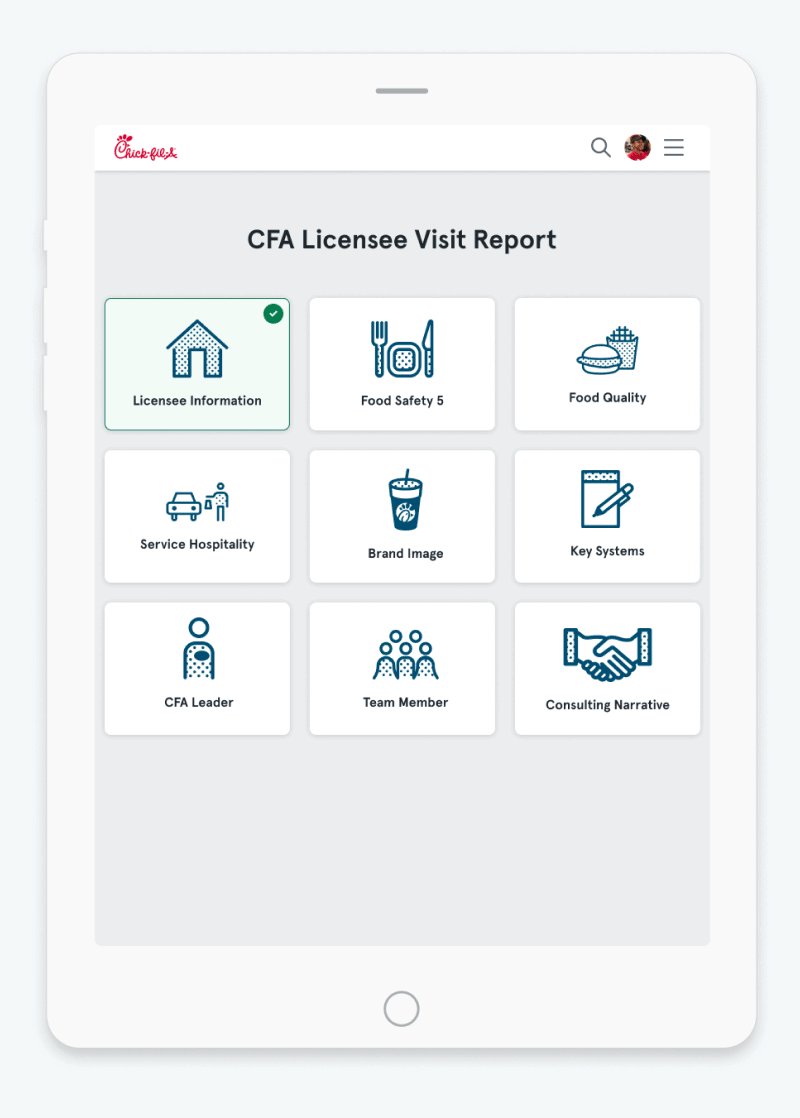
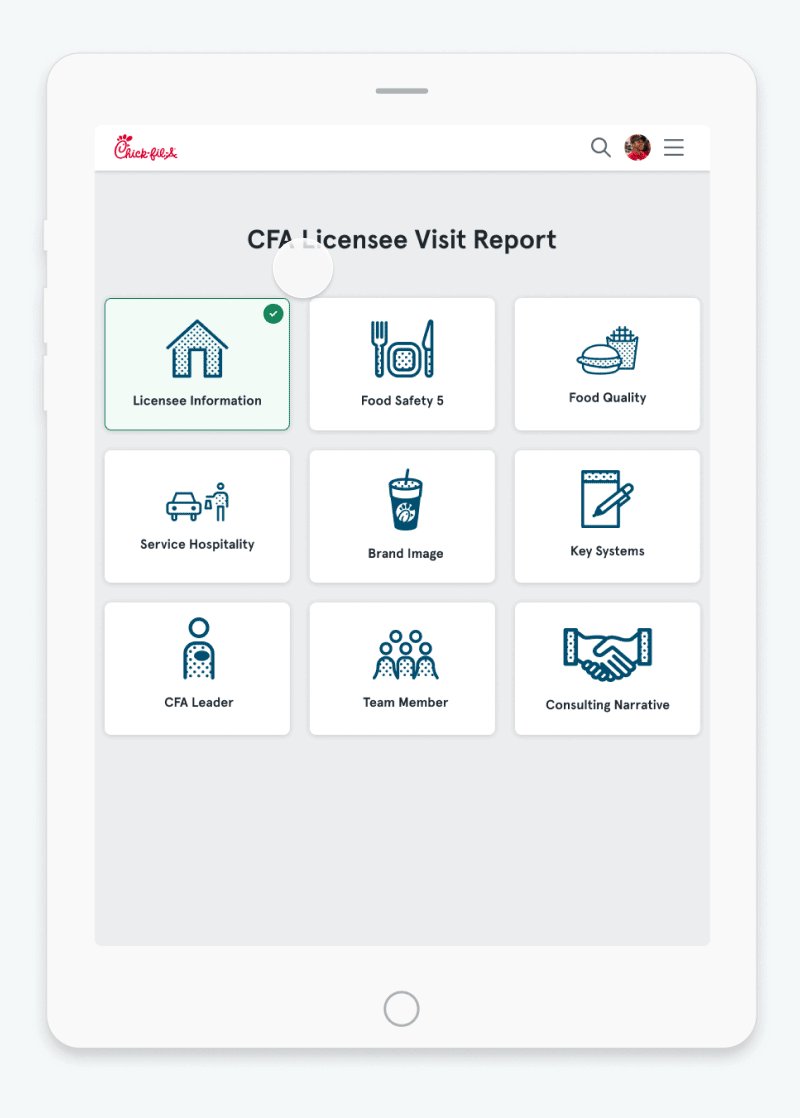
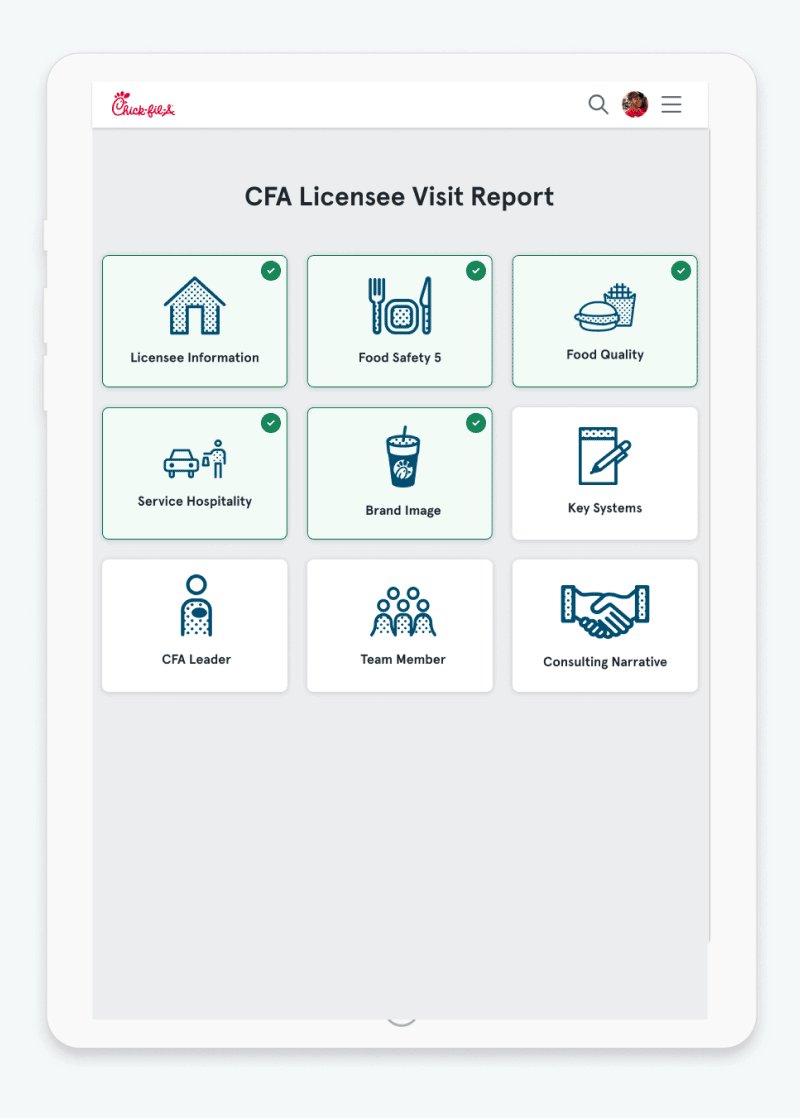
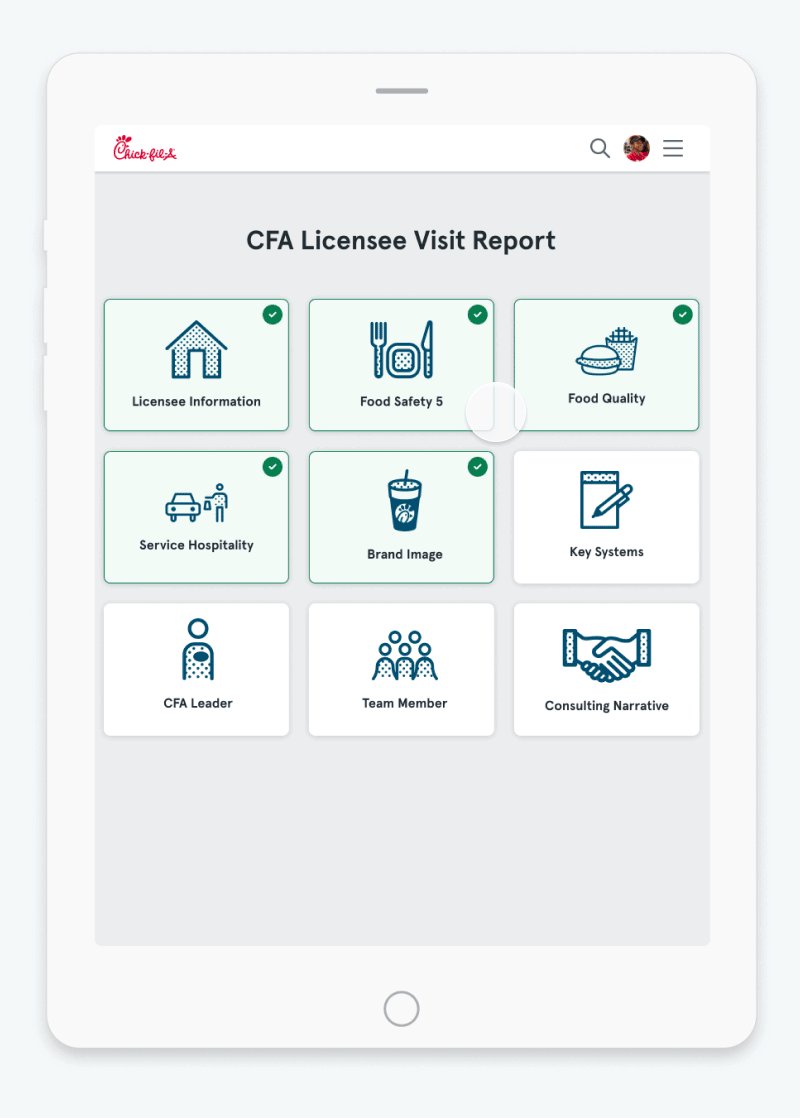
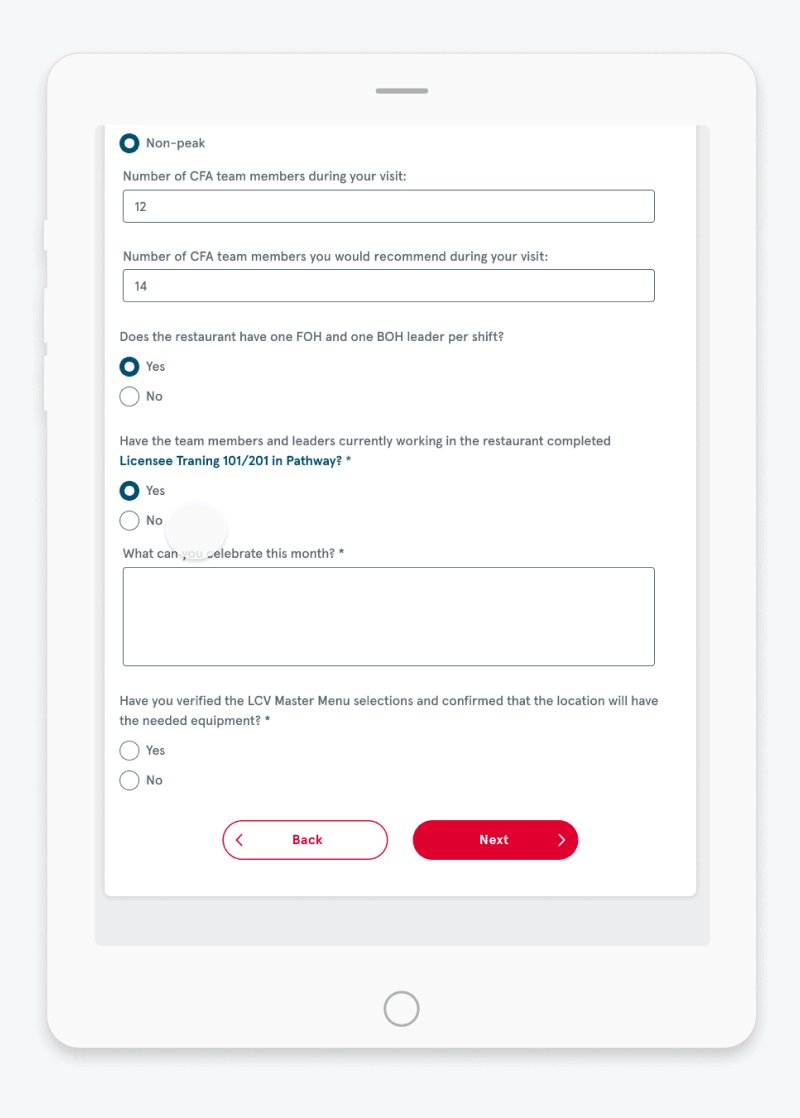
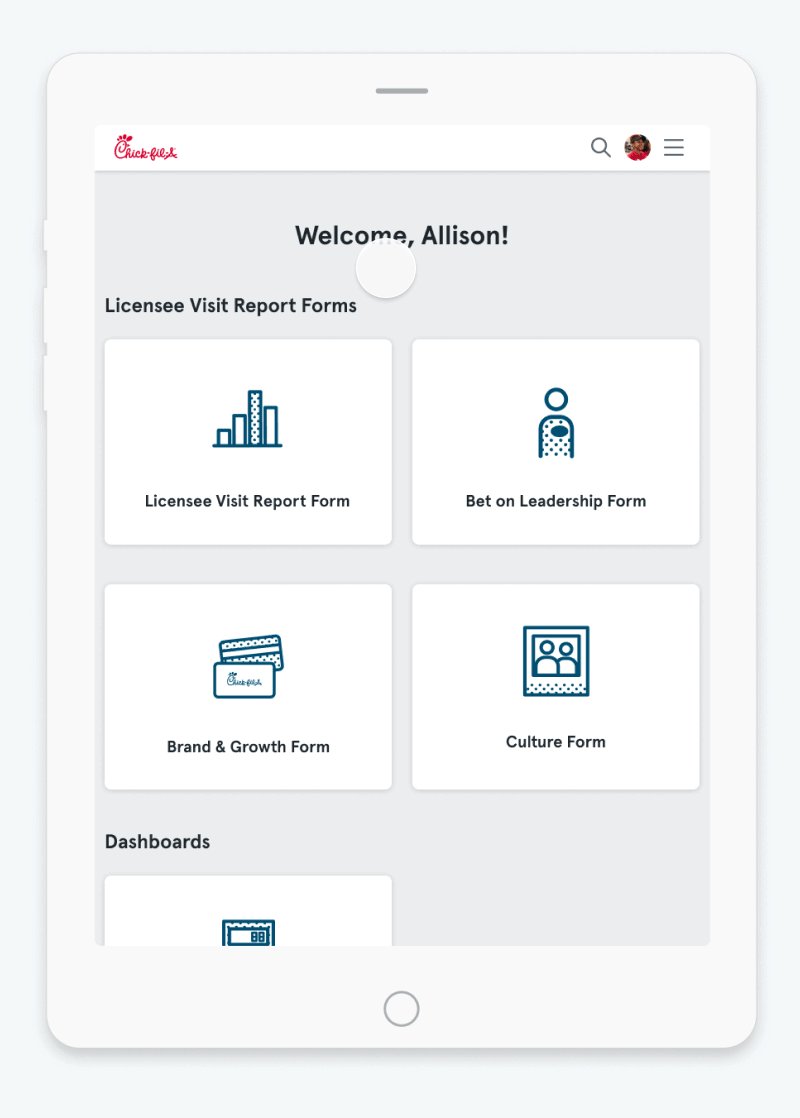
Chick-fil-A Licensee Visit Report (LVR) Prototype
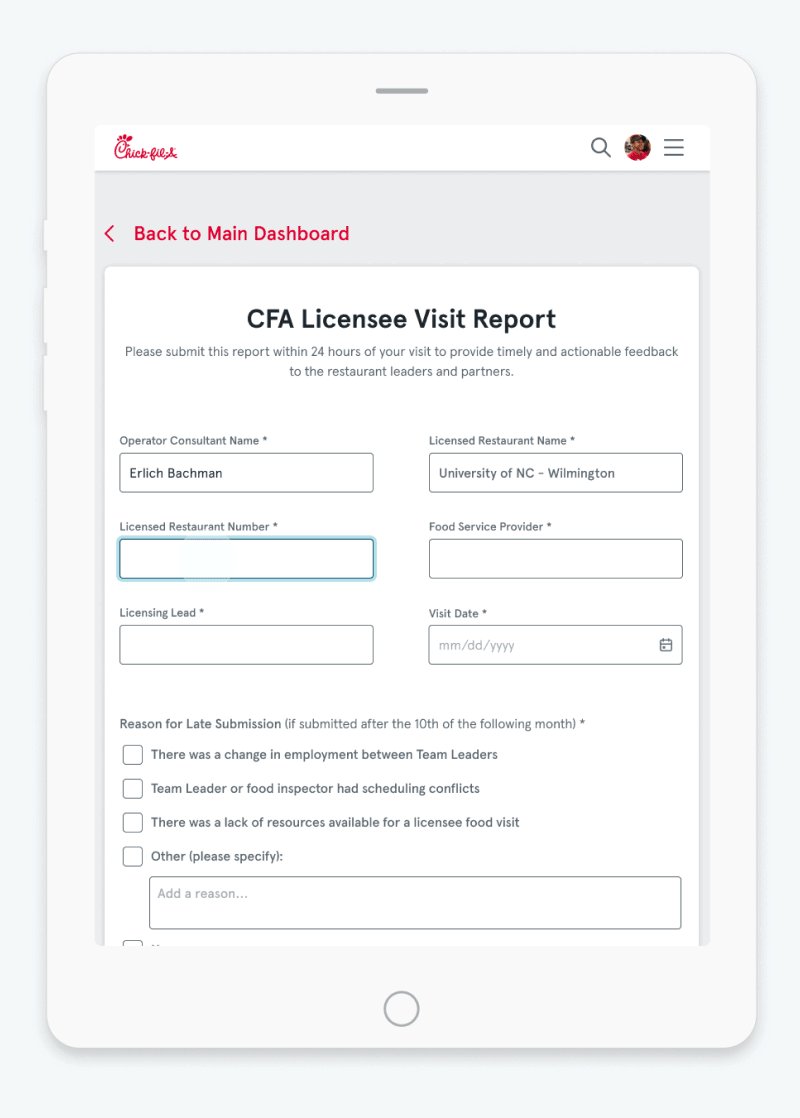
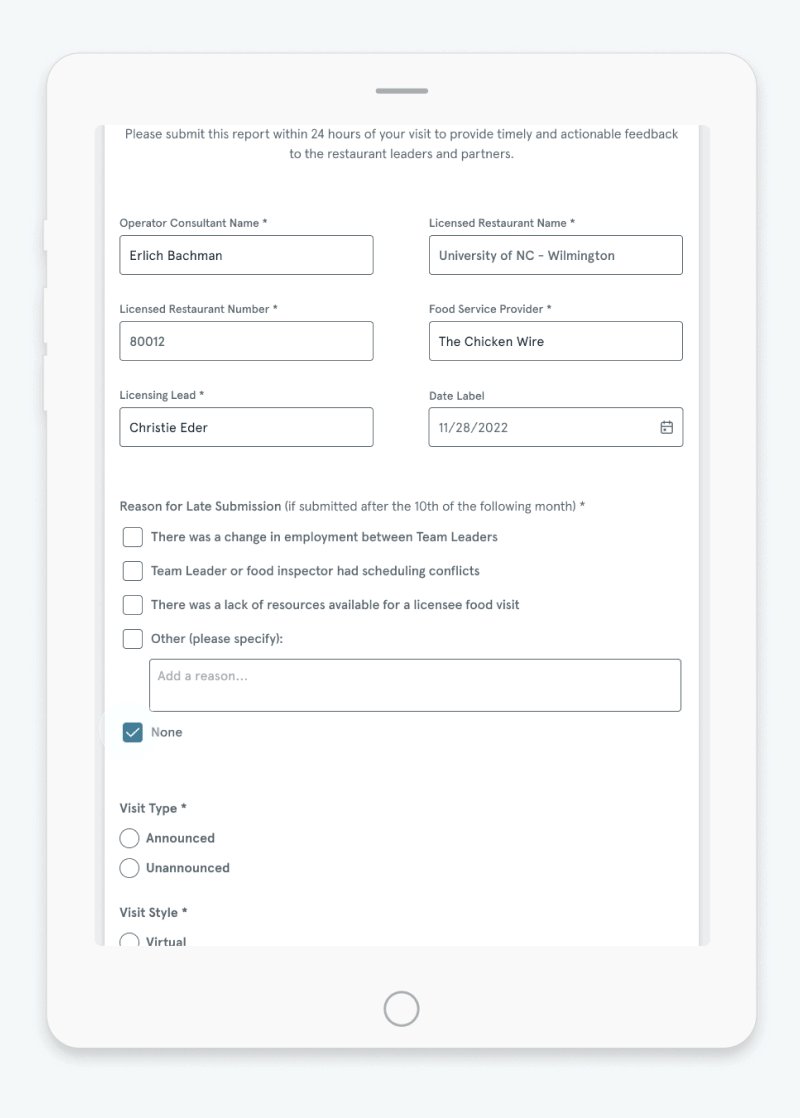
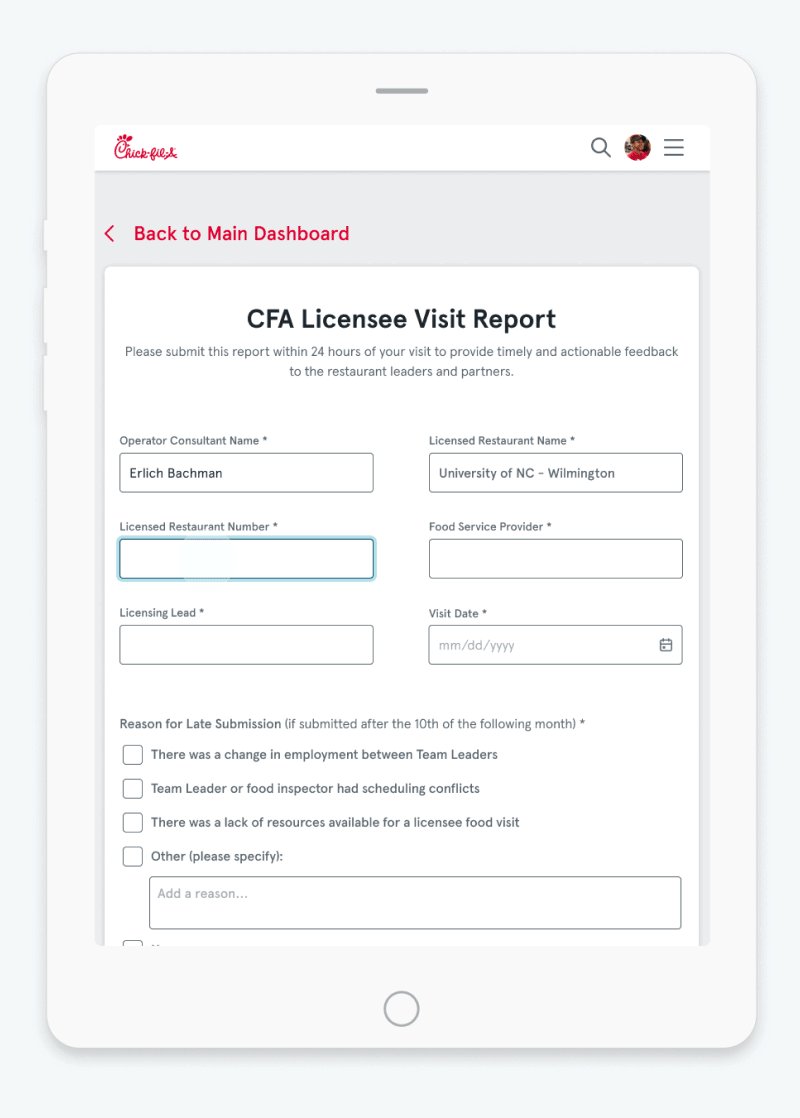
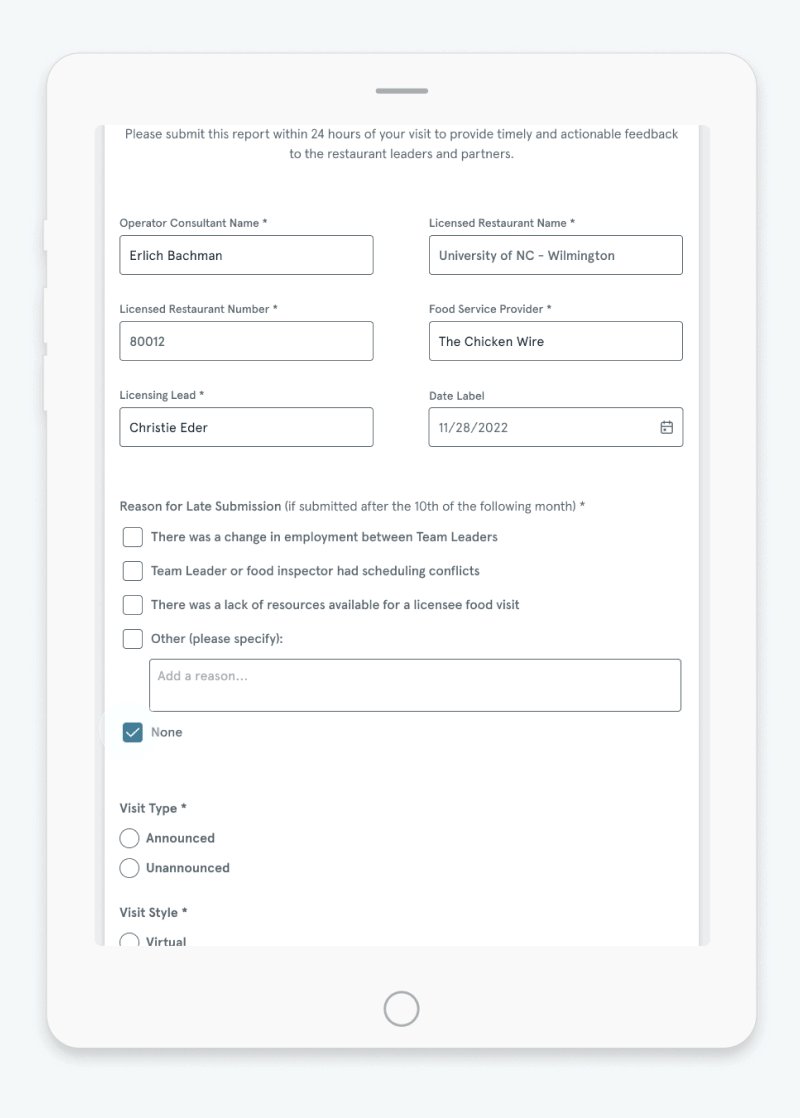
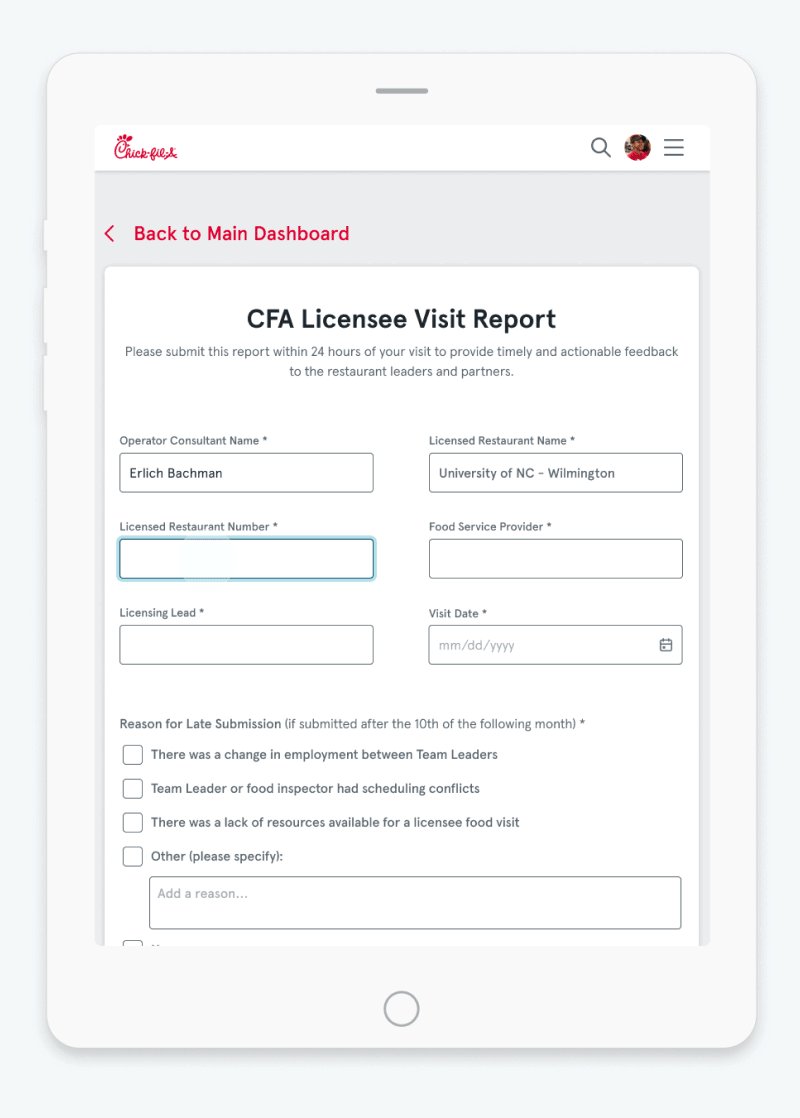
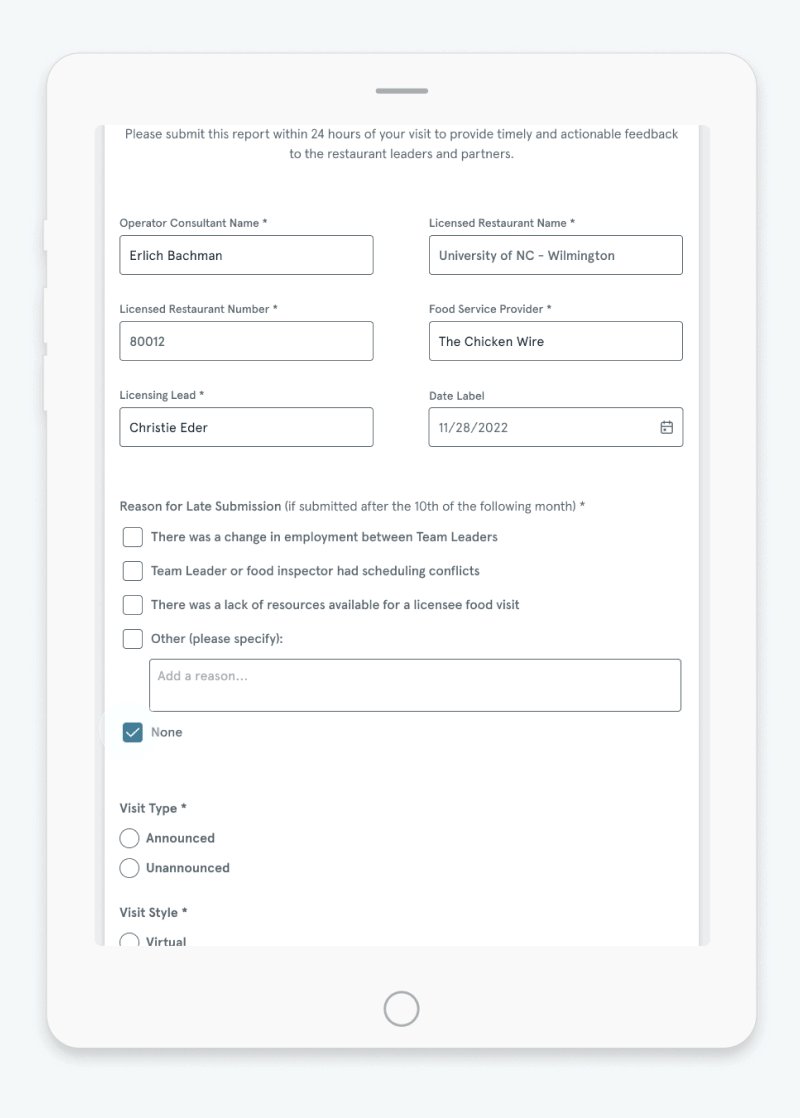
Step 1.
The first part of the form is basic information about the licensee location, including:
- Operator Consulting Name
- Licensee Restaurant Name & Number
- Food Services Provider
- Visit Date, Time, Type & Style


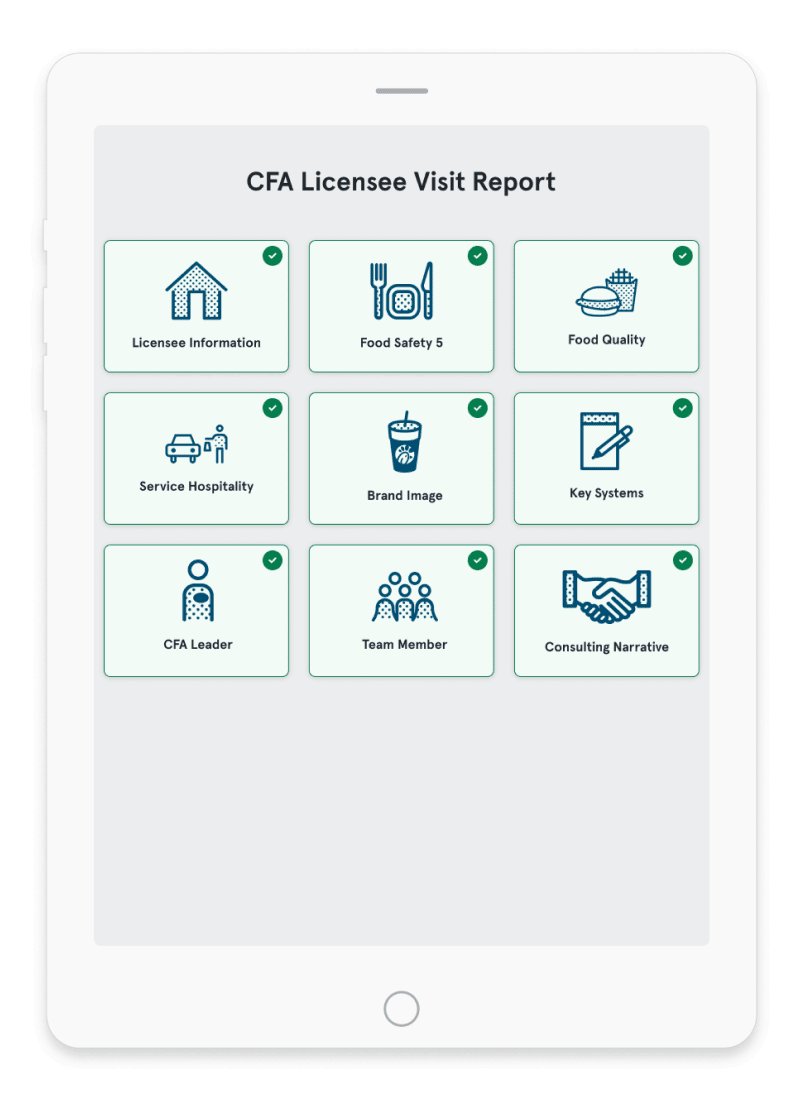
