Quantum UI Design System
UI Design Team Project - 5 designers
Role: Product Designer
Timeline: 4 months
 Challenge
Challenge
In tandem with Cigna’s rebranding initiatives, a new, comprehensive UI Design System was required to align with the branding consistency while adhering to modern accessibility guidelines.
The design system was needed to scale across multiple digital products with diverse user needs (D2C, B2B, and SaaS dashboards). This ensured a cohesive design language and cemented a new, clean aesthetic for Cigna moving forward.
The previous design of Cigna’s digital products contained technical and usability issues:
- Inefficient development processes and technical debt with duplicated efforts
- Disconnected components across multiple responsive devices (web, tablet, mobile)
- Inconsistent/non-existent design language & UI design system
- Failing WCAG/ADA accessibility standards, a big no-no for healthcare
 Timeframe
Timeframe The initial deadline for the basic component library design (over 200+ components) was 4 months, totaling 8 sprints. After that, there were ongoing efforts to be completed in subsequent timelines.
 Solution:
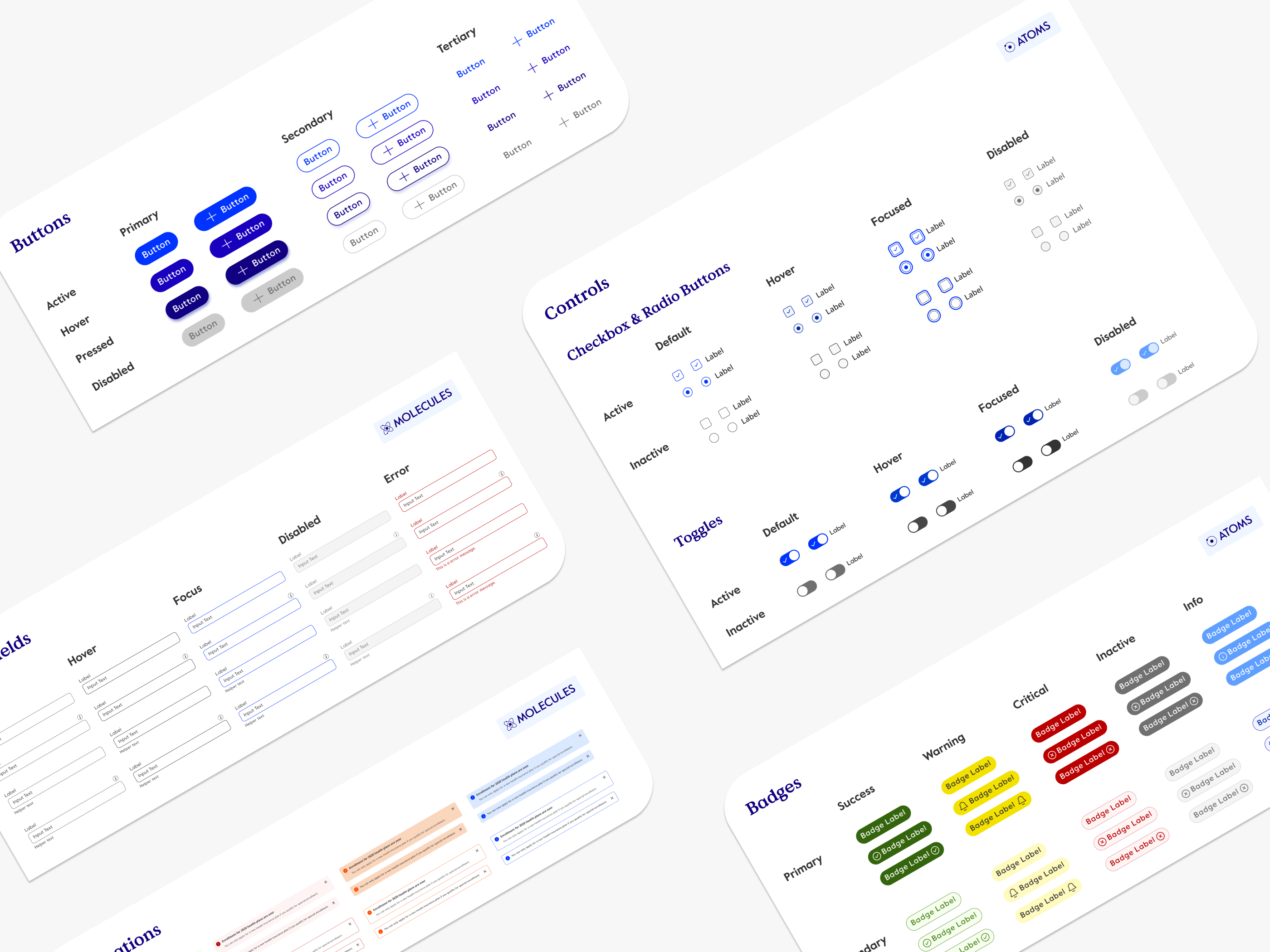
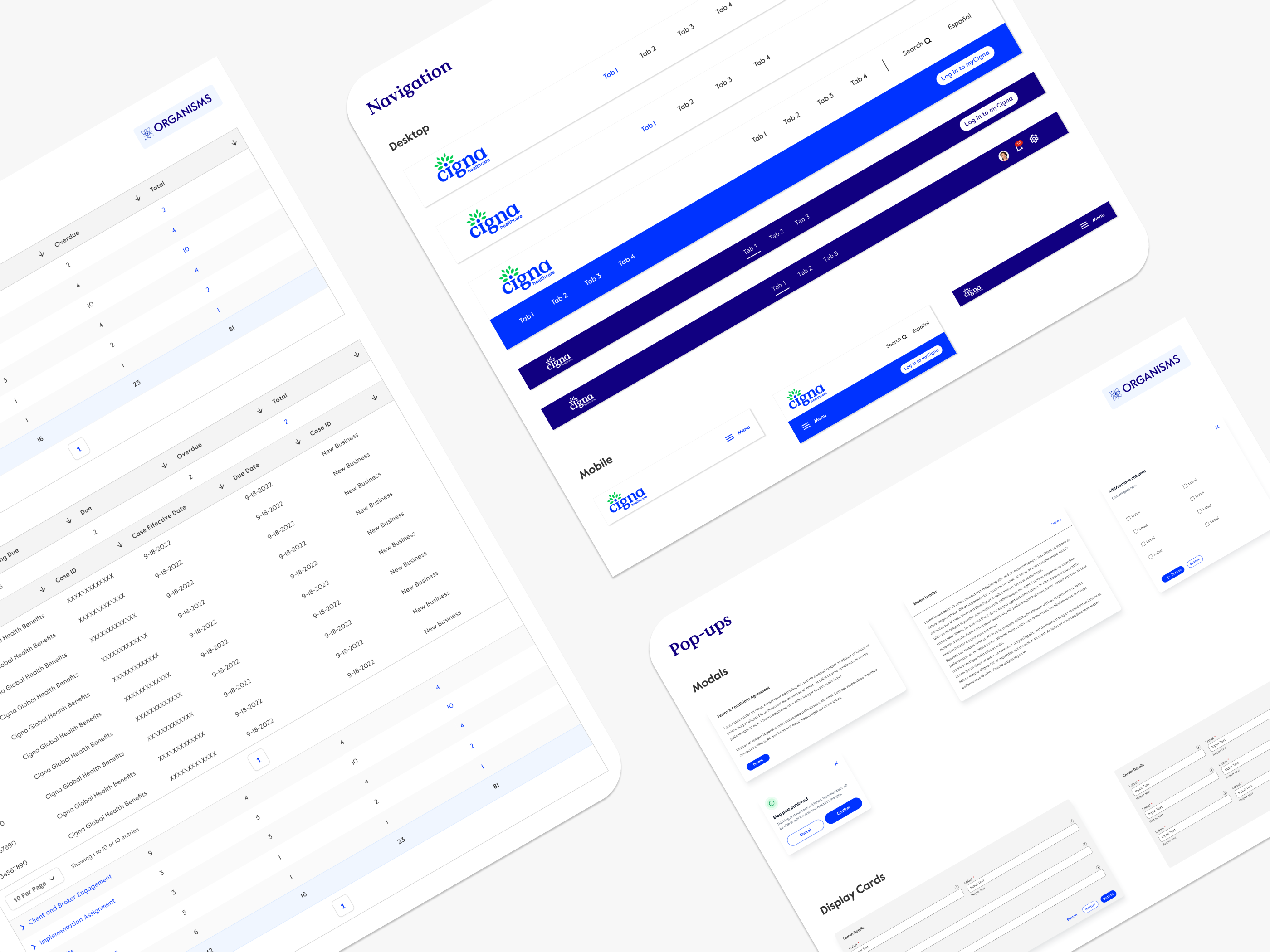
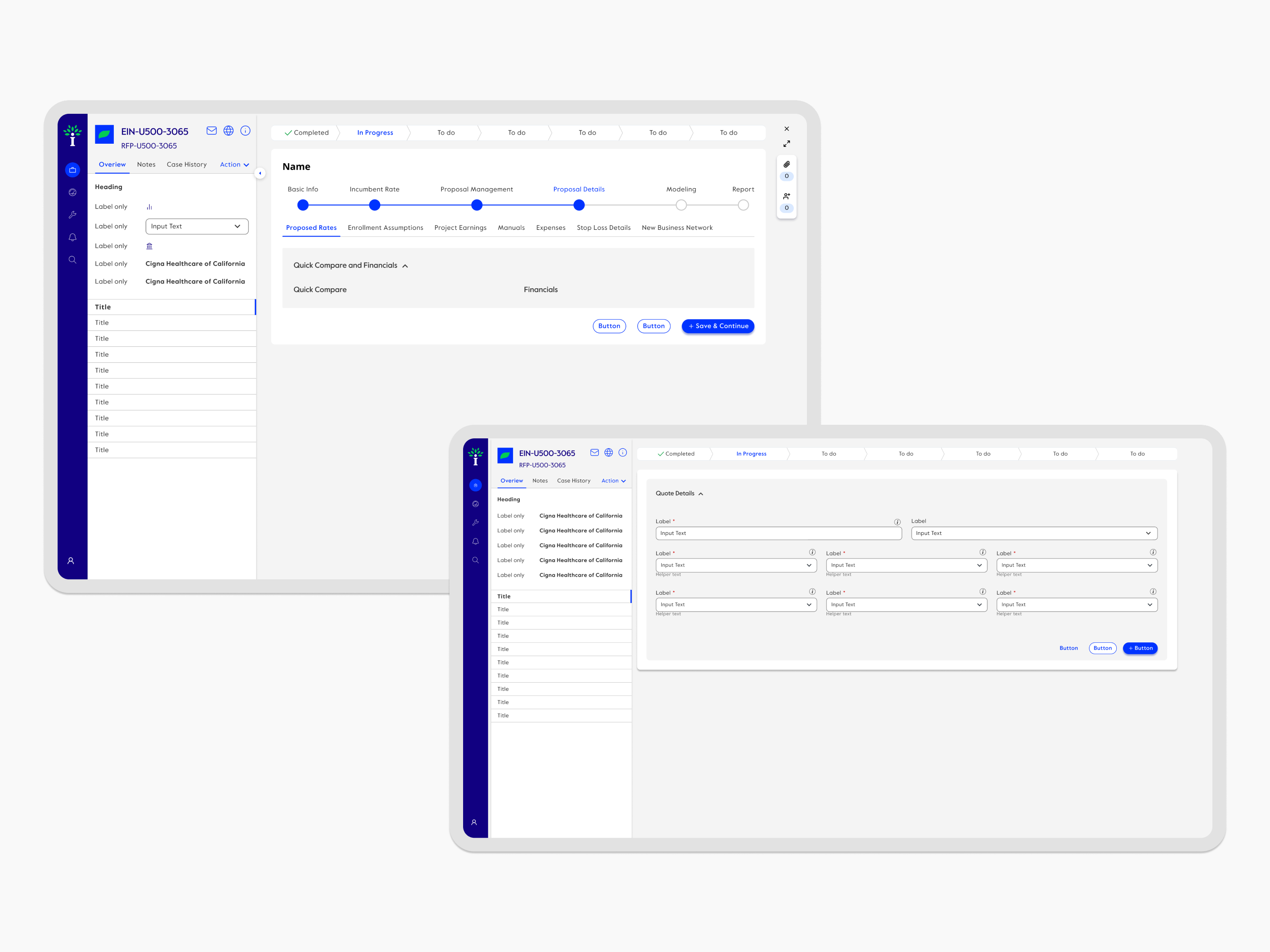