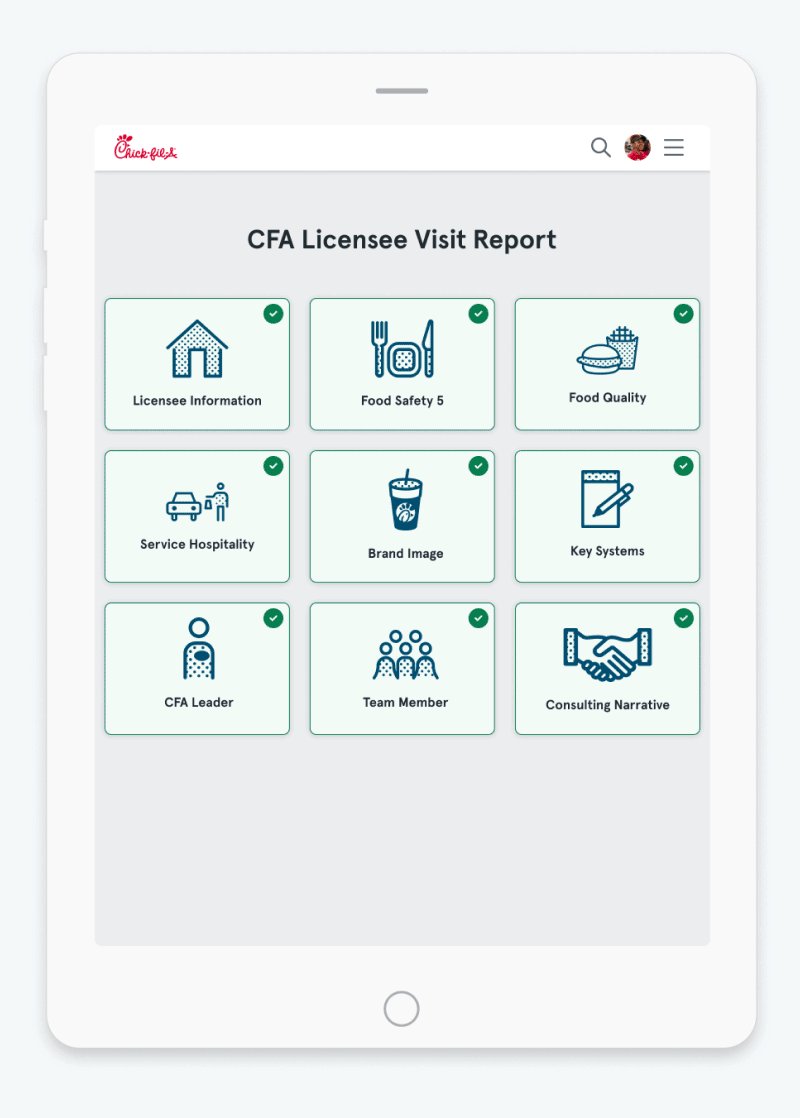
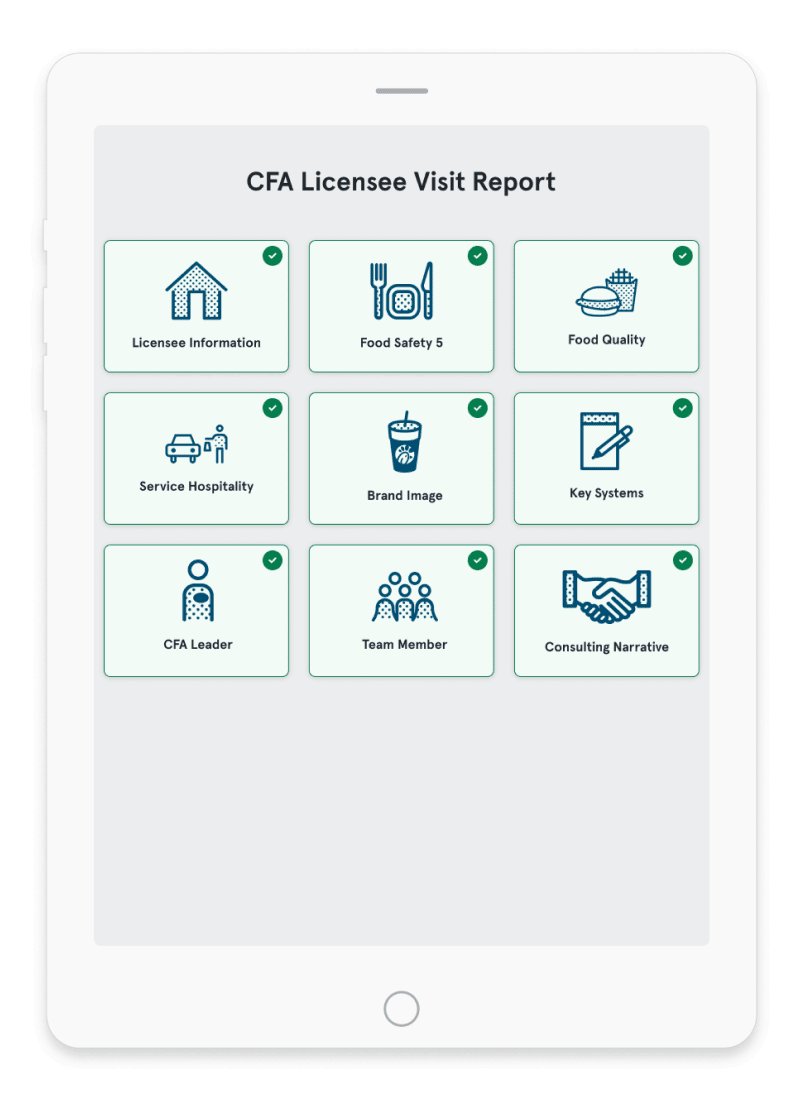
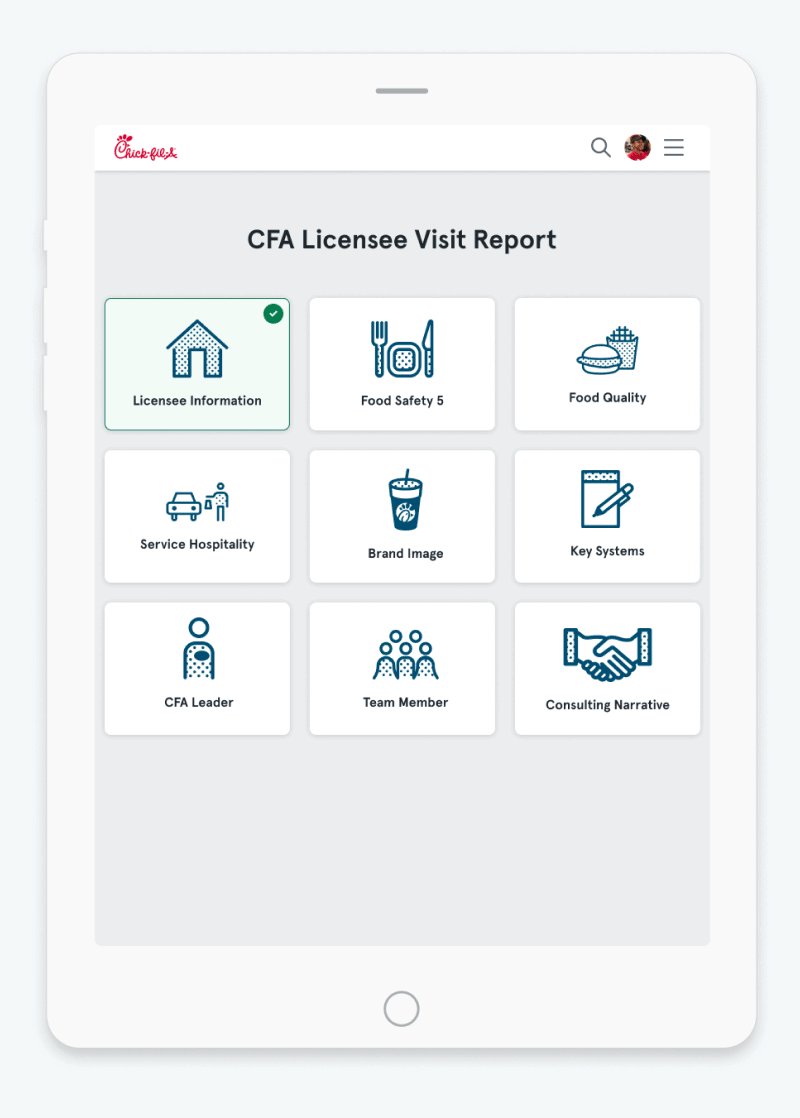
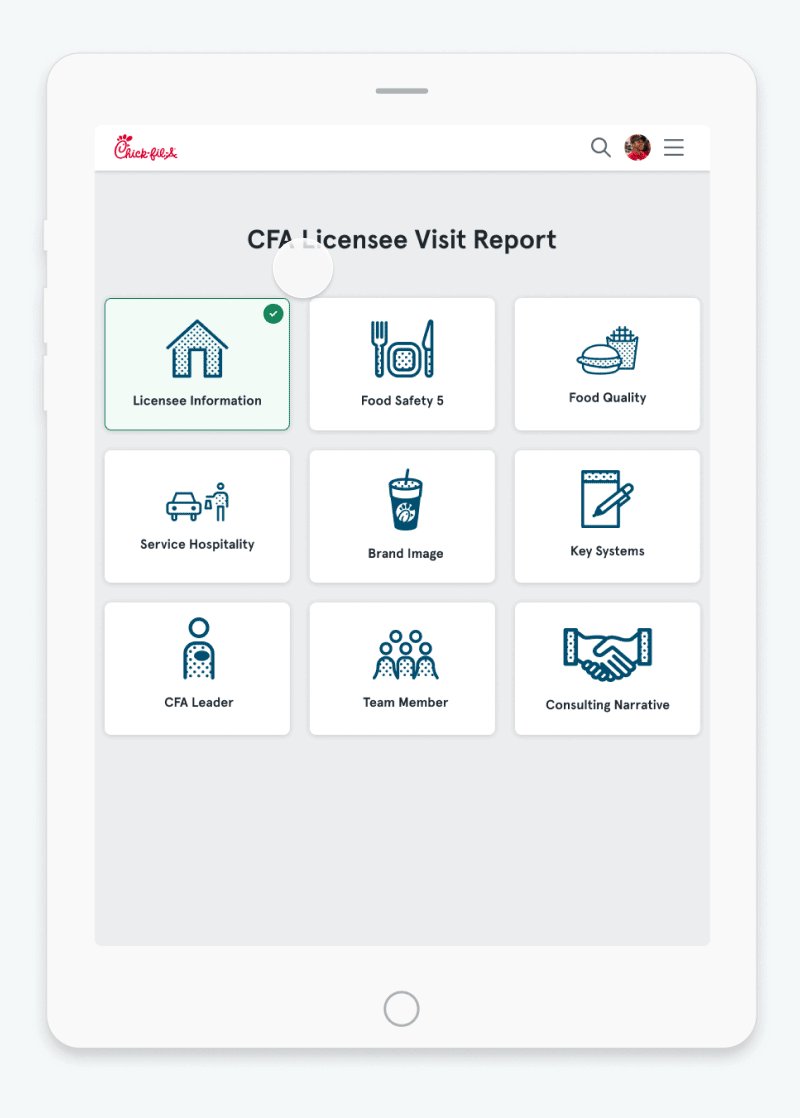
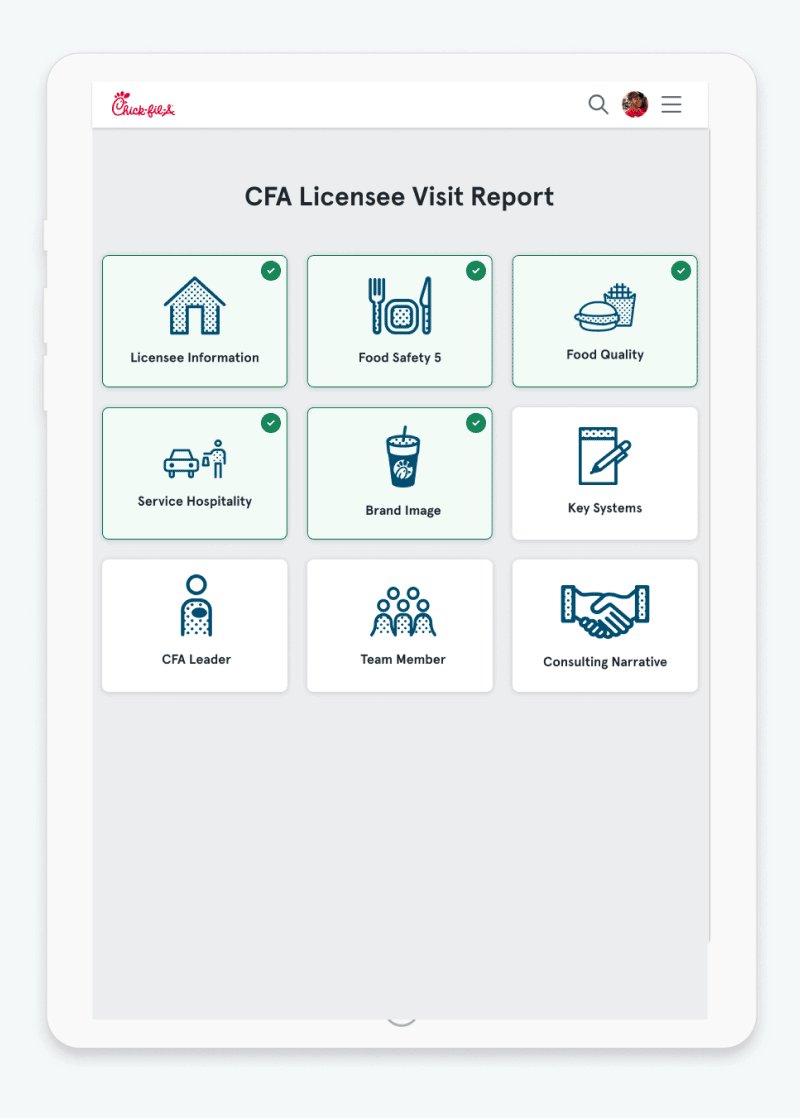
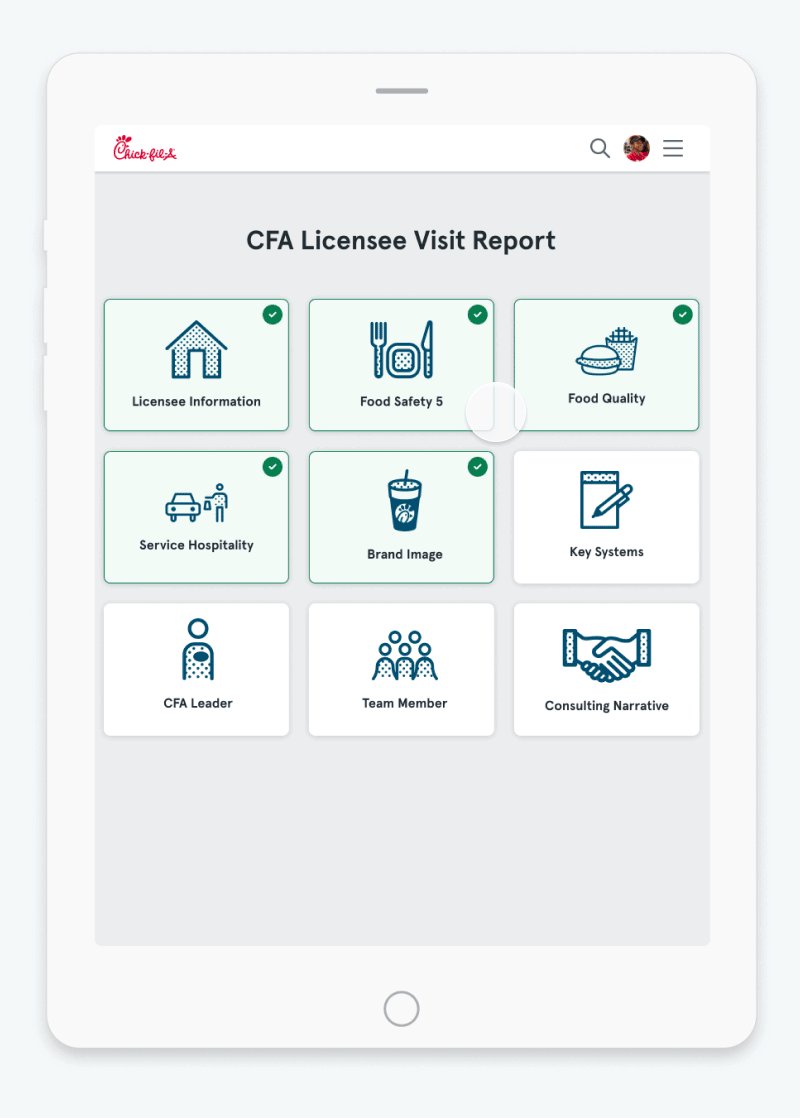
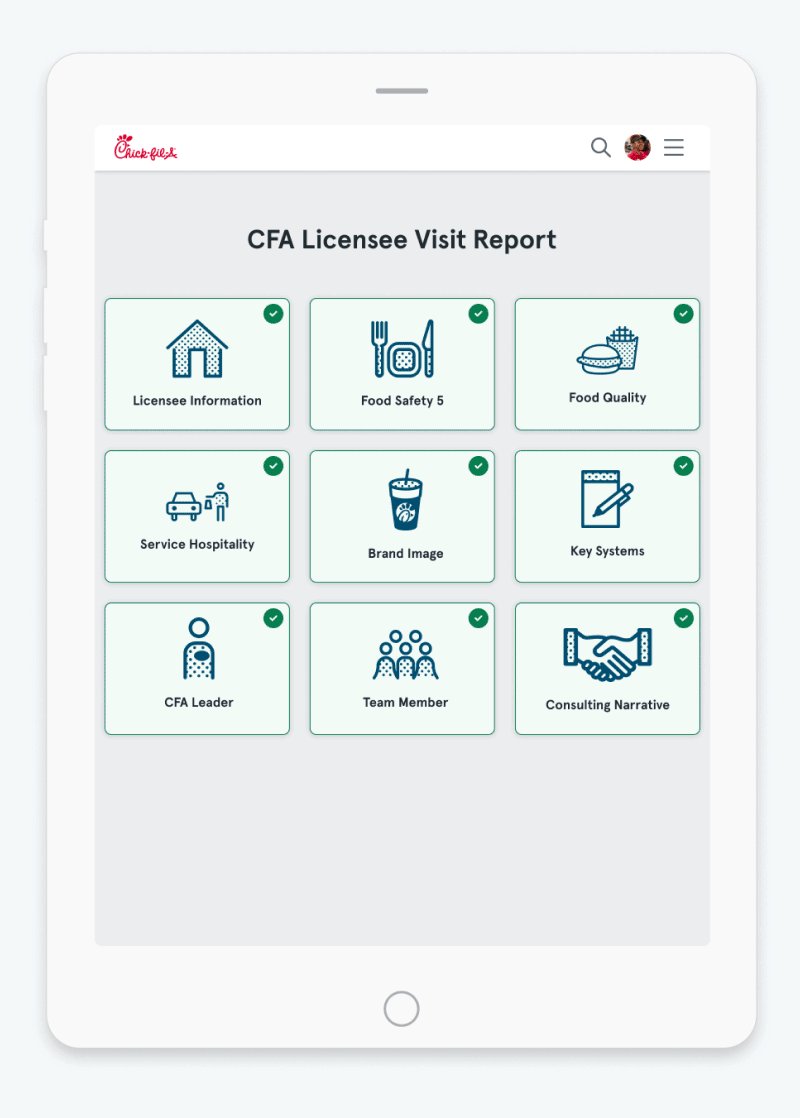
The middle part of the form pertains to the quality of the food, hospitality and brand image of the licensee location, including:
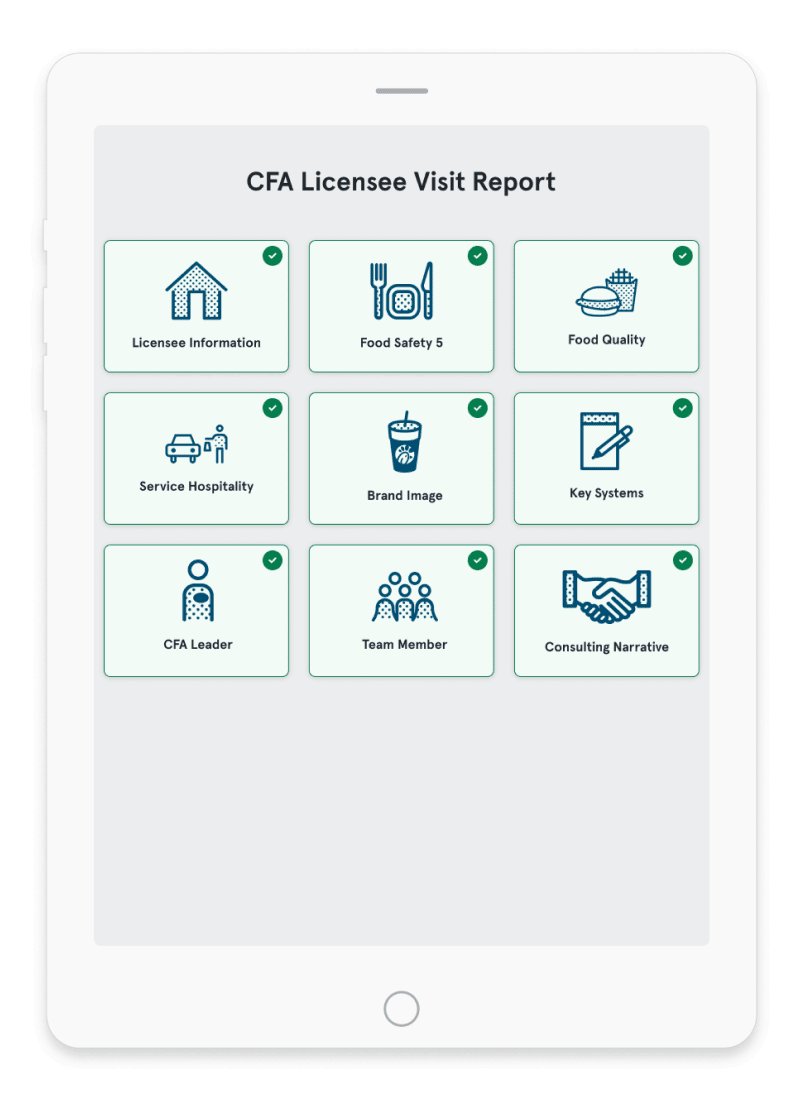
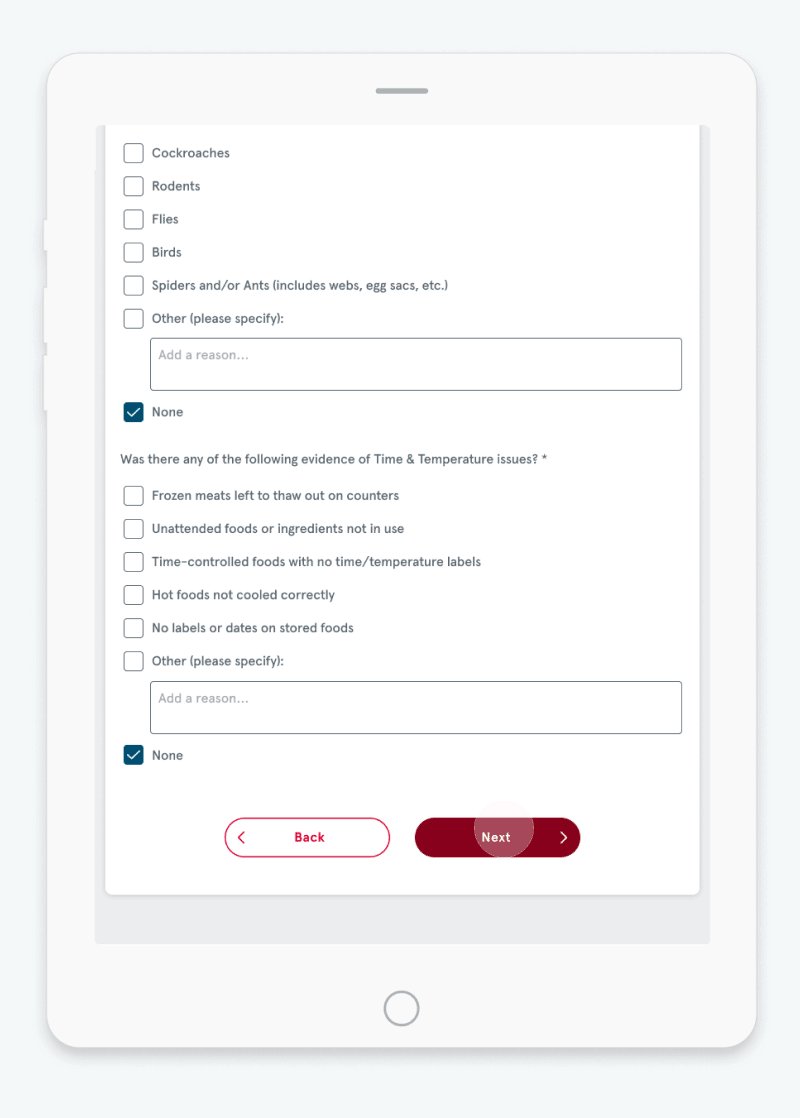
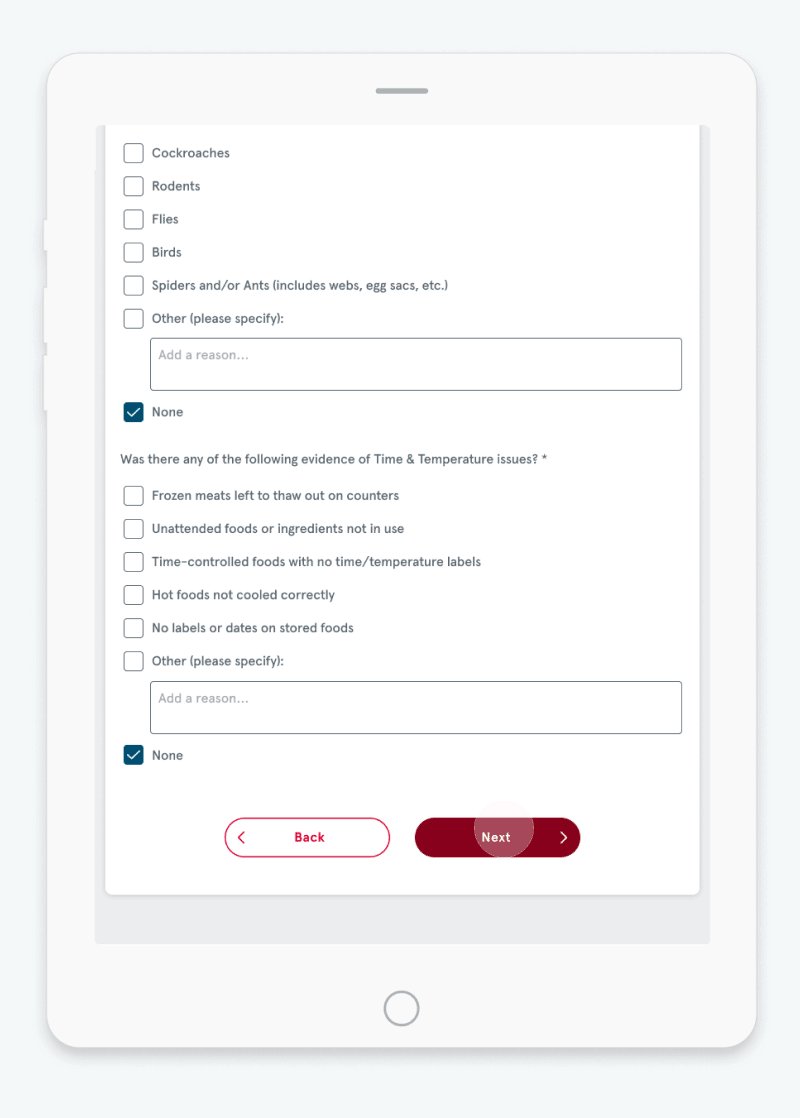
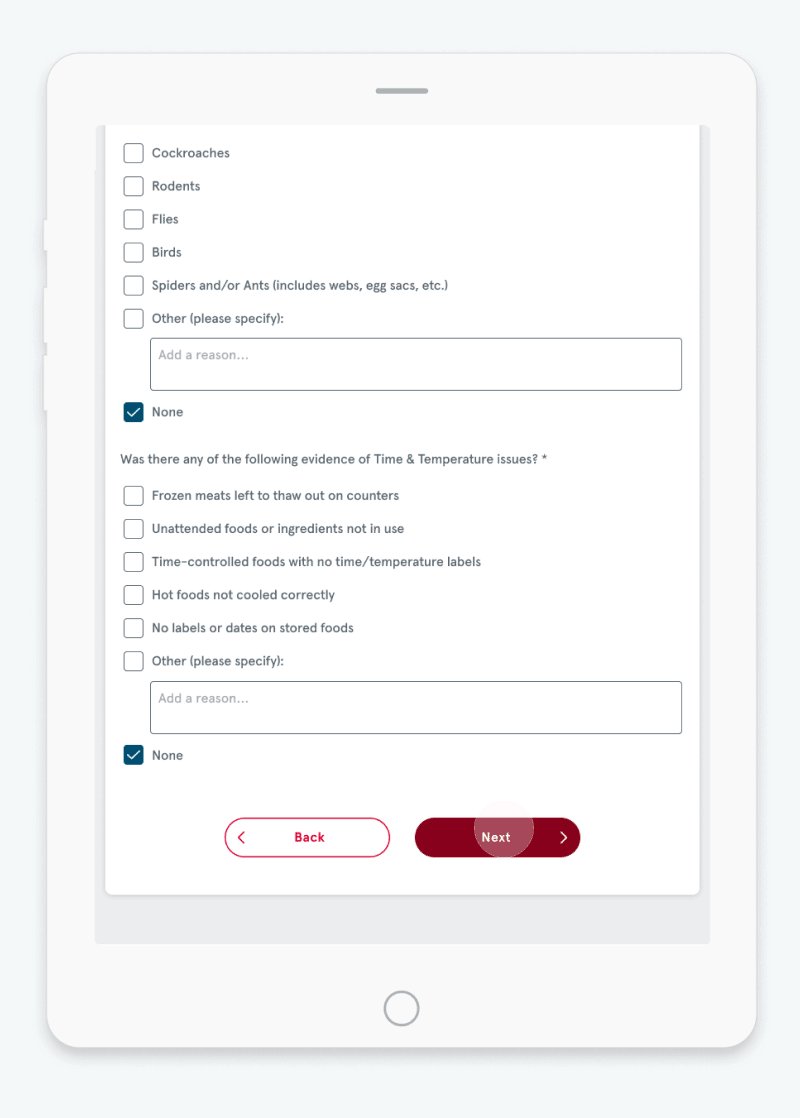
- Food Safety 5 – Health & Hygiene, Cleaning/Sanitation/Contamination, Pest Issues, Time & Temperature, Food Safety Issues
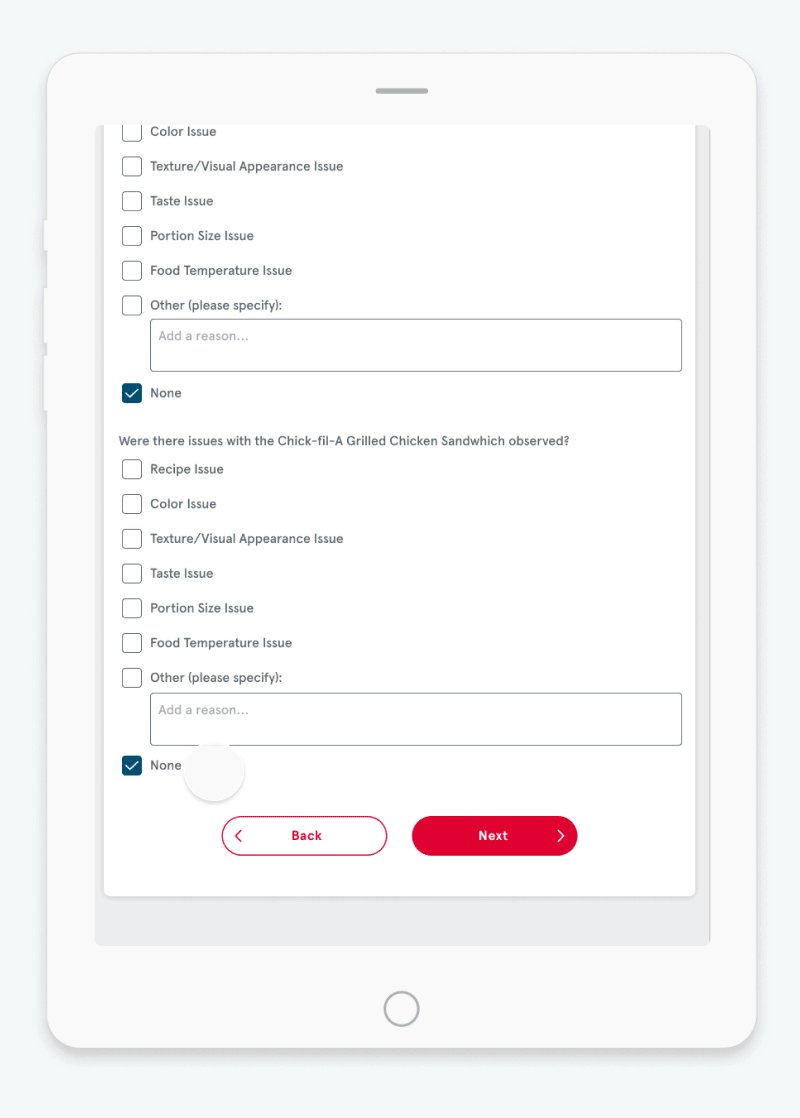
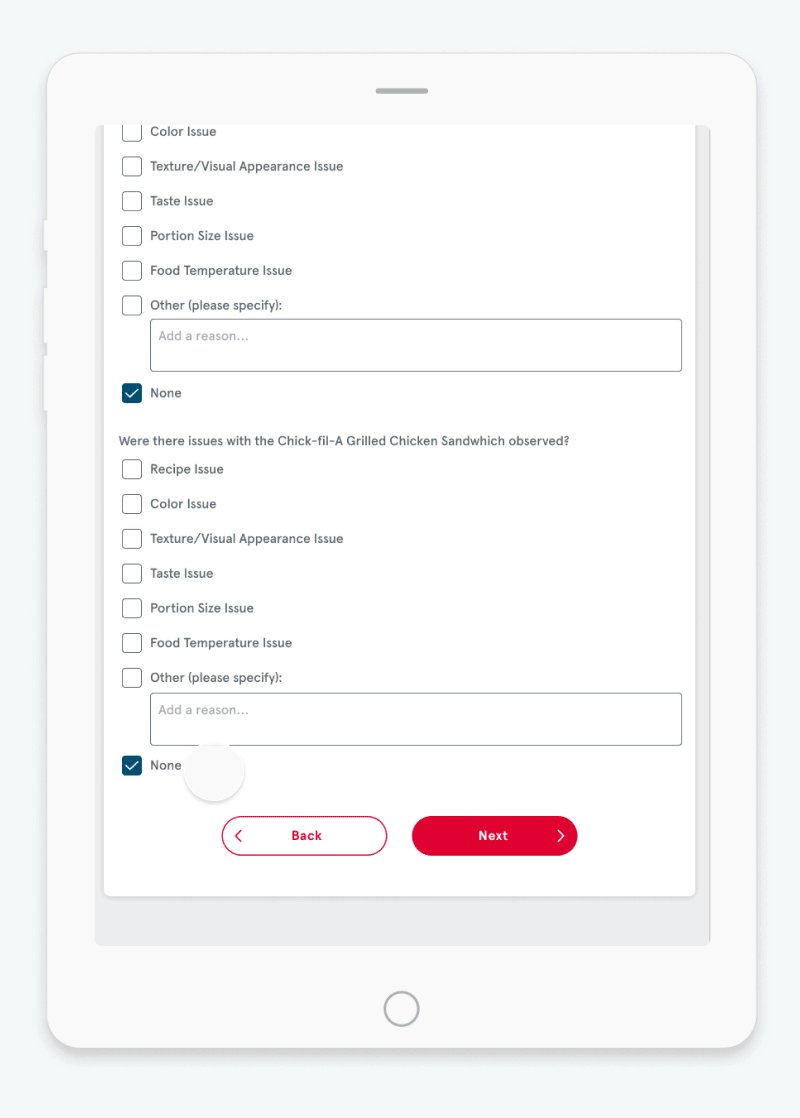
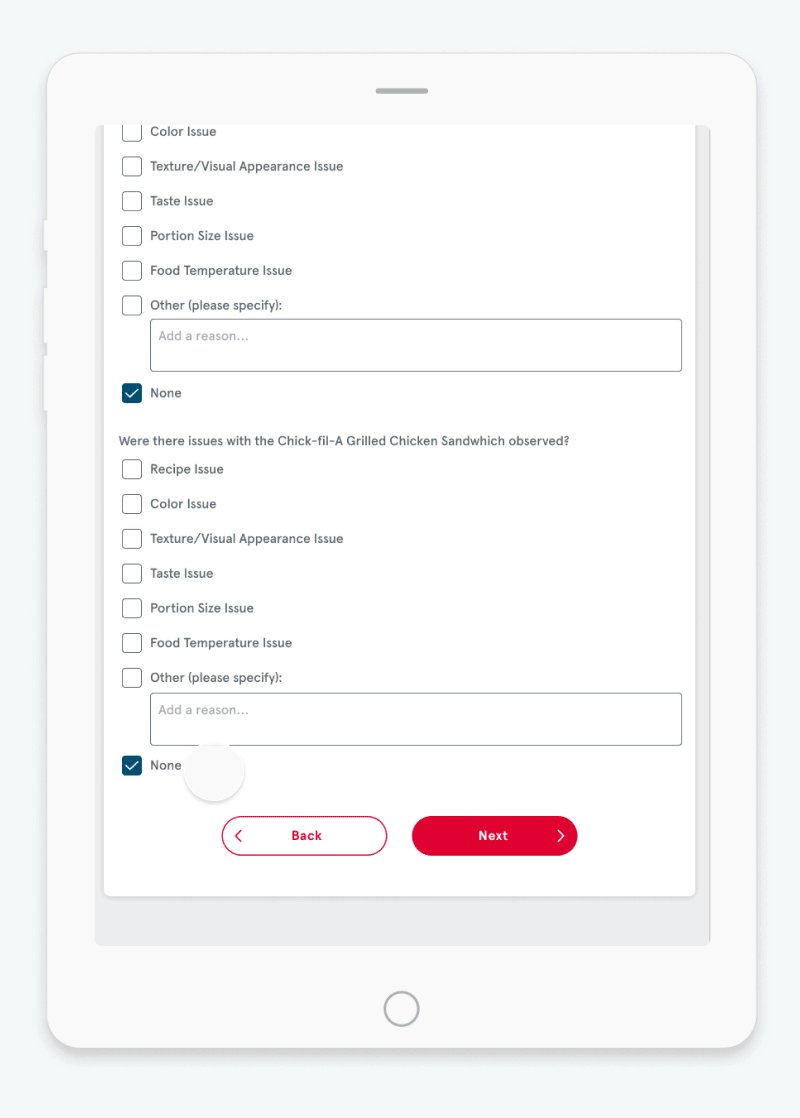