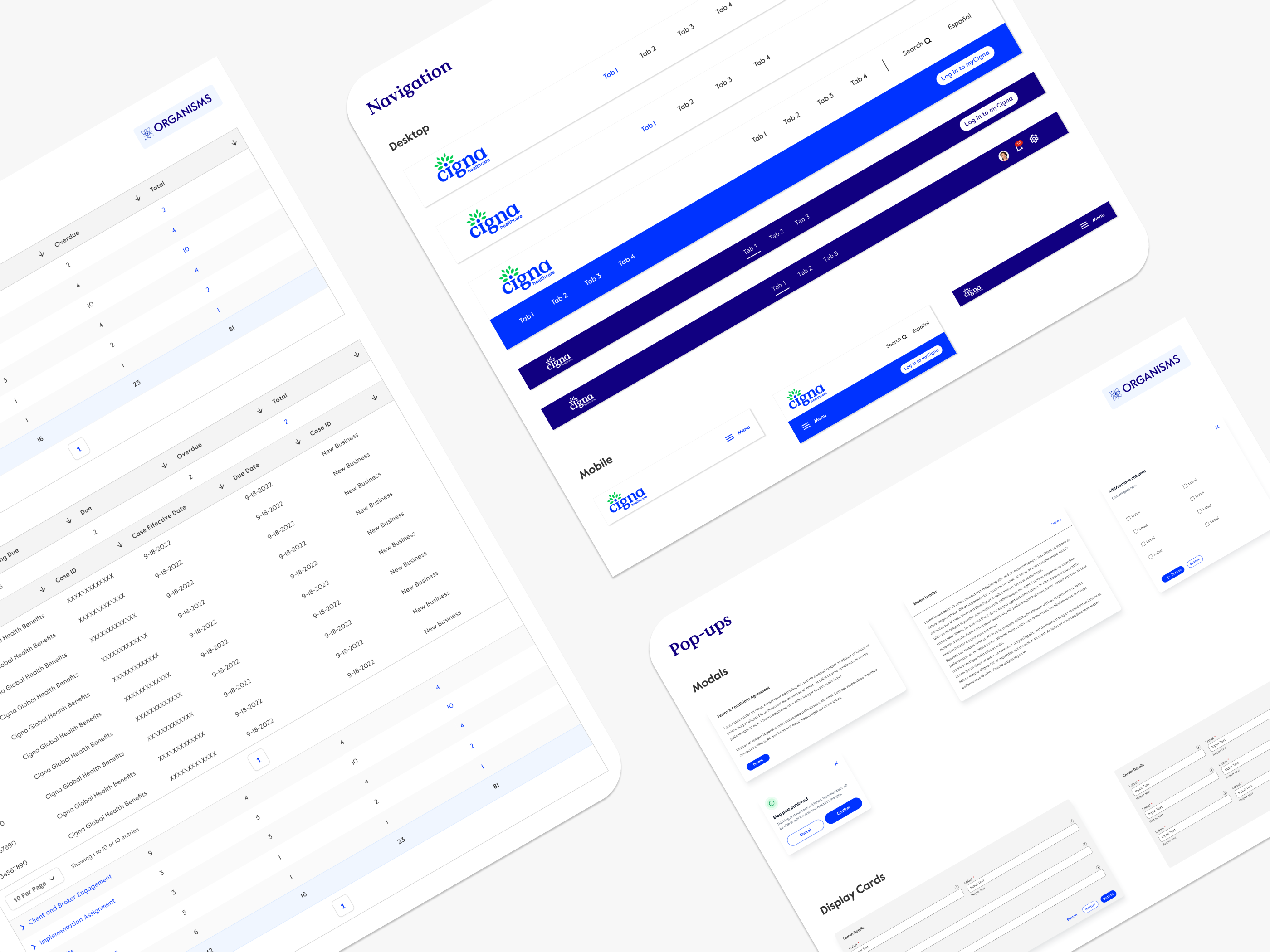
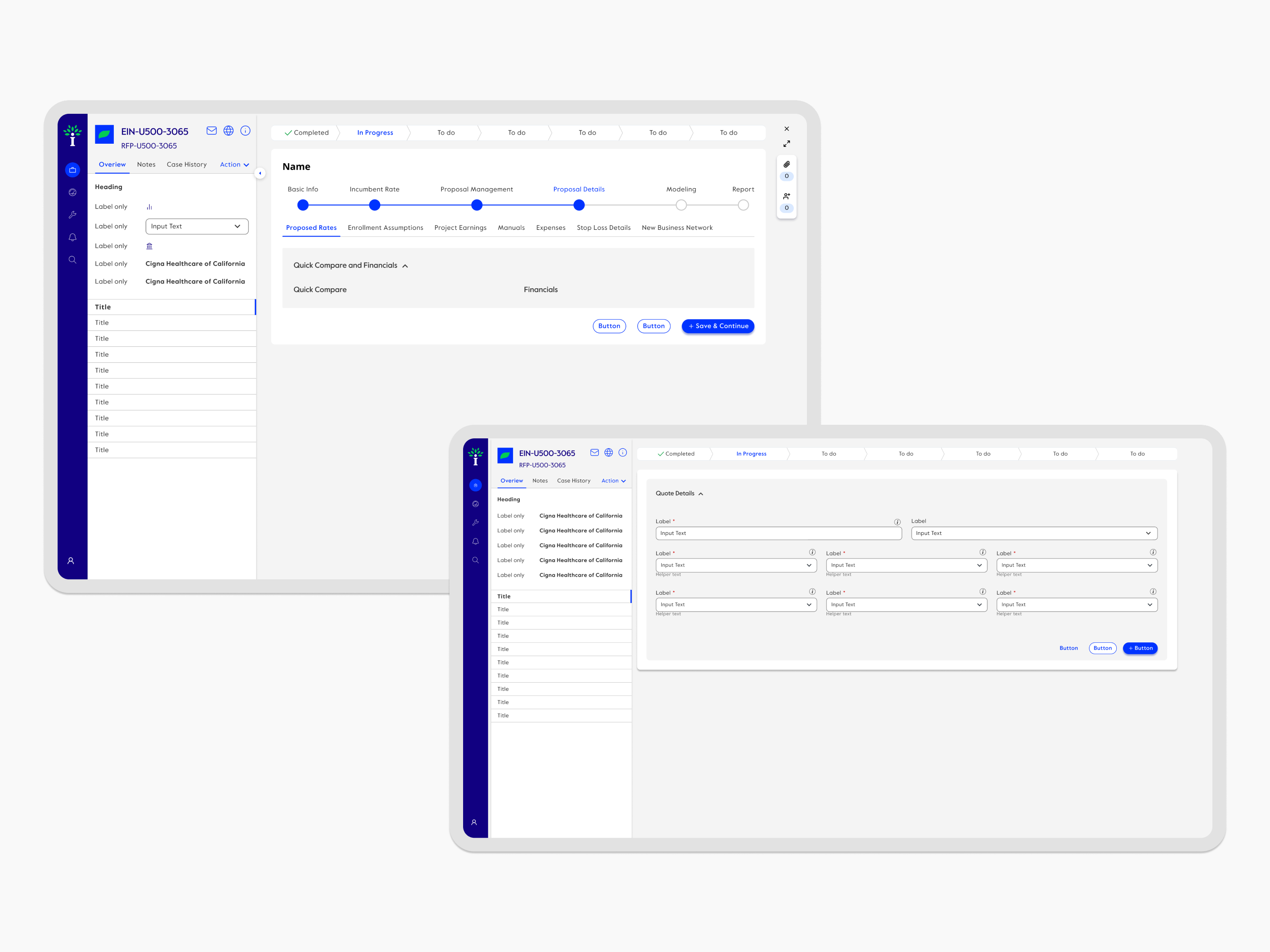
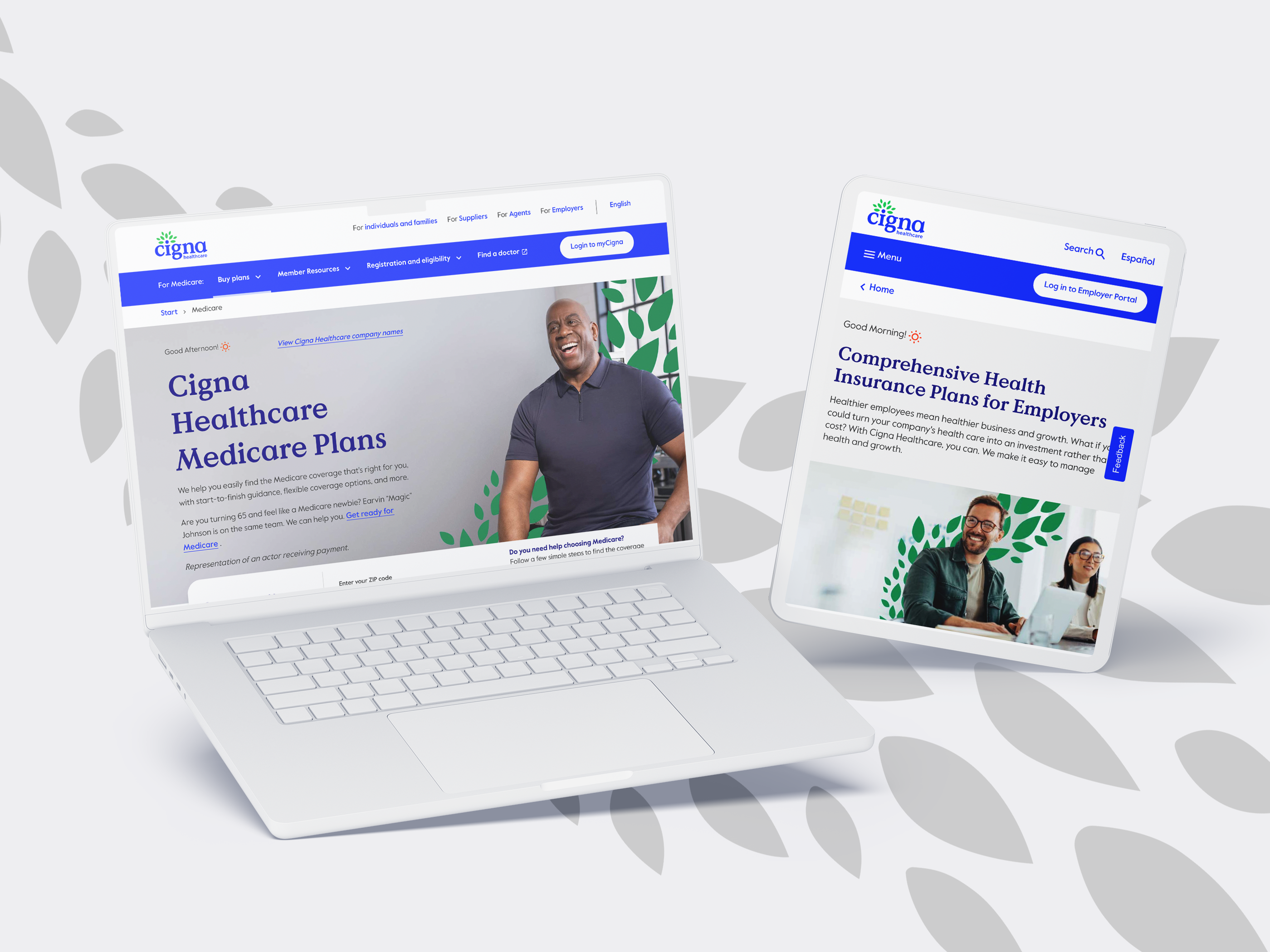
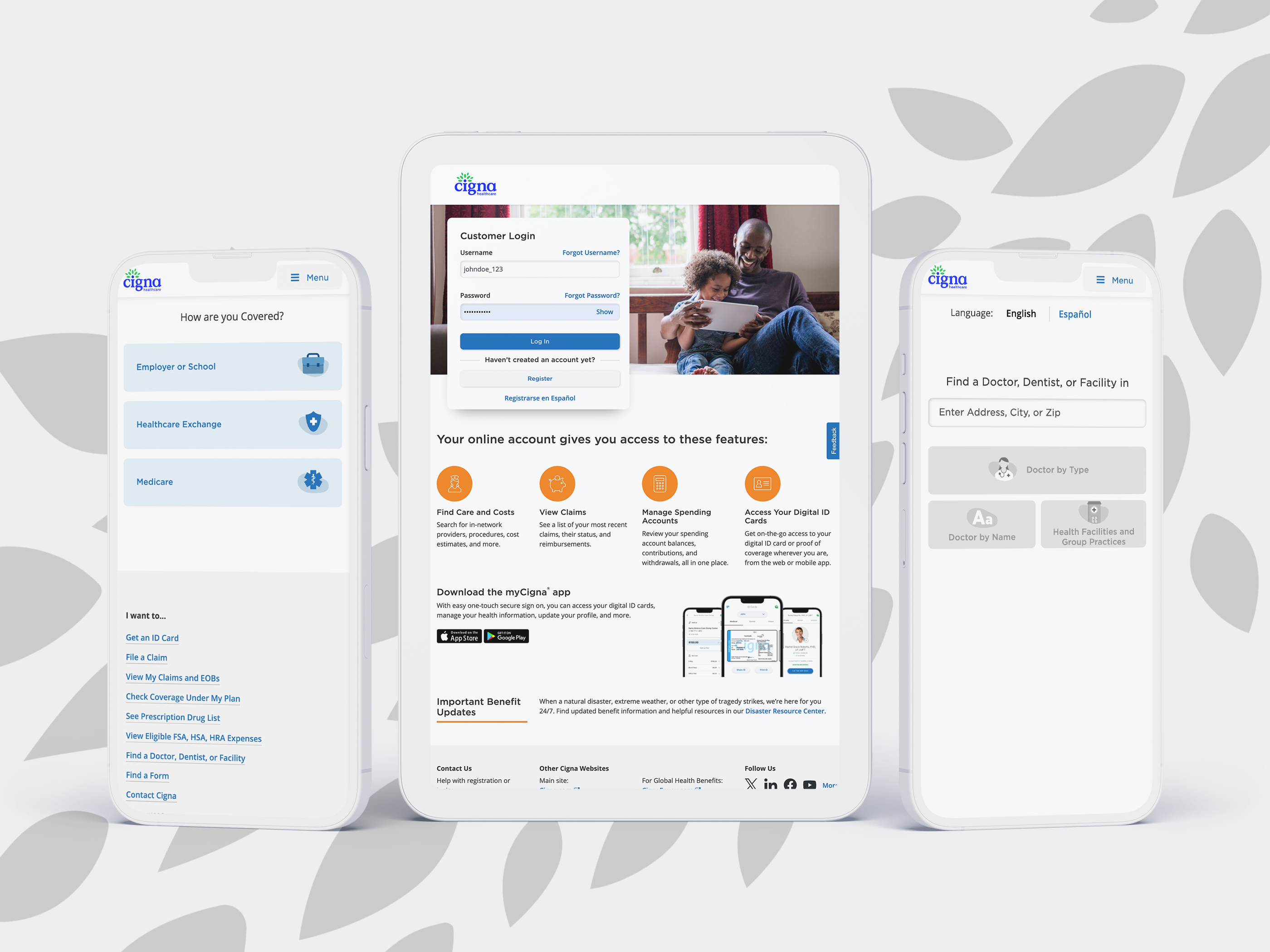
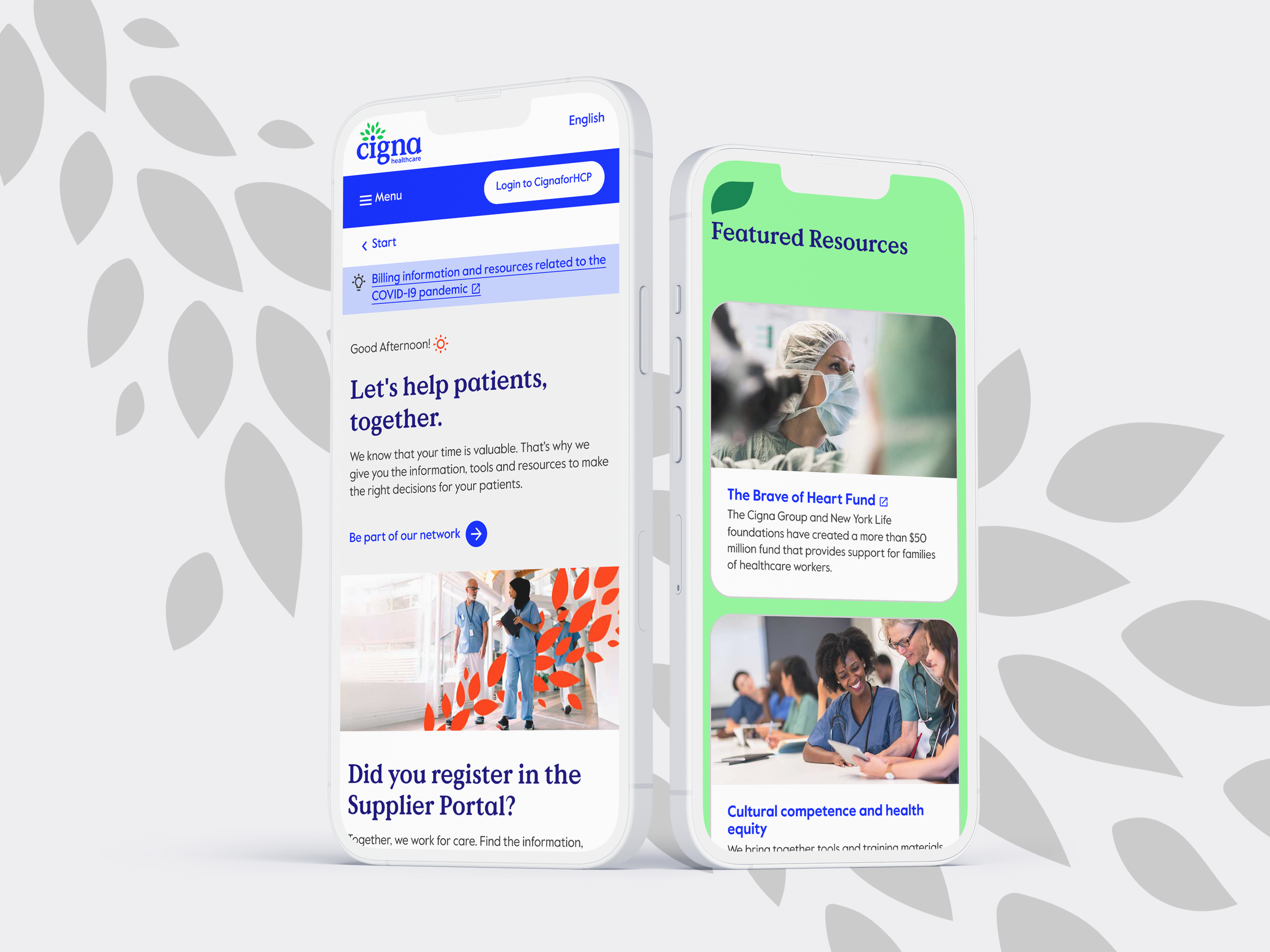
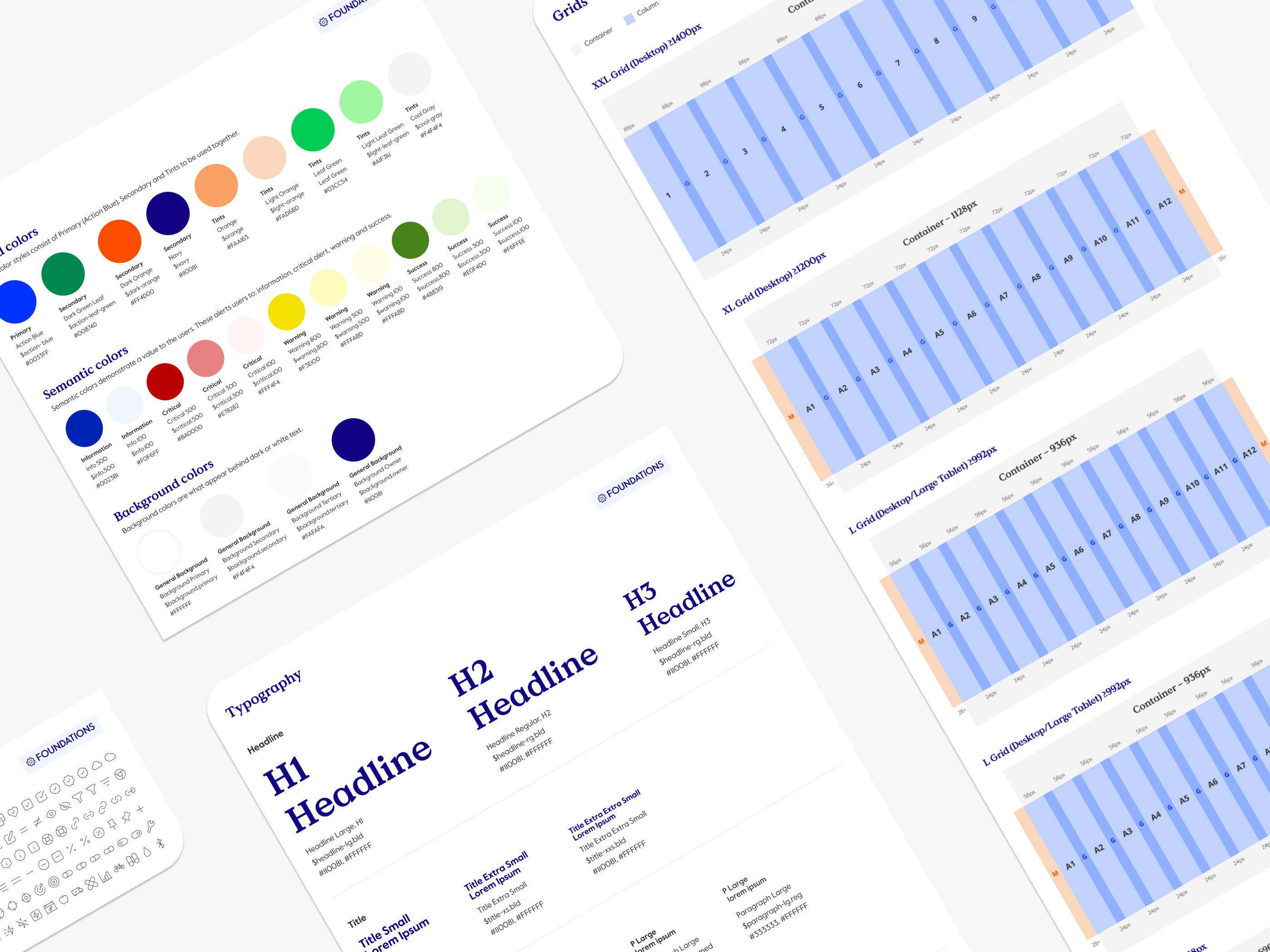
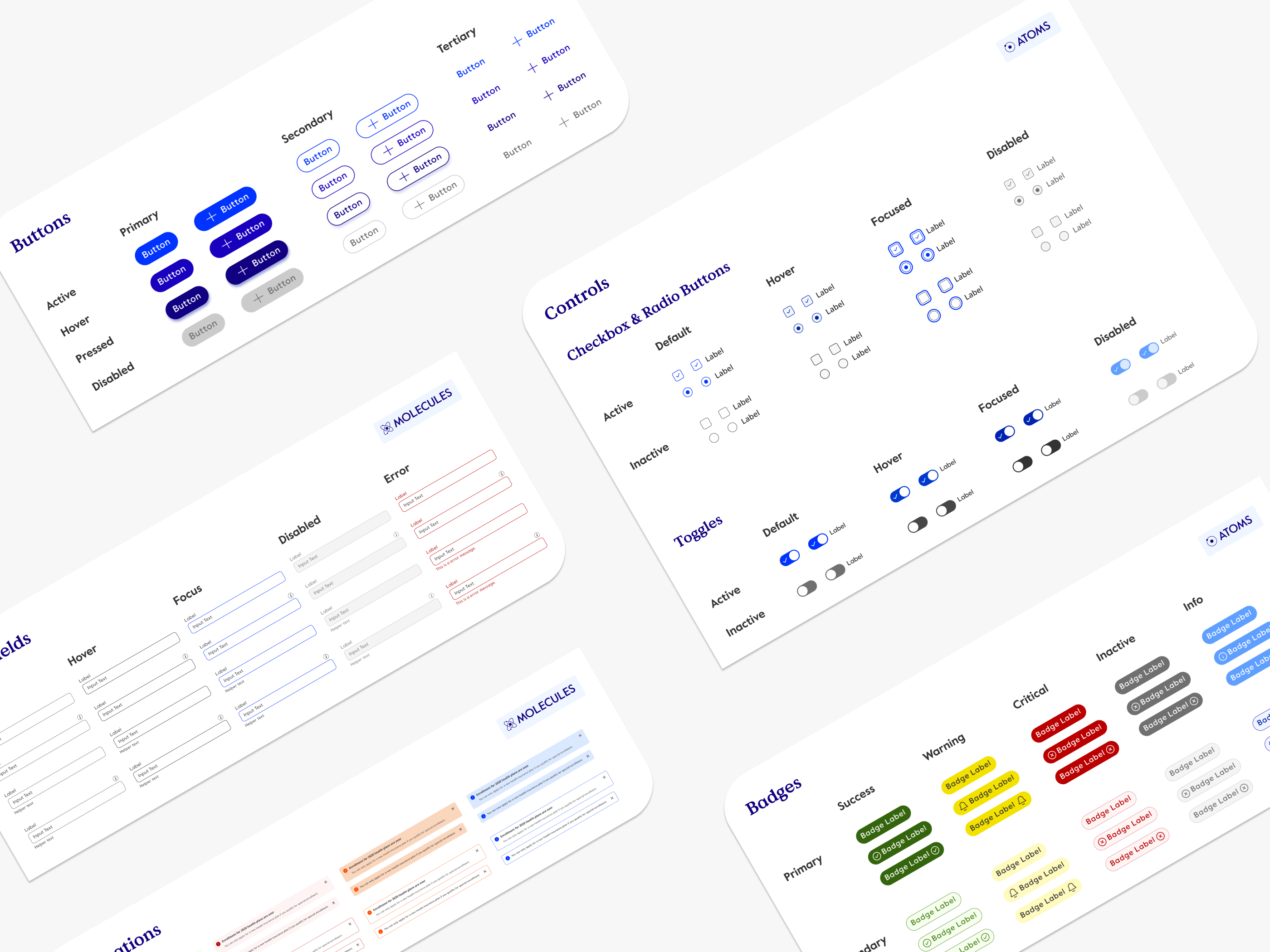