- Food Quality – Testing the main menu items for Breakfast/Lunch
- Service Hospitality – Speed of service, Order accuracy, Ordering experience
- Brand Image – Equipment, Full menu accessibility, Restaurant appearance, Team member appearance & uniforms
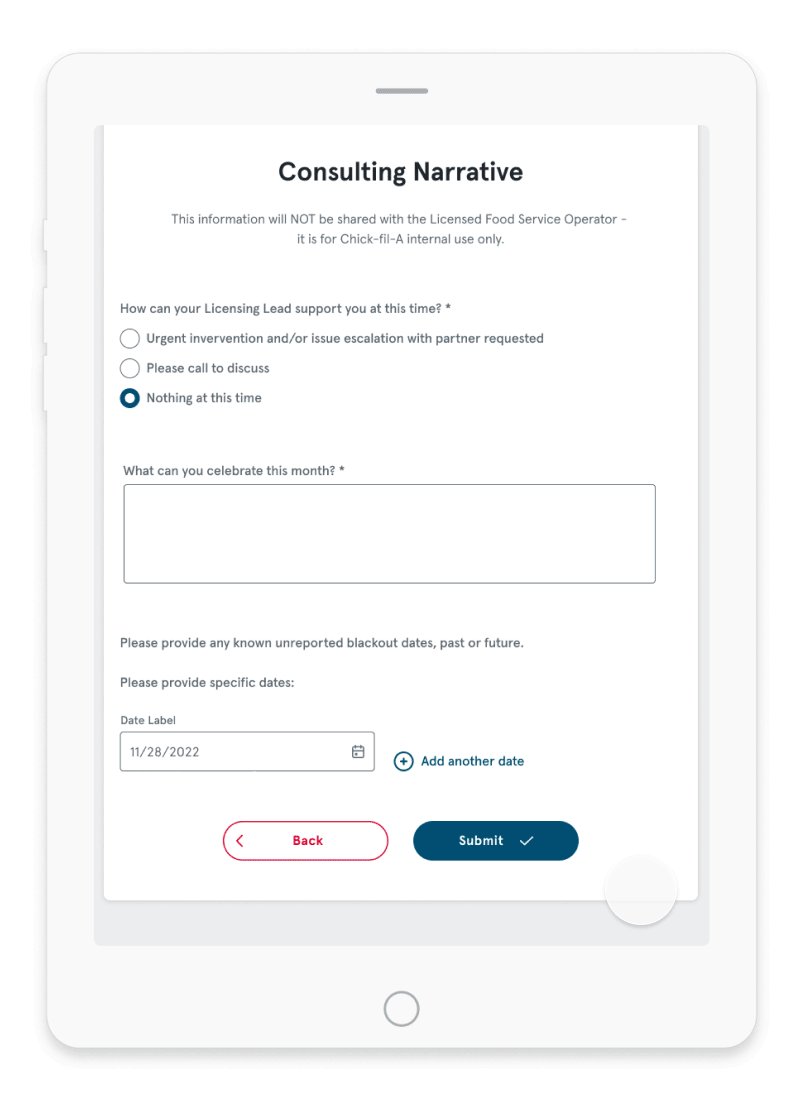
The final part of the audit was an assessment on the management and systematic processes of the licensee restaurant, including:
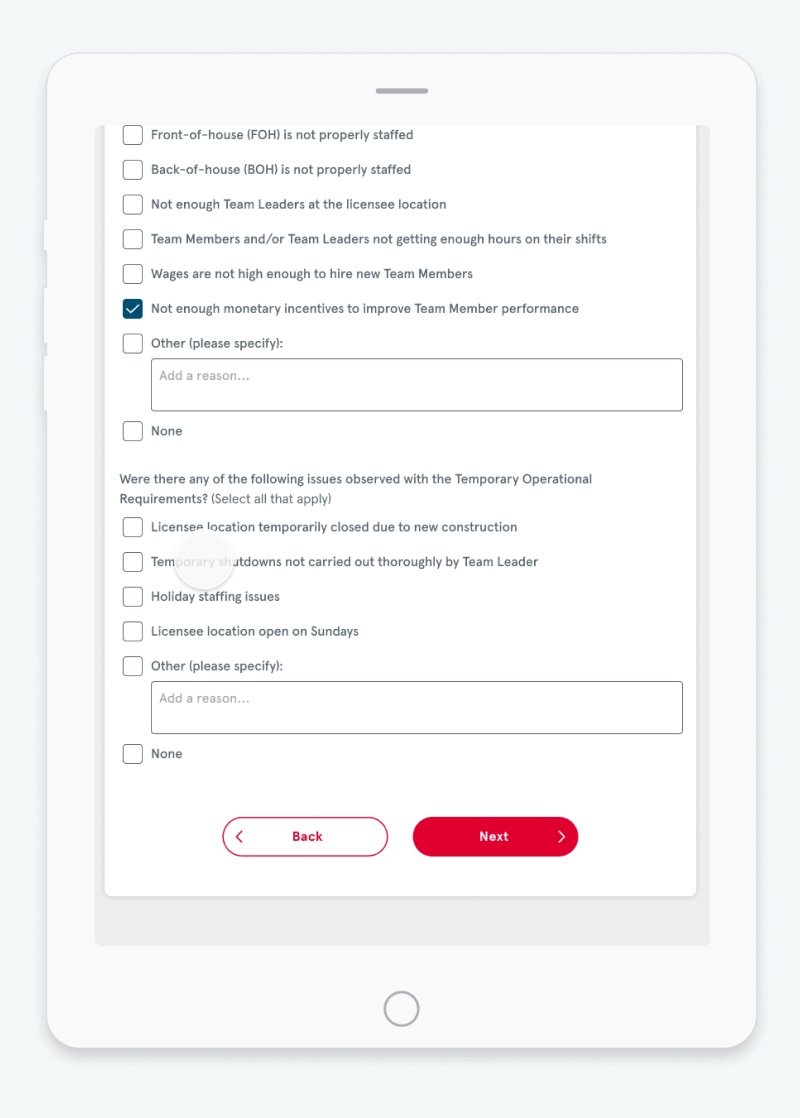
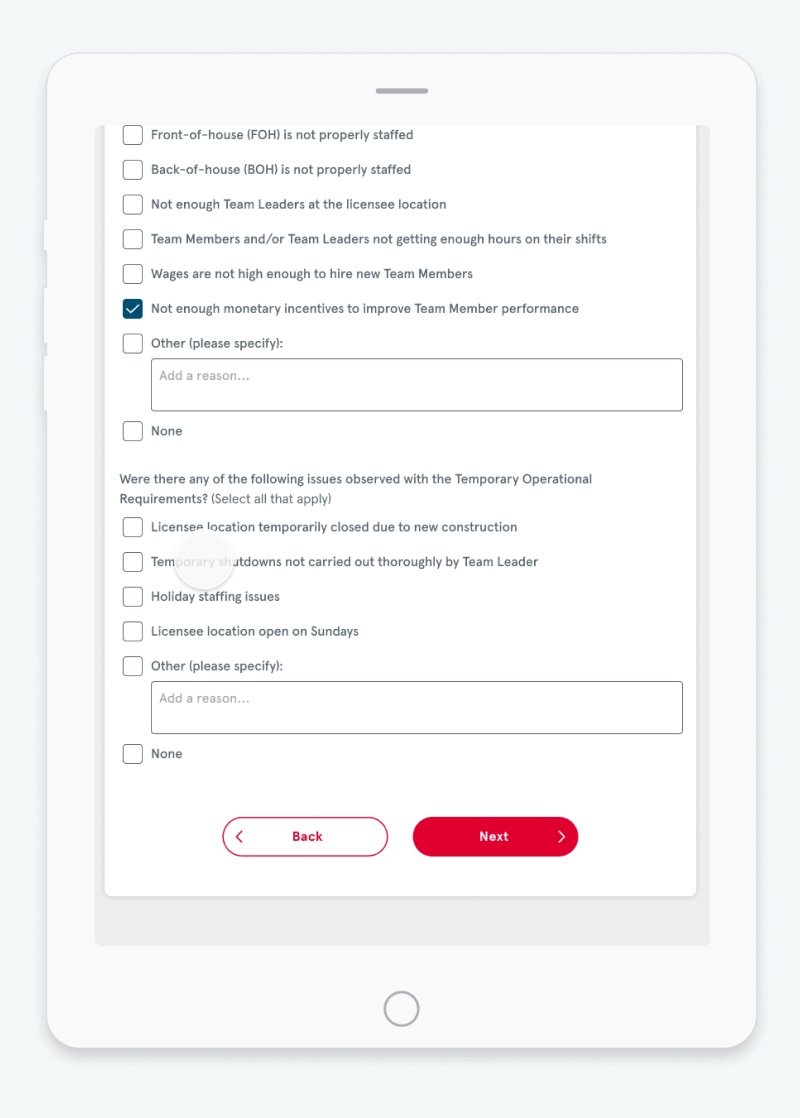
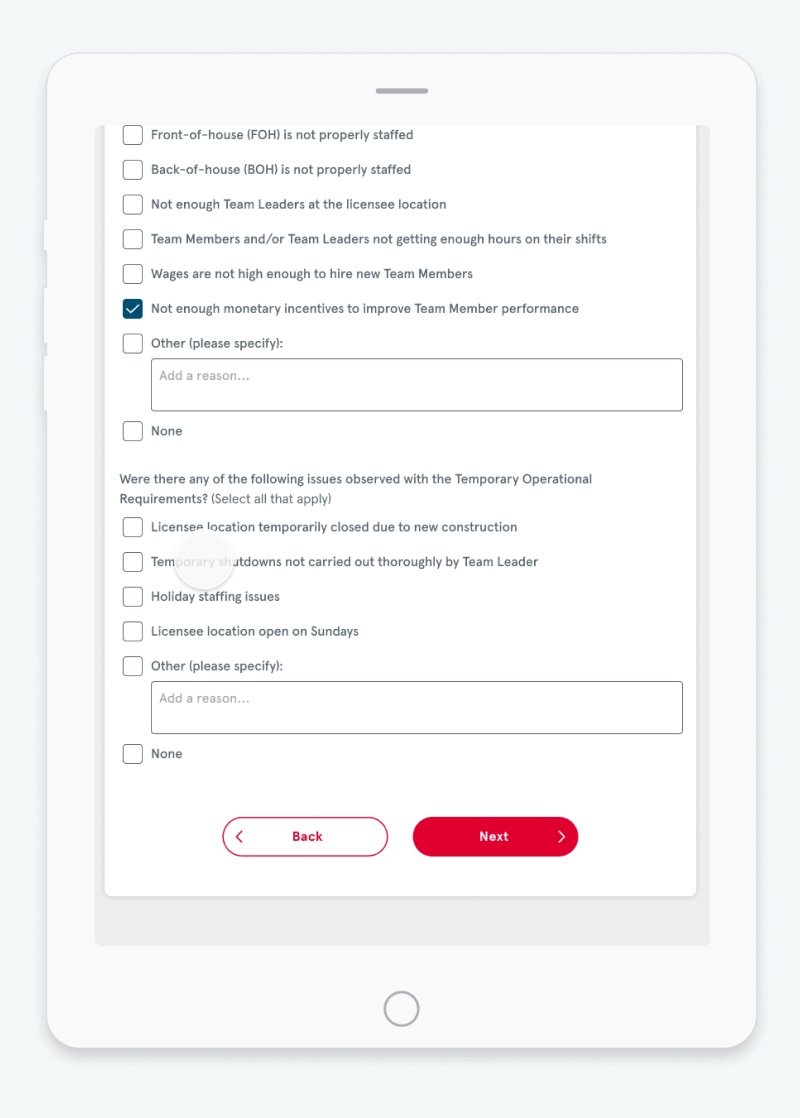
- Key Systems – Timer panel, Holding systems, Staffing allocation, Guest recovery, Operational requirements
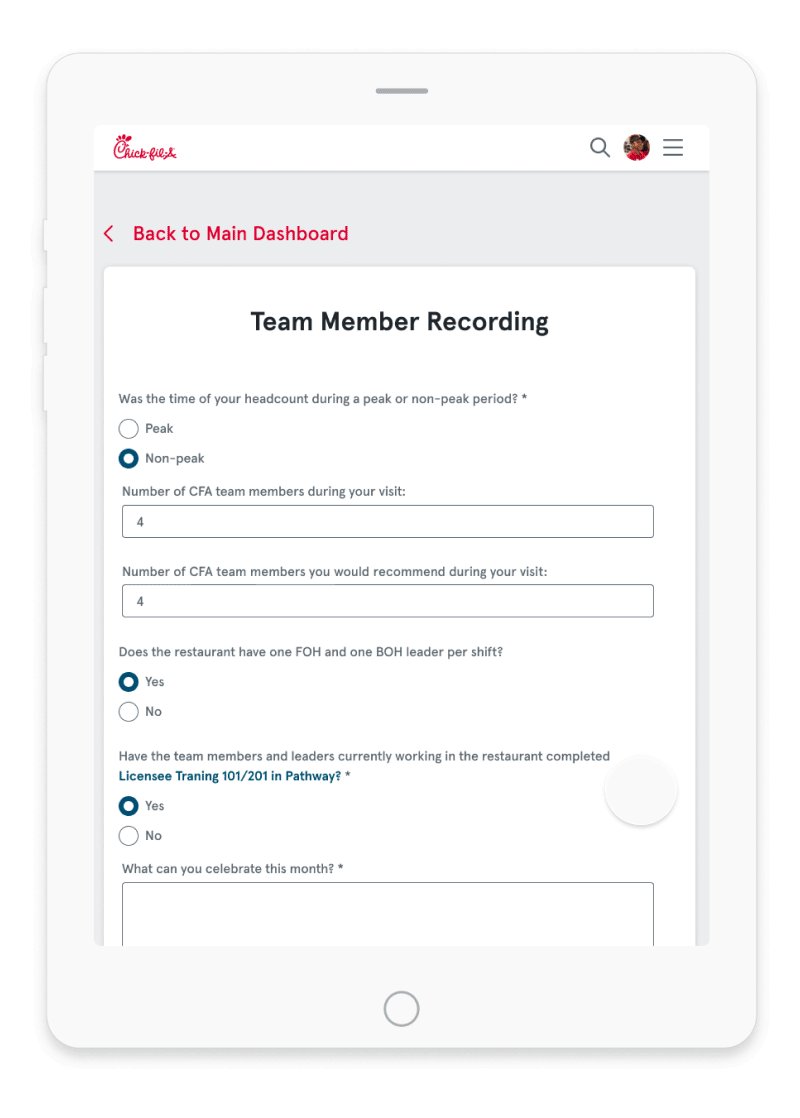
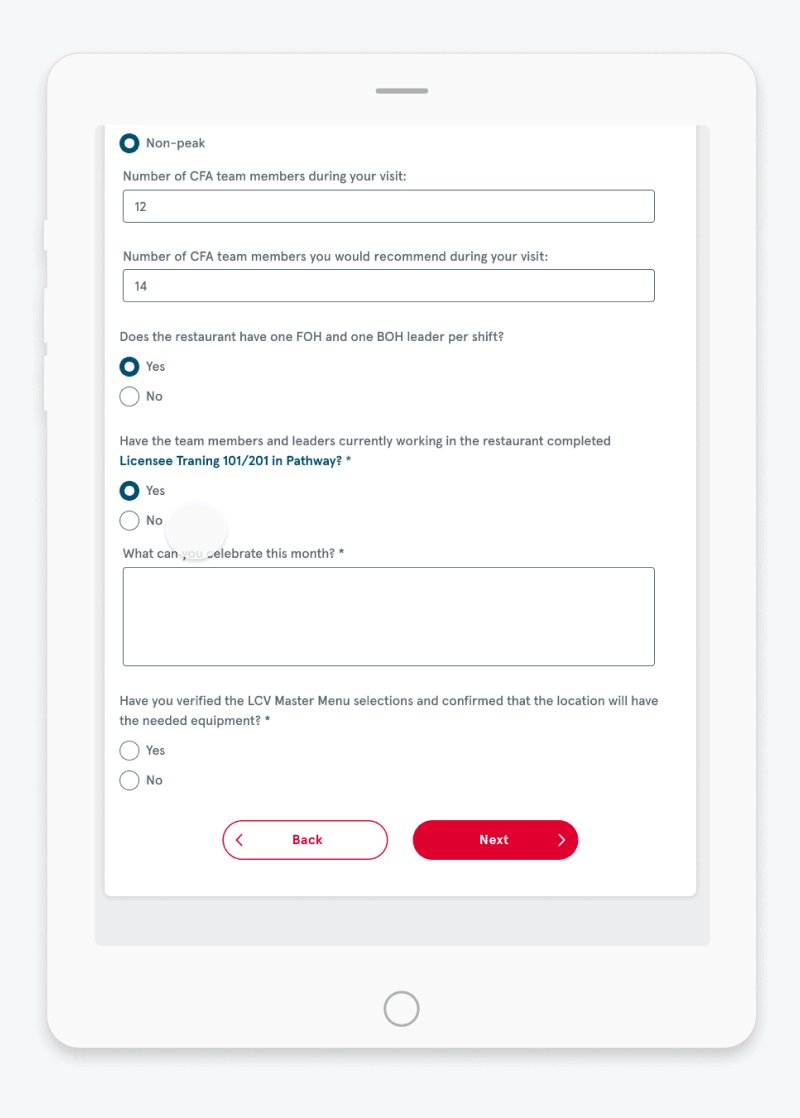
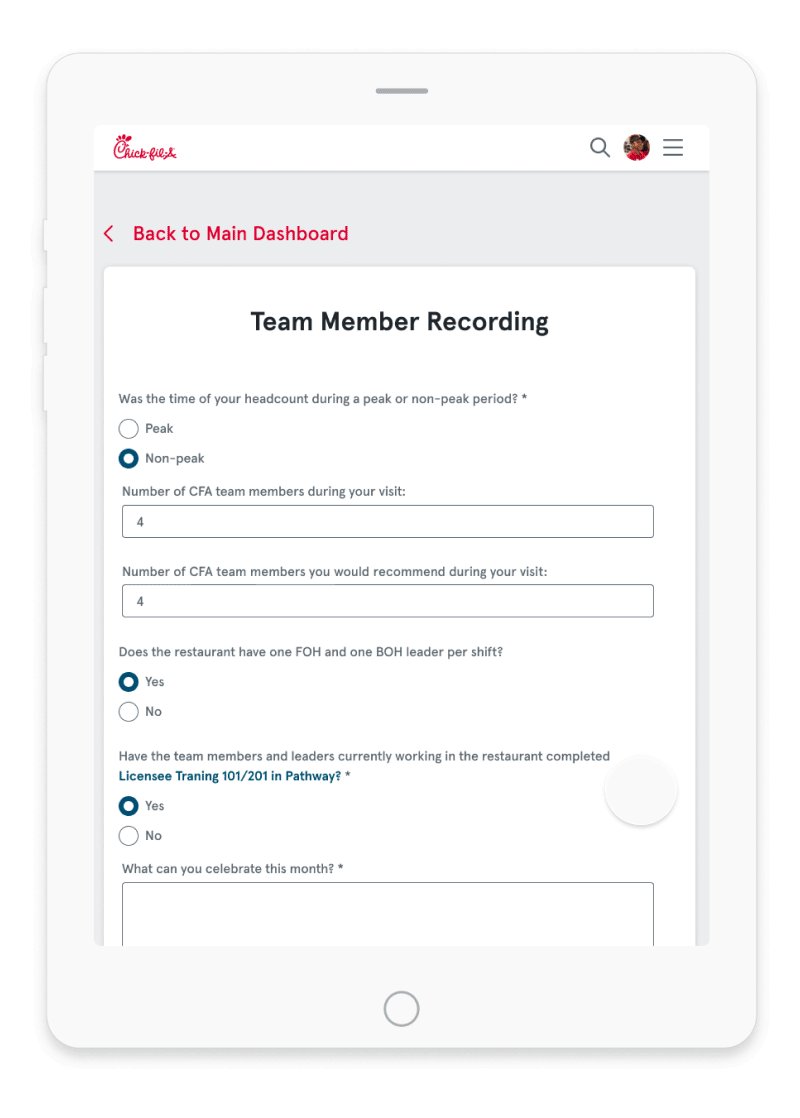
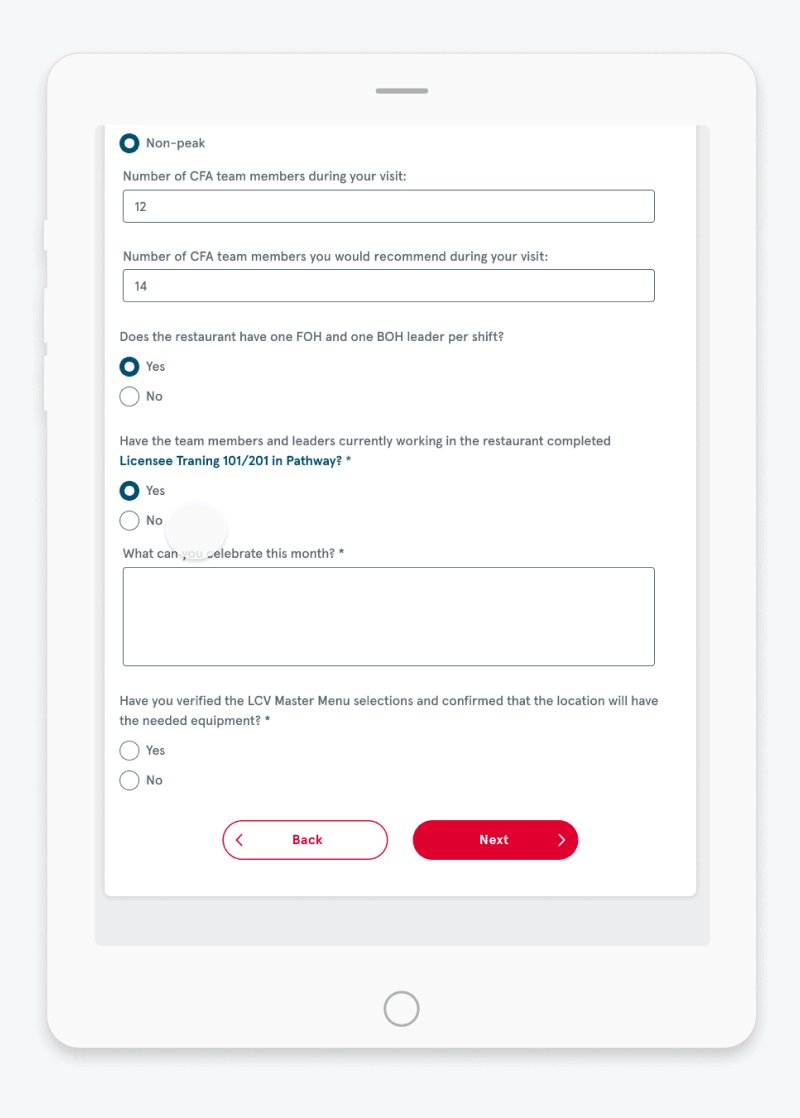
- Team Members – Head count, Leader shifts, Licensee training
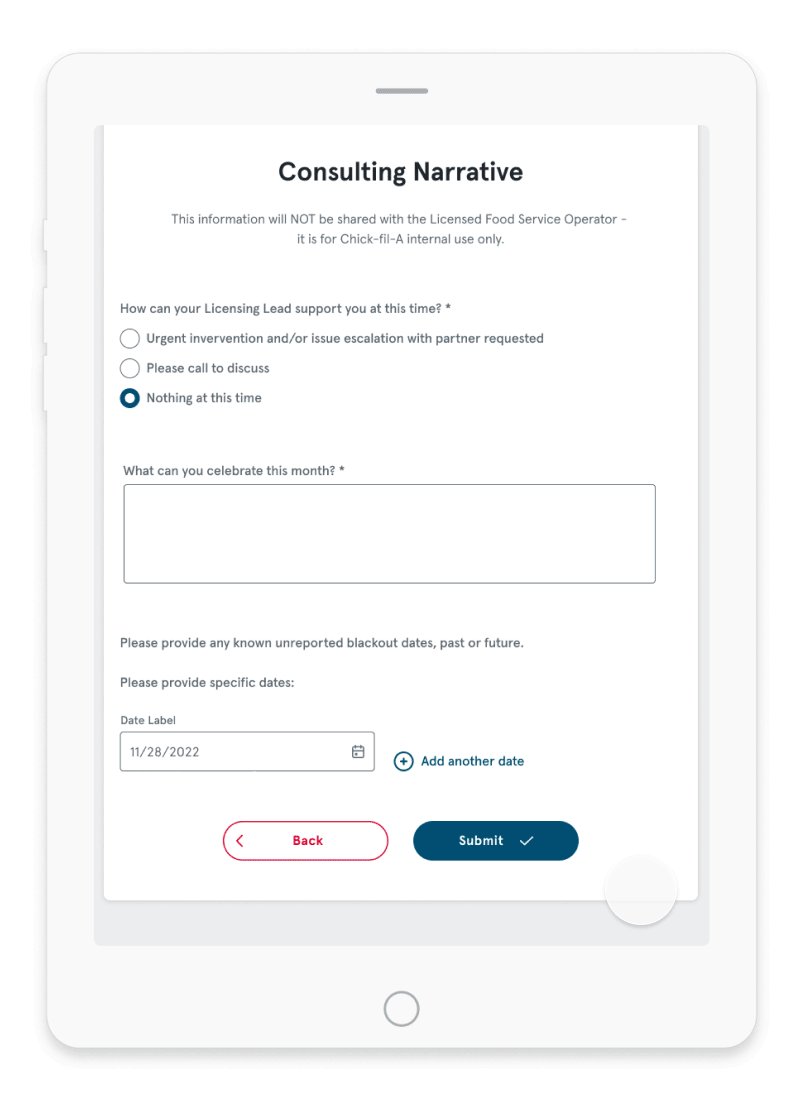
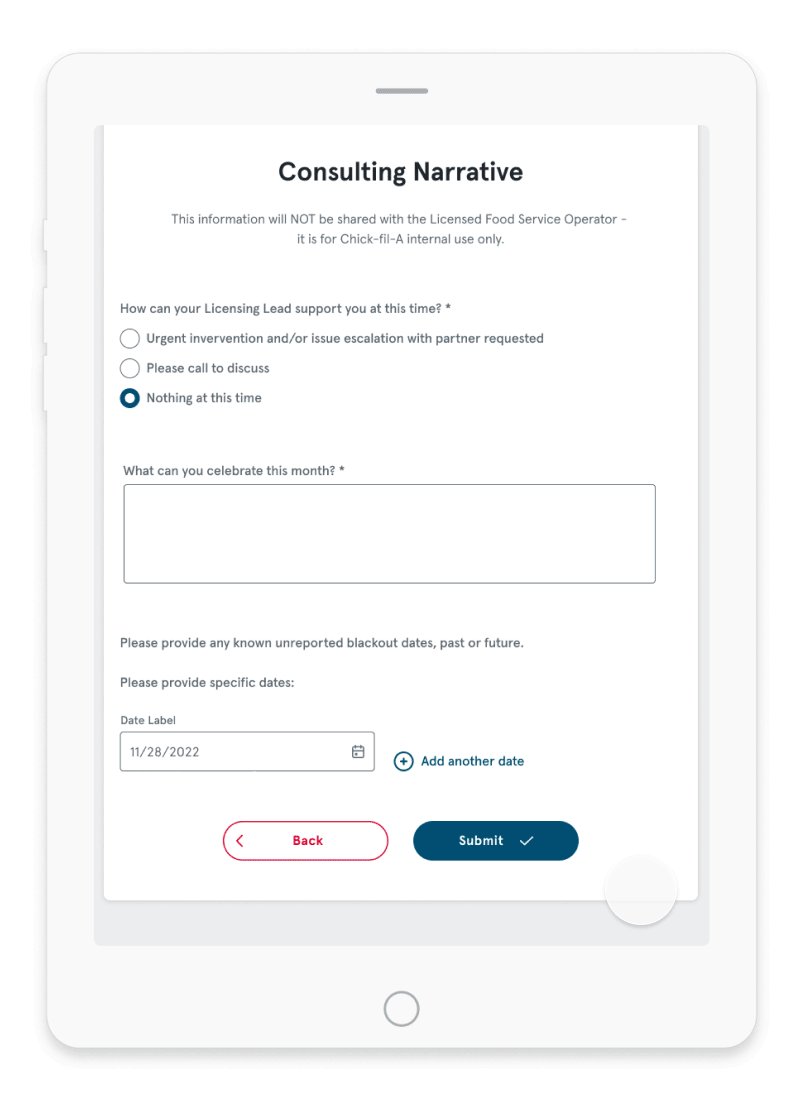
- Consulting Narrative – Licensing lead support, Blackout dates

- Food safety compliance rate improved by 11.76% after training employees on how to use the user interface
- 100% of the critical violations identified during the last inspection were resolved within 48 hours, ensuring no ongoing risk to customers
- CFA achieved a 98% training completion rate, with all staff completing the latest food safety modules ahead of schedule
Licensee Visit Report

Timeline: 3 Months
Prior to the launch of the Chick-fil-A licensee visit report (LVR), there lacked a system for food inspectors to digitally fill out forms and reports for submission to administrators.