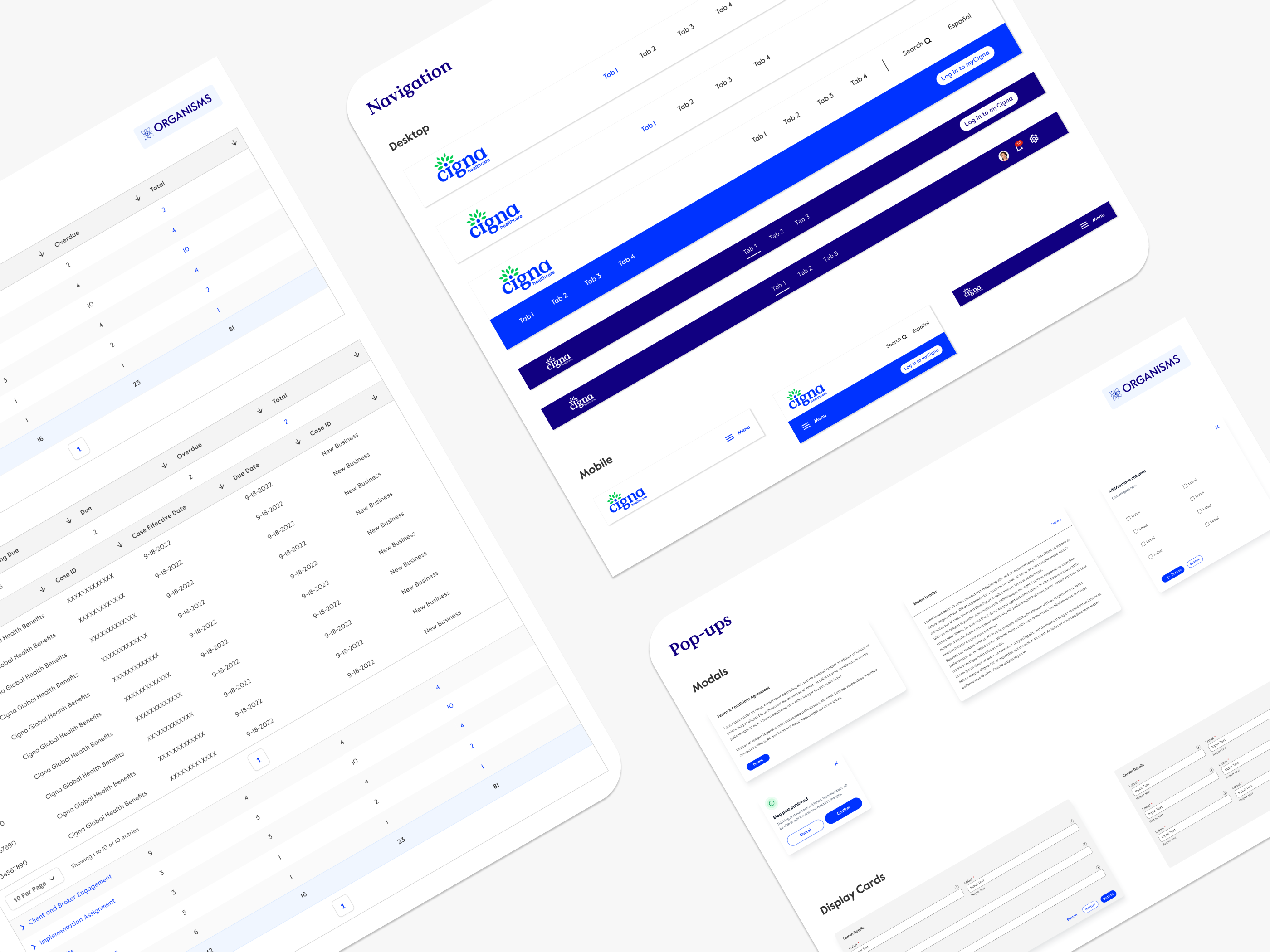
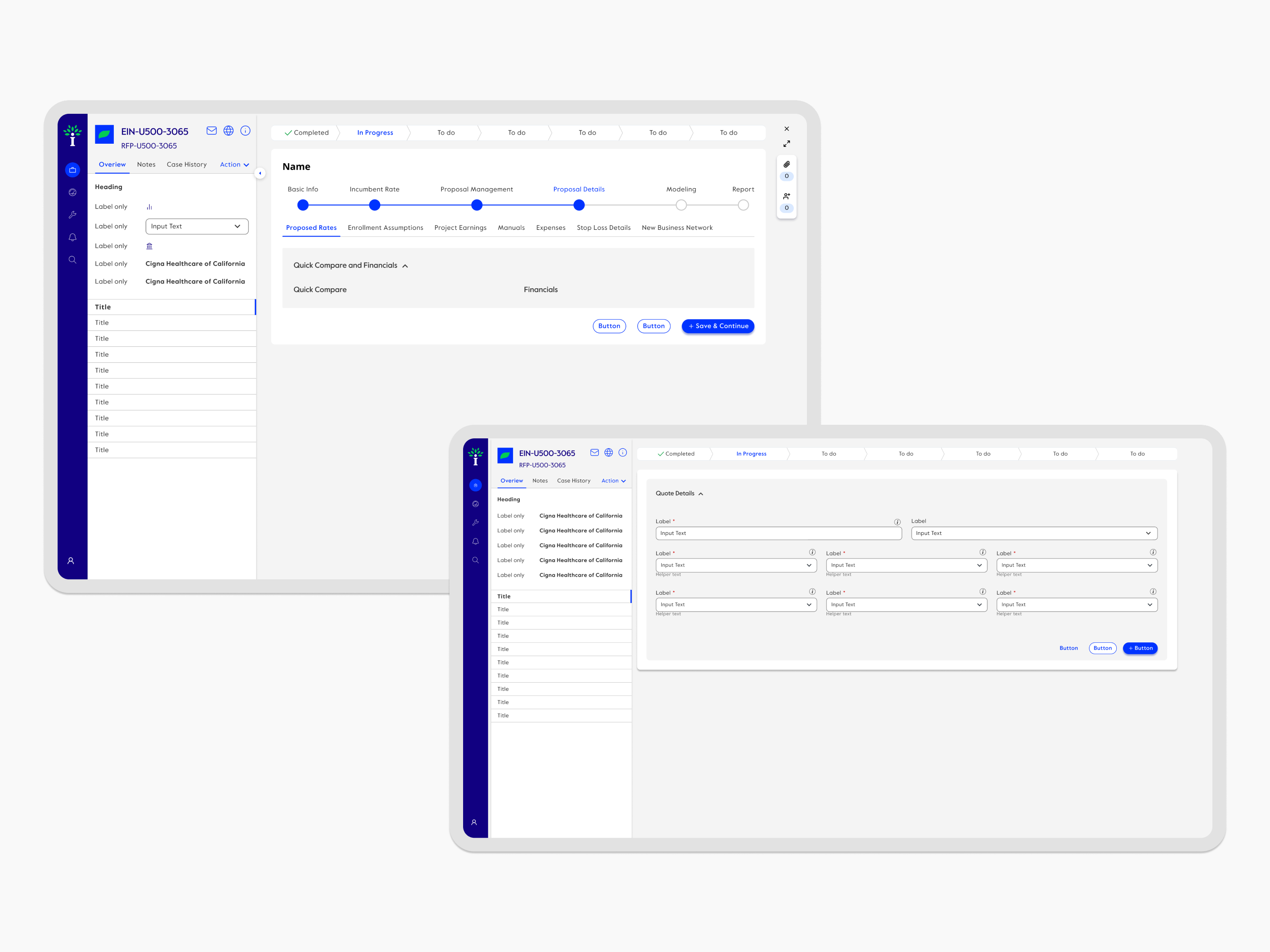
Quantum UI Design System Implementation
Solution:
Quantum UI Design System Implementation 



 Outcome
Outcome
40%
Reduction in Development Time
90%
Increase in Design Consistency
35%
Decrease in Maintenance Costs



Wanna chat more? let's get in touch
Quantum UI Design System
UI Design Team Project - 5 designers
Role: Product Designer
Timeline: 4 months
 Challenge
Challenge
In tandem with Cigna’s rebranding initiatives, a new, comprehensive UI Design System was required to align with the branding consistency while adhering to modern accessibility guidelines.
The design system was needed to scale across multiple digital products with diverse user needs (D2C, B2B, and SaaS dashboards). This ensured a cohesive design language and cemented a new, clean aesthetic for Cigna moving forward.
The previous design of Cigna’s digital products contained technical and usability issues:
- Inefficient development processes and technical debt with duplicated efforts
- Disconnected components across multiple responsive devices (web, tablet, mobile)
- Inconsistent/non-existent design language & UI design system
- Failing WCAG/ADA accessibility standards, a big no-no for healthcare
 Timeframe
Timeframe The initial deadline for the basic component library design (over 200+ components) was 4 months, totaling 8 sprints. After that, there were ongoing efforts to be completed in subsequent timelines.
 Solution:
Solution:
Quantum UI Design System Implementation




 Outcome
Outcome
40%
Reduction in Development Time
90%
Increase in Design Consistency
35%
Decrease in Maintenance Costs



Wanna chat more? let's get in touch
Quantum UI Design System
 UI Design Team Project
UI Design Team Project
Timeline: 4 months
 Challenge
Challenge
The previous design of Cigna’s digital products contained technical and usability issues:
- Inefficient development processes and technical debt with duplicated efforts
- Disconnected components across multiple responsive devices (web, tablet, mobile)
- Inconsistent/non-existent design language & UI design system
- Failing WCAG/ADA accessibility standards, a big no-no for healthcare
 Timeframe
Timeframe The initial deadline for the basic component library design (over 200+ components) was 4 months, totaling 8 sprints.
 Solution:
Quantum Atomic UI Design System Implementation
Solution:
Quantum Atomic UI Design System Implementation 



 Outcome
Outcome
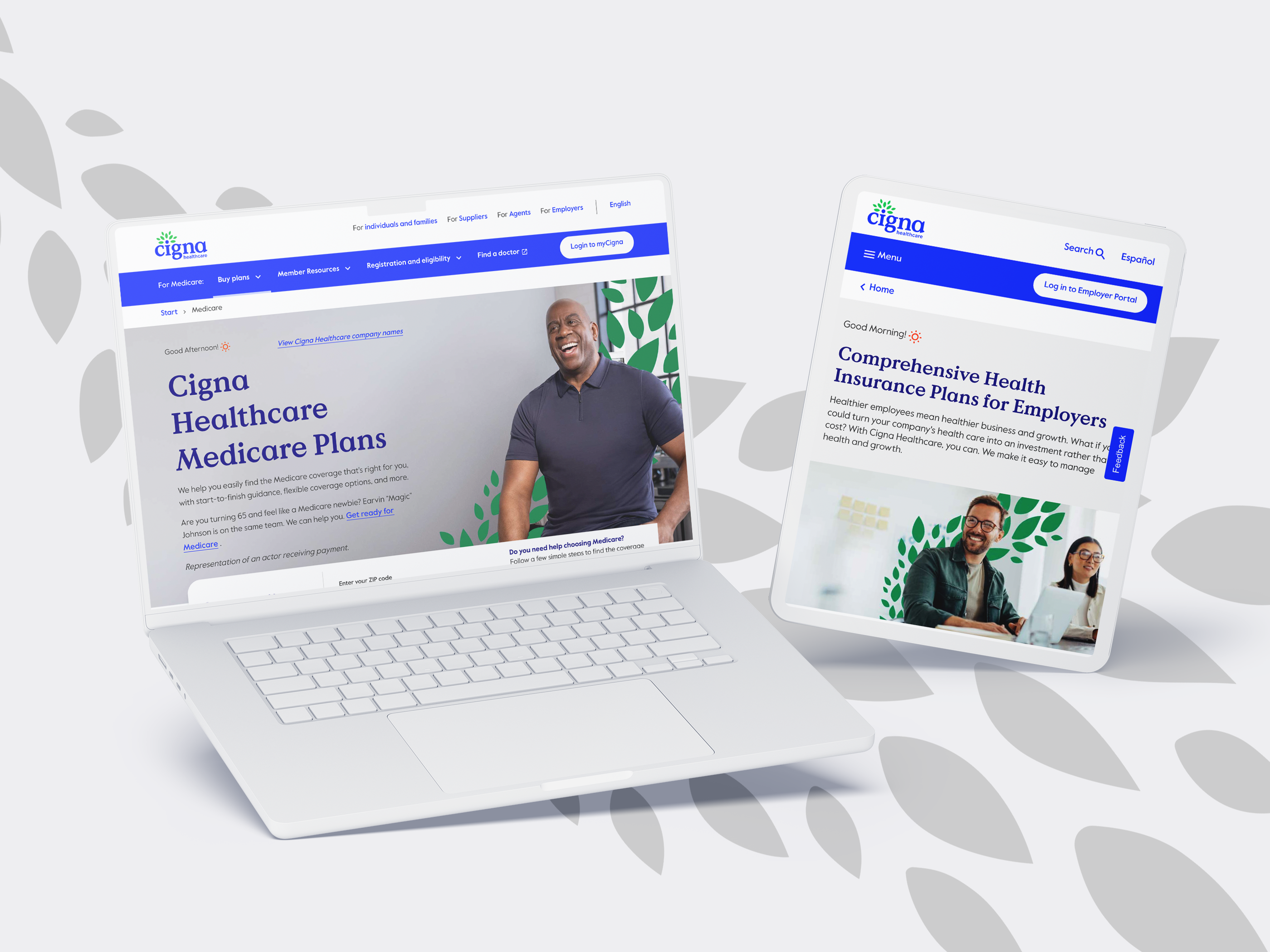
The new Cigna Healthcare Quantum UI Design System revolutionized their digital presence while simultaneously unifying their user experience across all platforms.
40%
Reduction in Development Time
90%
Increase in Design Consistency
35%
Decrease in Maintenance Costs