Food inspectors had to manually fill out PDFs and submit them to the Oracle platform. This caused longer processing time and inefficiencies which delayed the quality control process.
- Design an easy fill-out form that allows Chick-fil-A’s food inspectors to seamlessly evaluate licensee location’s performance
- Include all critical areas to be as detailed as possible
- Develop a foundational scoring system to evaluate performance for each location

Before

After
- How might we create a seamless fill-out form for the licensee visit report?
- How might we help users keep track of their progress on the licensee visit report?
- How might we create a user-friendly dashboard that helps users navigate different sections?
- How might we articulate a set of new questions about specific sections of food safety based on previously checked-off boxes?
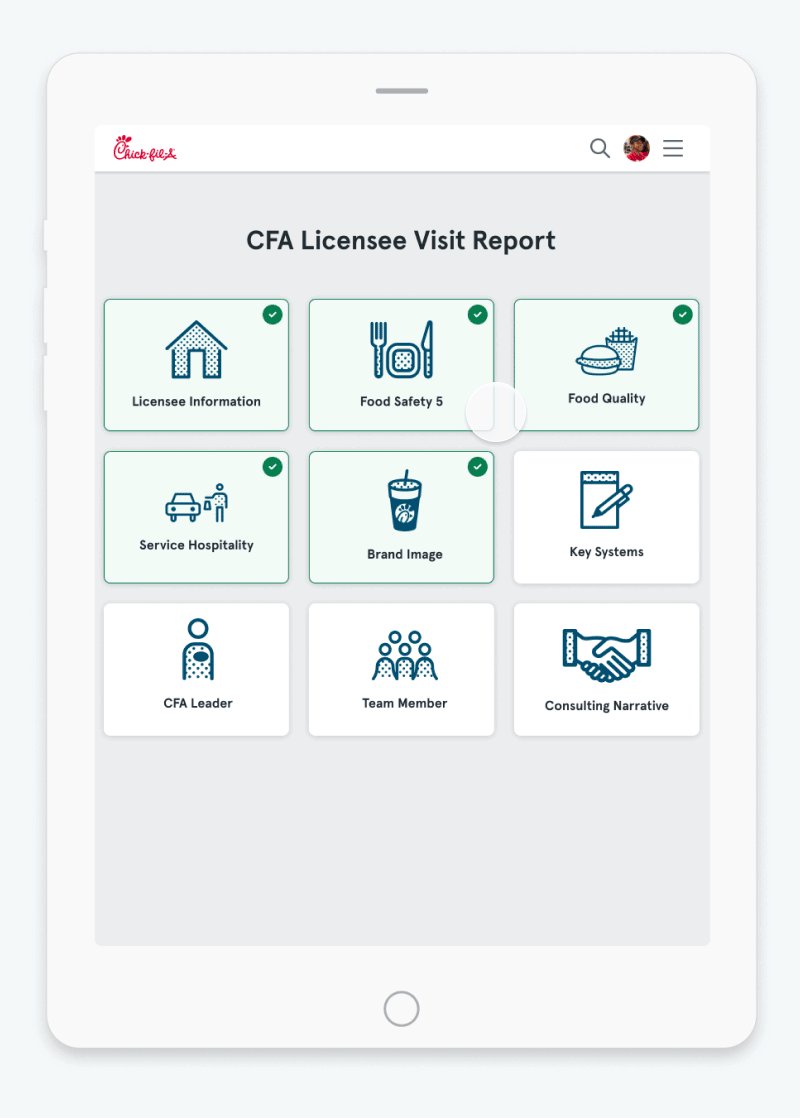
Chick-fil-A Licensee Visit Report (LVR) Prototype
Step 1.
The first part of the form is basic information about the licensee location, including:
- Operator Consulting Name
- Licensee Restaurant Name & Number
- Food Services Provider
- Visit Date, Time, Type & Style


The middle part of the form pertains to the quality of the food, hospitality and brand image of the licensee location, including:
- Food Safety 5 – Health & Hygiene, Cleaning/Sanitation/Contamination, Pest Issues, Time & Temperature, Food Safety Issues
- Food Quality – Testing the main menu items for Breakfast/Lunch
- Service Hospitality – Speed of service, Order accuracy, Ordering experience
- Brand Image – Equipment, Full menu accessibility, Restaurant appearance, Team member appearance & uniforms
The final part of the audit was an assessment on the management and systematic processes of the licensee restaurant, including:
- Key Systems – Timer panel, Holding systems, Staffing allocation, Guest recovery, Operational requirements
- Team Members – Head count, Leader shifts, Licensee training
- Consulting Narrative – Licensing lead support, Blackout dates

- Food safety compliance rate improved by 11.76% after training employees on how to use the user interface
- 100% of the critical violations identified during the last inspection were resolved within 48 hours, ensuring no ongoing risk to customers
- CFA achieved a 98% training completion rate, with all staff completing the latest food safety modules ahead of schedule
Timeline: 3 Months
Prior to the launch of the Chick-fil-A licensee visit report (LVR), there lacked a system for food inspectors to digitally fill out forms and reports for submission to administrators.
Food inspectors had to manually fill out PDFs and submit them to the Oracle platform. This caused longer processing time and inefficiencies which delayed the quality control process.

Before

After
Chick-fil-A Licensee Visit Report (LVR) Prototype
Step 1.



- Food safety compliance rate improved by 11.76% after training employees on how to use the user interface
- 100% of the critical violations identified during the last inspection were resolved within 48 hours, ensuring no ongoing risk to customers
- CFA achieved a 98% training completion rate, with all staff completing the latest food safety modules ahead of schedule
